I attended the GNOME developer documentation hackfest in frigid Berlin last week. This was, I think, a very successful hackfest. We came out of it with a concrete plan, a new documentation effort firmly started, and a host of improvements to tools in the pipelines.
The plan: We will have an updated Platform Overview. We will have a large and continually growing set of demo tutorials. We will have conceptual overviews for all libraries and major subsets of libraries. We will have complete API references. And we will have a beautiful new developer.gnome.org that acts as a portal to all this information.
Everybody kicked in to create an initial set of demo tutorials. The initial demos focus on getting you up to speed with one of our platform libraries. Further demos will build on this knowledge and help you dive deeper into what the GNOME platform can offer. The demos are in git.gnome.org/gnome-devel-docs/demos/C. We will do our best to make all demos available in multiple programming languages.
Get involved by contacting the GNOME documentation team.
The demos are written in Mallard. This is interesting to me, because it’s pushing Mallard in places where it hasn’t been pushed before. This helps me develop useful features. (As a rule, I do not add language features without real-world use cases.)
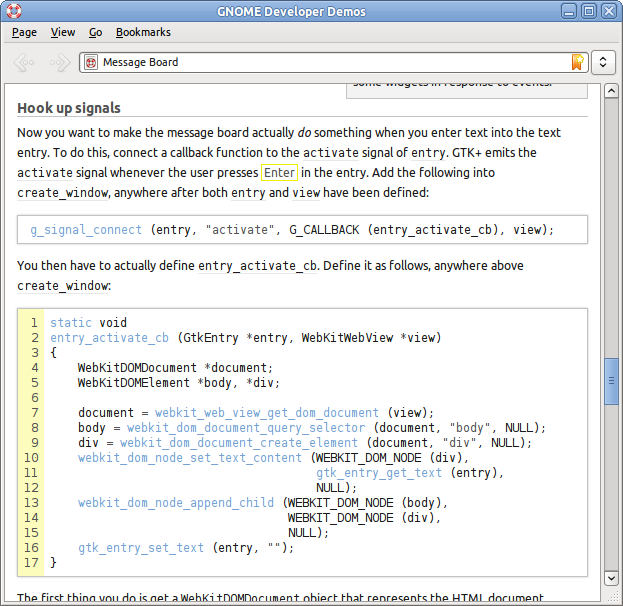
Jonh asked for line numbering, so I’ve added that in Yelp using a simple style hint. Chris wondered about starting line numbers, continuations, and line number references. These sorts of features require more than an on/off style hint, and I want to think about them more. I think that, with dynamic pages, we can do better than callout lists. Regardless, any improvements there should be in a Mallard extension.
Everybody wanted syntax highlighting. Fortunately, Mallard allows you to provide the MIME type of the content of code blocks, so we already have a way of declaring what should be parsed and highlighted. I looked through half a dozen JS libraries to do syntax highlighting. In the end, I chose jQuery.Syntax. This is now integrated into Yelp, and syntax highlighting works with appropriate values of the mime attribute. Obligatory screenshot:
A big thanks to Openismus for hosting the hackfest, and to Kat and David for putting up Phil and me. And of course, thanks to the GNOME Foundation for their sponsorship.