A week ago I proposed an “Apps for GNOME” website. After quite some positive feedback and some more tweaks, we are pretty close to launching the first version. If you are not happy with how your app looks on the page or you want to help with optimizing “Apps for GNOME” here are a few things that you can do. If you have any further questions, ideas, or just want to complain about the writing style of this post feel free to ping me anywhere you can find me or to just drop me an issue.
Available for translation
Almost all strings in Apps for GNOME are translatable now. You can check the apps-for-gnome module translation status over at Damned Lies. Be aware, that all app-specific strings will not appear in the apps-for-gnome module! Most apps have their own module in Damned Lies where you will find the respective strings that are used on the Apps for GNOME page. If you want to work on the translation of those app details, you have to consult the respective app module. Also note, that some apps do not use the GNOME translation infrastructure.
Make it short and crisp
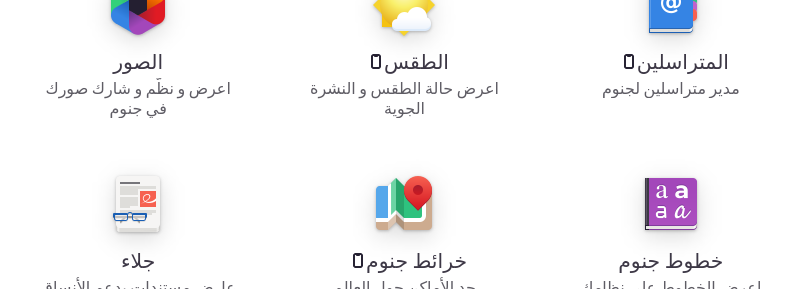
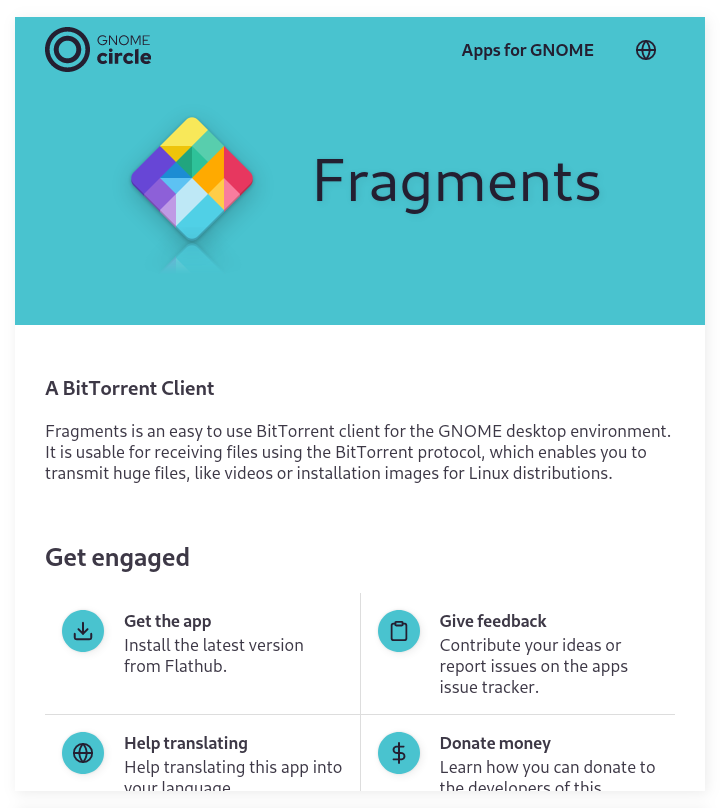
The text that gets below the app name is called “summary” in the metadata. The upcoming version of Software expects this to be a snappy description of your app. And so does Apps for GNOME. The guidelines for metadata are not finalized but if you want your app to look good we currently recommend the following: Keep it short – 35 characters or less. Pique people’s curiosity. Use imperative if possible (e.g. “Browse the web” instead of “A web browser”). And finally, avoid technical details and environment designations like “for GNOME.”
Finding your color balance
Like Software I’m trying to extract a neat color scheme for your app from the app icon. While even a broken clock is right twice a day that still leaves us with a lot of apps where the silly algorithm gives us an ugly color scheme or one that looks bad with the app icon on top of it. However, you are the person that can decide your app’s fate … and color scheme. You just have to add, at least two, colors to your metadata.xml like that:
<custom>
<value key="GnomeSoftware::key-colors">[(124, 53, 77), (99, 16, 0)]</value>
</custom>
The interpretation of Software might be different, but Apps for GNOME uses the first value as primary (background) color and one of the other entries as secondary (text) color. You can find those two colors as CSS variables on the app page if you want to try out your new colors with your browser’s inspector first.
By the way, if you are happy with the colors for your app, you don’t have to add this key to your metadata.
Update: The previous explanation of key-colors conflicted with the way Software uses them. Please use the instructions on the Software Wiki instead!
Want to show your face?
The “Get to know us” section uses data from your GitLab account. See below for more details. If you are a maintainer and want to show some information about you in this section, maybe it’s time to update your GitLab profile and upload a nice photo of yours.
Speaking of photos: While this might contradict the appstream docs, please do include the window shadows in your screenshots.
Maintainers are dope
DOAP files are quite neat for multiple reasons. They make your App show up with the defined name in Builder. Inside the GNOME GitLab group, they even manage repository access for maintainers. And in Apps for GNOME they determine who shows up in the “Get to know us” section. GNOME Core apps should be all set since a .doap-file is mandatory for them. GNOME Circle maintainers however should pay attention now!
If you don’t have a .doap-file in your repository, you should really consider creating one right now. Otherwise, the “Get to know us” section won’t appear on your app’s page. And adding a .doap-file it’s quite simple too! You just have to ensure that the file name equals the project’s GitLab (and in the future possibly GitHub) path. For example, if your app lives in World/my-app you need a my-app.doap file in your git repo’s root. You can probably just copy a random existing .doap-file to get started. But, watch out one more time!
The traditional .doap-files in GNOME use a “gnomeid” to identify maintainers. This mysterious token is mostly reserved for GNOME Foundation members and it also involves some trickery to link it to GitLab accounts. Therefore, we decided that outside of the GNOME GitLab group we will use a different method to link maintainers to GitLab accounts. And this method looks like this:
<foaf:account>
<foaf:OnlineAccount>
<foaf:accountServiceHomepage rdf:resource="https://gitlab.gnome.org"/>
<foaf:accountName>sophie-h</foaf:accountName>
</foaf:OnlineAccount>
</foaf:account>
This format is a bit involved for defining two keys but, I think you will get the hang of it and hey, it uses an existing standard! All hail the two-thousands and its dream of the semantic web! You can have a look at this real-world example if you are still confused.
Where even is your repository?
Actually, our page generator is starting from a list of app ids. There is no certain way to know what your app’s repository is. We have to guess. And the safest way to ensure that we find your repository is to add a proper URL for your bug tracker to the metadata. This would look something like this:
<url type="bugtracker">https://gitlab.gnome.org/World/decoder/-/issues</url>
That’s it for today …
There are so many aspects to Apps for GNOME that we cannot possibly aim for having every detail perfected for the launch. But I am already quite happy with the current state. Stay tuned for more updates though and let me know if you want to get involved.