This year’s GSoC has been a great opportunity to learn and to contribute to the GNOME project. Let’s recapitulate what has been done in the libadwaita animations project, what is left to do, and how the future looks like.
What has been done
Design
We started by designing how the animation API should look like, taking into account all the pieces we wanted to fit in and the constrains and limitations of the ecosystem. Part of this work was researching how third parties have solved this issue, studying how the APIs of Android, Flutter, and CoreAnimation work.
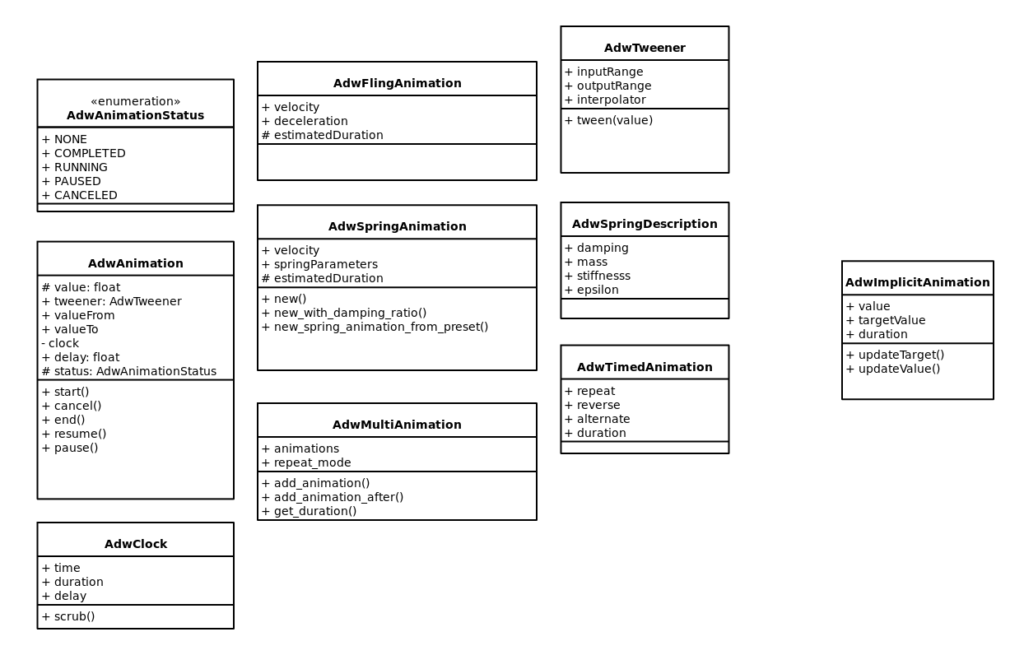
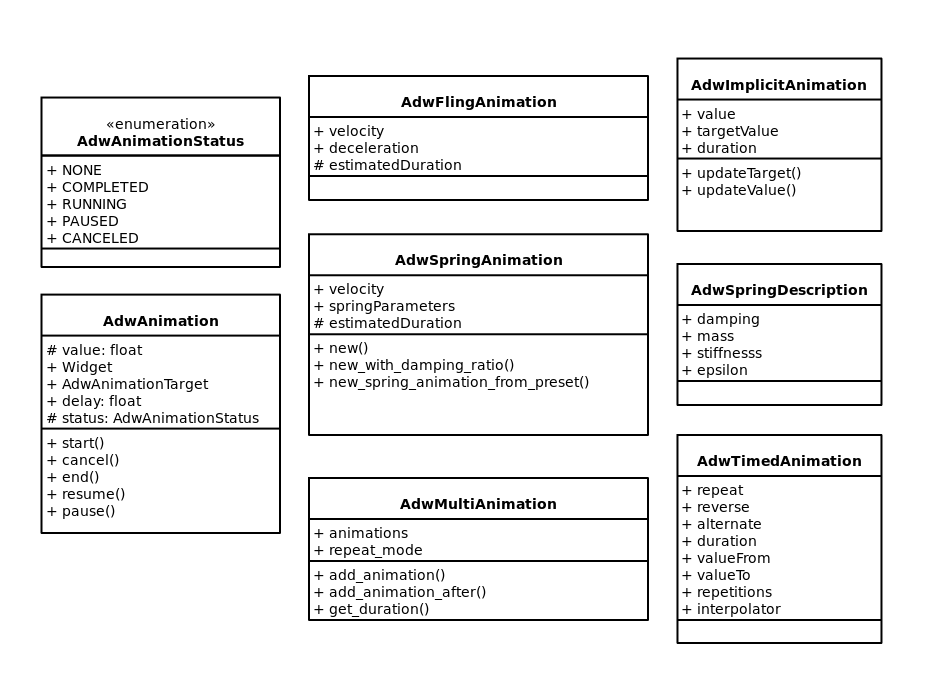
We ended with this UML diagram, which would loosely guide the development efforts from so on:

Refactoring
Libadwaita already had code for managing timed animations, but it was all private and not prepared to be exposed as a public API. It also had code Alexander and I prototyped for spring animations, but the same applies, it was not ready to be exposed yet. Refactoring the existing code was a good exercise for learning the intricacies of GLib and GTK. That refactor was already merged and can be checked here:
https://gitlab.gnome.org/GNOME/libadwaita/-/merge_requests/195/diffs
Implementation
With that ground work already laid, I started working on implementing the AdwTimedAnimation class:
https://gitlab.gnome.org/somas/libadwaita/-/commit/a4ca2dbb5d2ee746fef3a80f3818caa10a57fdb6
