Ever since Matthew Ellison’s talk at the WritersUA conference, I’ve been thinking a lot about faceted navigation. This is a navigational design where you narrow your focus based on certain criteria. A recent example I’ve encountered a lot lately is in searching for real estate. You can narrow your results by how many bedrooms or a price range. Car sales sites might let you narrow based on color or type of car.
What I always try to do with Mallard is make it as simple as possible to provide rich navigation to help users. It’s not enough to be able to slap some pages on the web; any wiki can do that. The goal is to create something that encourages writers to write and organize well.
I wanted to explore simple and Mallardesque ways of doing faceted navigation, but it just didn’t make sense for any of the application help documents we’ve been doing. Along came the HIG. Our usability experts want to create a new pattern library to augment our design guidelines, and I decided to explore how well Mallard would fit. This, I realized, was my chance to try faceted navigation.
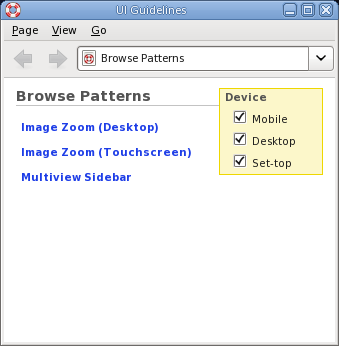
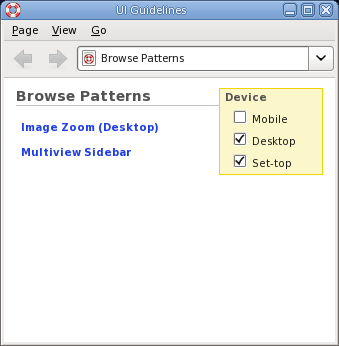
In this simple example, there is one facet with three choices. This is all defined using a simple Mallard extension format in the page file. The topics then declare which facet items they’re relevant for. Deselect ‘Mobile’ and you’ll see this:
This is all very rough at the moment, but it’s interesting. To me, anyway. With enhancements like faceted navigation, I think Mallard would be an excellent base for some new topic-oriented developer guides, such as the following:
- UI Guidelines and Pattern Library
- UA Guidelines and Templates
- Accessibility Guidelines
- Hacking Intros and Howtos
I’m interested to hear people’s thoughts on this.



How would this work with the automatic links at the bottom of Mallard pages? Would Yelp remember which facets you had selected on the navigation page, then carry those selections over to the automatic links; would it present the facet selector by the automatic links (consuming loads of space); or is it just not worth doing faceted navigation for automatic links?
It looks like it could work quite well for the navigation pages of the use cases above, though I’m struggling to see how it could be applied to “Hacking Intros and Howtos”.
These would only affect which topic links are displayed on a guide. So they wouldn’t have any effect on other types of links, like the guide and see-also links at the bottom of the page. And they wouldn’t carry over into other pages, because they don’t mean anything on other pages. It might be worthwhile to make Yelp remember your selections.
As for how it would apply to a programming cookbook, you could filter on programming language, skill level, or library.