A long time ago in a galaxy far far away I spent some time converting three.js into a Gtk+ library, called gthree.
It was never really used for anything and wasn’t really product quality. However, I really like the idea of having an easy way to add some 3D effects to Gnome apps.
Also, time has moved on and three.js got cool new features like a PBR material and a GLTF support.
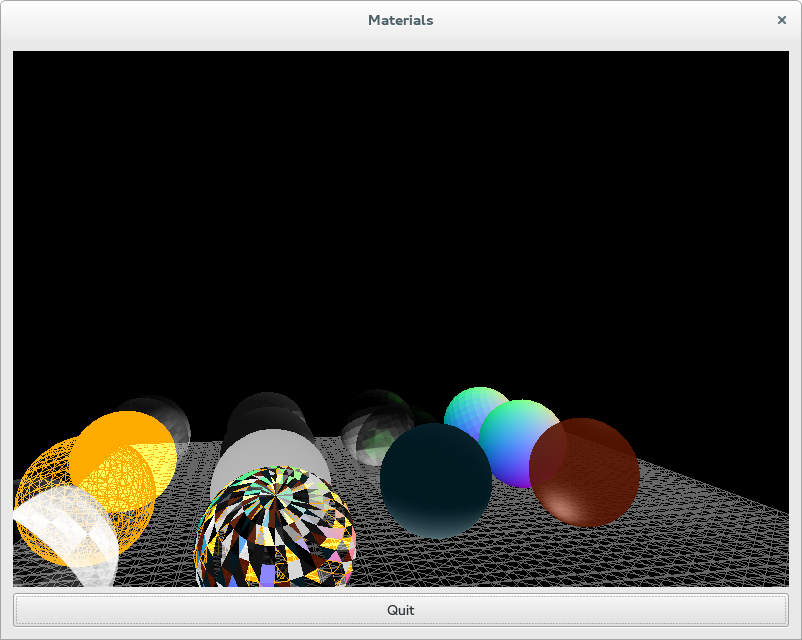
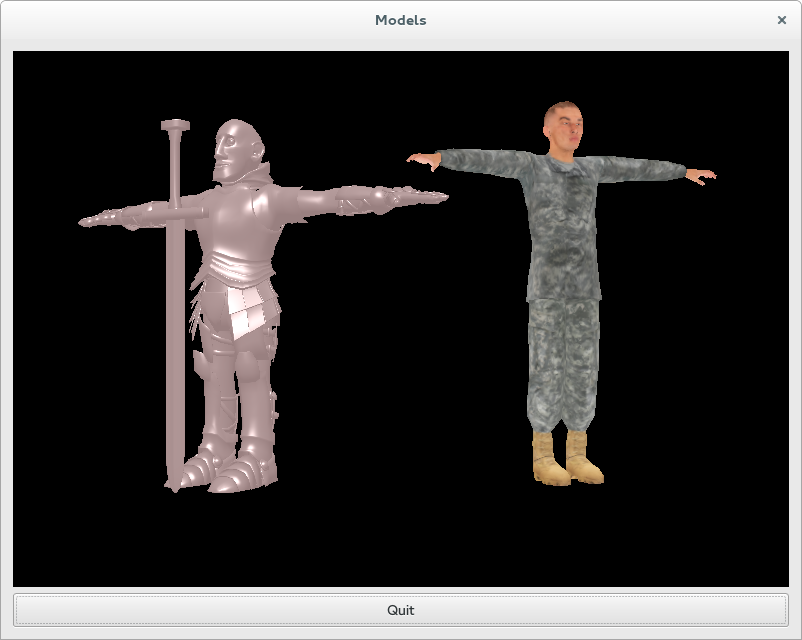
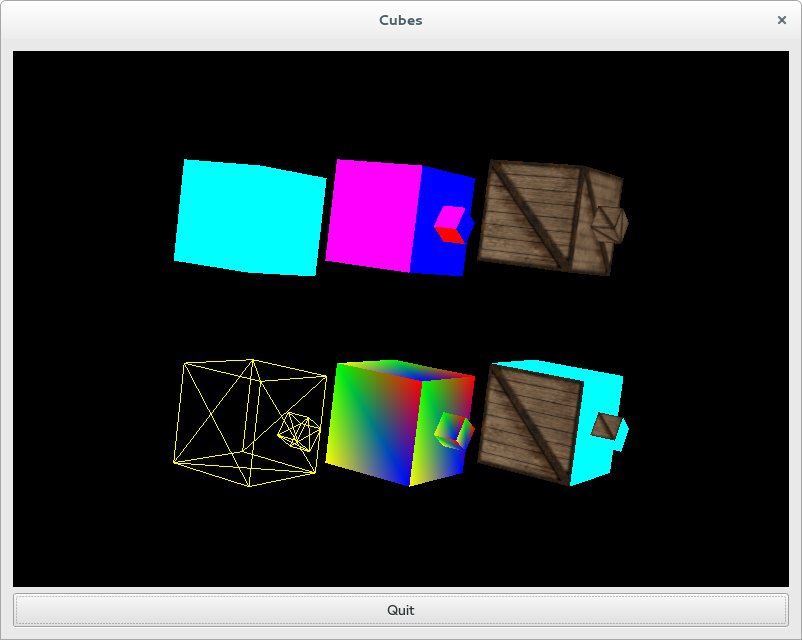
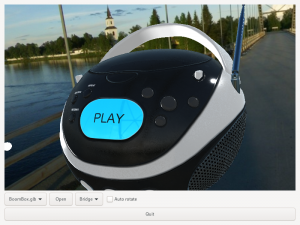
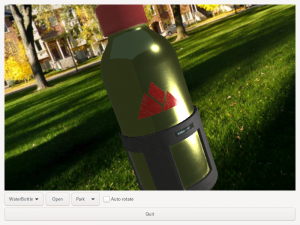
So, last week I spent some time refreshing gthree to the latest shaders from three.js, adding a GLTF loader and a few new features, ported to meson and did some general cleanup/polish. I still want to add some more features in like skinning, morphing and animations, but just the new rendering is showing off just how cool this stuff is:



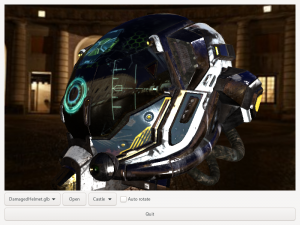
Here is a screencast showing off the model viewer:
Cool, eh!
I have to do some other work too, but I hope to get some more time in the future to work on gthree and to use it for something interesting.