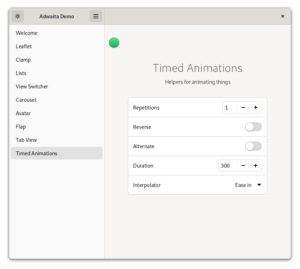
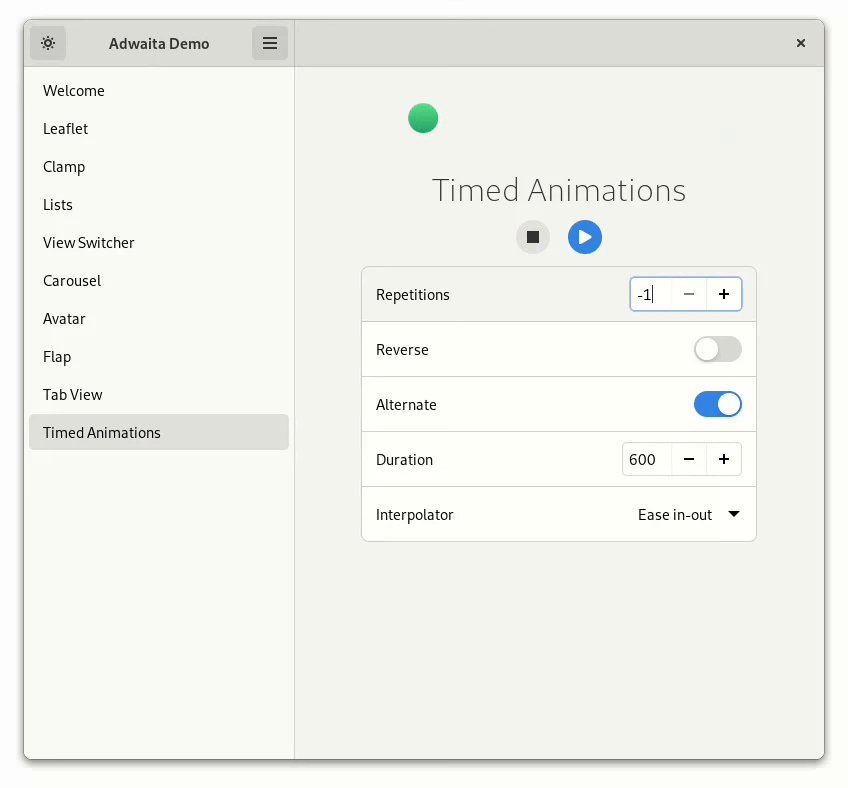
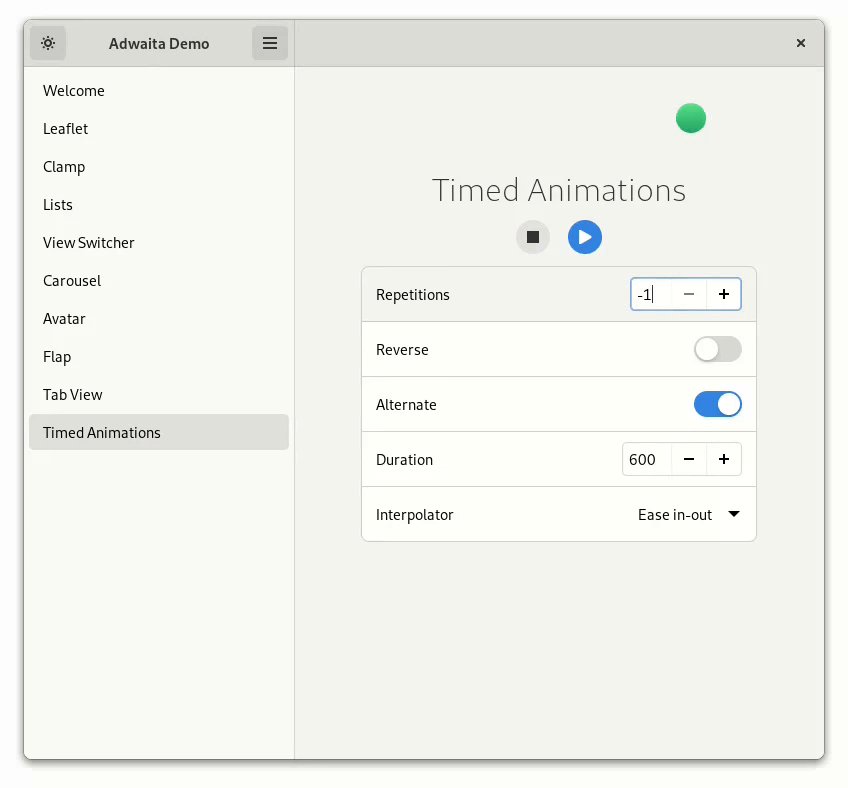
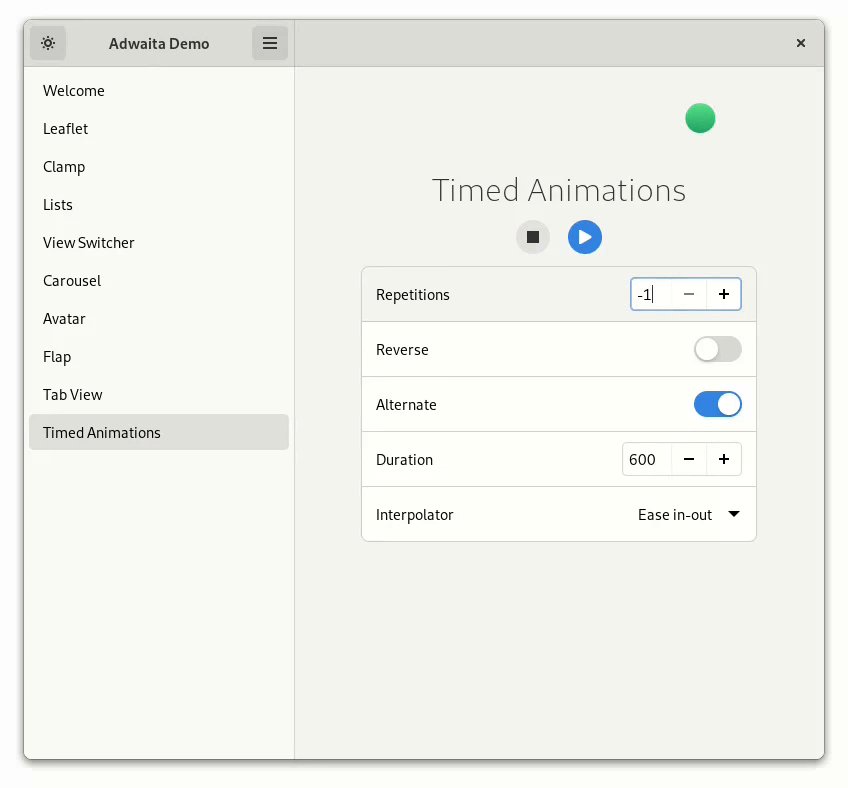
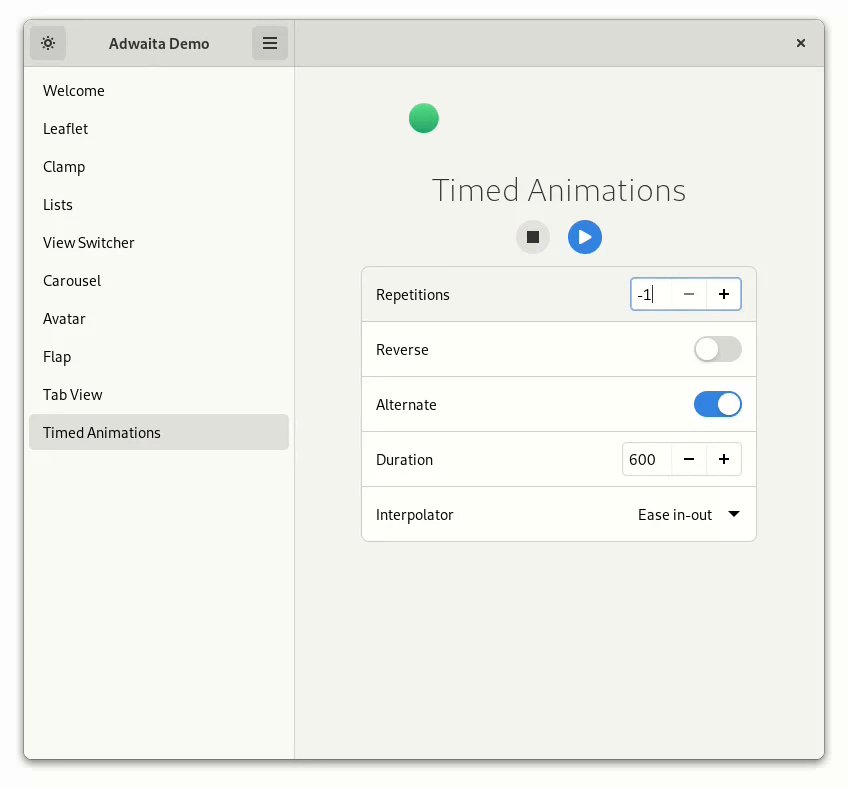
To test the new code I implemented a quick test in the libadwaita demo:

The demo is fully interactive albeit it is not hooked to the controls on display, but can be tweaked with the GTK Inspector (the animation is exposed as a property of the parent AdwWindow). The code for this can be checked at:
https://gitlab.gnome.org/somas/libadwaita/-/commit/22c046a51e2184fb36b4cbcc49e2a951d0b75eab
and
https://gitlab.gnome.org/somas/libadwaita/-/commit/d2c417ab8ca094b652776214a1baa92516f466f2
Once everything seemed to work without issues I started moving all the relevant pieces of code from the base AdwAnimation class to the AdwTimedAnimation subclass:
https://gitlab.gnome.org/somas/libadwaita/-/commit/36fc52d9f93d061fb908b76c8c9ecd08ebcbcedc
And while doing so I had to port all the libadwaita codebase to use the new TimedAnimation implementation:
https://gitlab.gnome.org/somas/libadwaita/-/commit/6958ab9da484b69876074d8946e7f0b839fd6382
Once all of that was done I started abstracting the target object to its own class, taking inspiration from GtkShortcutAction. The animation target is a delegate which gets called each animation tick, and it’s the responsible to applying whatever value the animation has at each moment. Right now we only have a callback target, but this refactoring will allow to implement, for example, a property target which will automatically bind the animation to an arbitrary property of an arbitrary widget:
