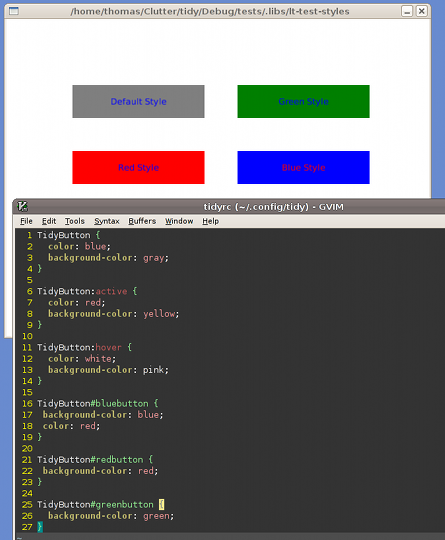
As CSS styling is becoming more and more popular in application design, I’ve been experimenting at work with applying this to Clutter. We already have an experimental widget set built on top of Clutter called Tidy. Using Robert Staudinger’s css selection engine and libcroco, I was able to apply style information from a stylesheet to Tidy widgets.
 .
.
Images are also supported using the “background-image” property.
One big question for us was how many properties do we expose to CSS and how does it interact with the JSON functionality. For the moment, we are concentrating on using CSS to allow developers and designers to assign the same properties on many widgets. Internally, this is achieved using a “Stylable” interface and a Style object. The Style object is simply a data store that holds all the data associated with the CSS style sheet. The Sytable interface can be implemented by any GObject and used to install hooks for CSS properties. The Stylable object can query the Style and retrieve the values it needs.
An interesting aspect of this approach is that it doesn’t limit theming to just Widget derived classes. Any object can be made Stylable and obtain style data. This would be useful for other toolkits such as GTK+, where objects like CellRenderers currently cannot be styled in the theme because they do not derive from GtkWidget.
Have you considered making your widget/styling model match the web standards exactly? I’ve always wondered why no one uses the back-end of a browser as a basis for a GUI toolkit.
It would also be interesting to make an xlib that would let existing apps create your screen graphs.
Have you played around with GPU generated glyphs?
@jon: tell me, have you ever tried writing any standard-compliant website that worked on every browser?
and have you ever bothered reading the blog posts you leave a comment on?
@Emmal’e: idon’tknowwhatyou’retalkingabout