The new Moblin User Experience has been announced. Finally we can show people what we’ve been working on!

Check out the introduction video
The new Moblin User Experience has been announced. Finally we can show people what we’ve been working on!

Check out the introduction video
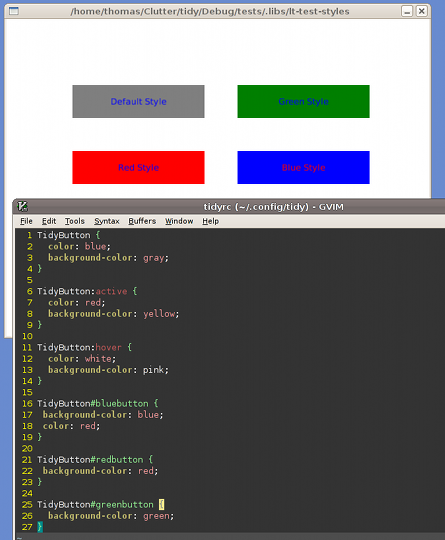
As CSS styling is becoming more and more popular in application design, I’ve been experimenting at work with applying this to Clutter. We already have an experimental widget set built on top of Clutter called Tidy. Using Robert Staudinger’s css selection engine and libcroco, I was able to apply style information from a stylesheet to Tidy widgets.
 .
.
Images are also supported using the “background-image” property.
One big question for us was how many properties do we expose to CSS and how does it interact with the JSON functionality. For the moment, we are concentrating on using CSS to allow developers and designers to assign the same properties on many widgets. Internally, this is achieved using a “Stylable” interface and a Style object. The Style object is simply a data store that holds all the data associated with the CSS style sheet. The Sytable interface can be implemented by any GObject and used to install hooks for CSS properties. The Stylable object can query the Style and retrieve the values it needs.
An interesting aspect of this approach is that it doesn’t limit theming to just Widget derived classes. Any object can be made Stylable and obtain style data. This would be useful for other toolkits such as GTK+, where objects like CellRenderers currently cannot be styled in the theme because they do not derive from GtkWidget.