Xan just landed a patch to get the DOM node from a hit test result in WebKit. This allows Yelp to have meaningful link text for the “Read Later” feature I blogged about earlier. But it also opens the door to all sorts of nice features.
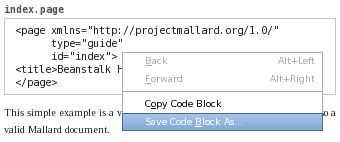
One of the nice things about working with source formats like Mallard and DocBook is that the HTML that gets fed to WebKit is very predictable. In fact, it’s completely under my control. So now, if you use a Mallard code block, Yelp can offer some extra goodness when you right-click:
And if the author was good enough to put the code block inside a listing element (as I have in this example), Yelp will even suggest a filename:
Little features like this make Yelp really pleasant for reading system documentation and programming guides.


Could you also change the DOM and put a ‘save as’ icon next to the filename? To avoid users having to discover they can right click
Is there documentation for yelp? Seems like you will need some soon.
And how great is it that you request a feature from the WebkitGTK folks, and then 5 days later are writing about a new feature you’ve built – based on what they just implemented? =)
Indeed. I love free software. 🙂
I was thinking of a “Help Tips” page. Nobody’s going to read help on help before using help, so the core functionality needs to be dead simple. But frequent users (e.g. admins looking at system docs) might just look at a tips page.