The first step at implementing any kind of API is to design it. The two first weeks of GSoC I’ve been researching how other platforms expose their own animation APIs, trying to understand how they work and taking inspiration for our own implementation.
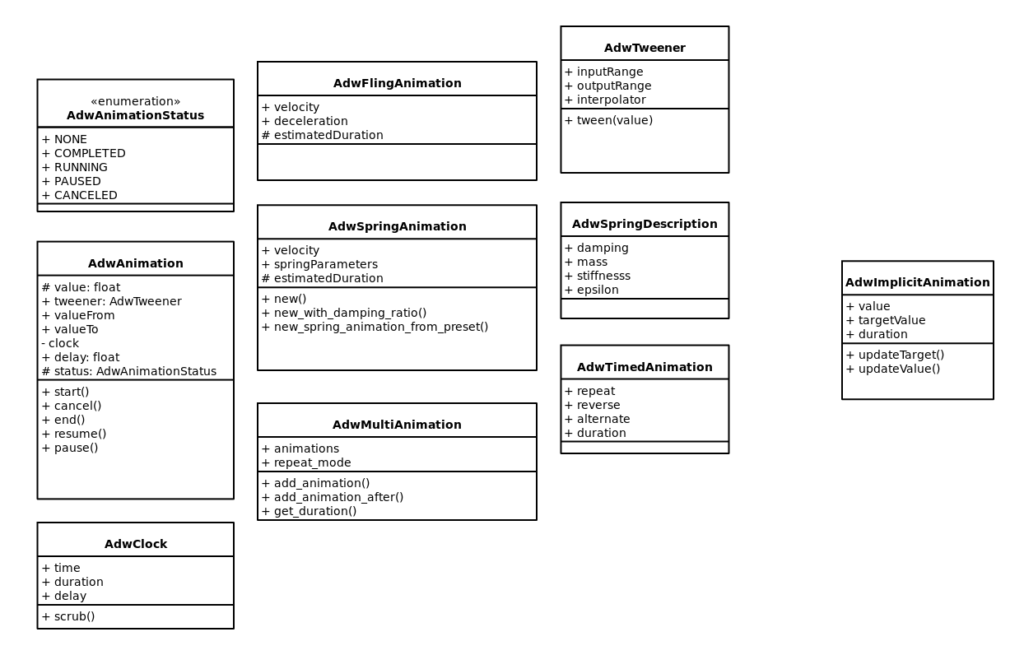
Based on that and on talks with both my mentor (Alexander) and Jonas Dreßler (an experienced GNOME Shell developer who has fought with animation API designing before) I’ve come with the following UML diagram:
It doesn’t reflect everything we want to accomplish but it is a good enough roadmap of the coding I’ll be doing during the following weeks.
The main thing to note here is an internal base animation class, which will be inherited by Fling, Spring, Timed and Multi animations. Fling and Spring will be physics driven animations, Timed will be your usual explicit animation, and Multi will allow to group and handle several animations in a timeline.
Some though has been given to implicit animations as well, but we don’t have proper API design for those yet.