https://gitlab.gnome.org/somas/libadwaita/-/commit/6736dd024f89bd5078444569e78dcf46b9762f09
There is an open MR with all these changes in
https://gitlab.gnome.org/GNOME/libadwaita/-/merge_requests/223/diffs
Documentation
While it usually is not a good idea to document things before they’re fully implemented, I deemed convenient to do it in this case to wrap things up regarding GSoC. With that in mind I’ve been adding docstrings to everything which will be part of the public API:
https://gitlab.gnome.org/somas/libadwaita/-/commit/a9463d4aa36ff274d0c6ad4f1c43355c7f668061
Note this is also the last commit in the GSoC context, so if you want to test the work done that’s the best point to check it out. The project compiles successfully and without warnings, and should be trivial to test following the instructions at https://wiki.gnome.org/Newcomers/BuildProject.
The work is not yet finished though;
What’s next
My involvement with the GNOME project and with this particular task is not done yet. I have a clear roadmap to finish the animation API, which loosely looks like:
- Finish writing the other Animation Targets
- Open the API for Timed Animations
- Refactor the physics based animations to use the base AdwAnimation
- Expose them in the public API too
- Implement Implicit and Multi animations in the same manner
- Ask GNOME designers for mockups on the relevant demos for the animations
- Document everything
This was a big project from the beginning, but I’m really happy to have laid the groundwork to implement everything else this summer.
Some final words
What GSoC meant for me
C is a scary language. It should be, it has a very steep learning curve, and while a lot of us are very decent at self-learning things, I personally couldn’t have learned what I learned without someone experienced mentoring me and guiding teaching me all the intricacies of C and GLib/GTK. I’m certainly not new to GTK, but in these last few months I’ve learned more on how it works than in years. And I’m glad I did, as I’ll be able to involve myself more on the project from now on. This leads me to grant my final words to my mentor, Alexander.
My mentor
I think I’m telling no secret when I say GNOME is very, very lucky to have someone like Alexander Mikhaylenko among its contributors, and I’m not only talking about their incredible capacity to bring to life in a matter of minutes the most incredible projects (each time they tweet the price of the bread rises, I swear). They were incredibly patient and incredibly helpful for me, going above and beyond each single time I requested their help. So, thanks, Alexander for all you do for this project and the human quality you always show.