I’m very pleased to (belatedly) announce the release of Epiphany 3.32 and WebKitGTK 2.24. This Epiphany release contains far more changes than usual, while WebKitGTK continues to improve steadily as well. There are a lot of new features to discuss, so let’s dive in.
Dazzling New Address Bar
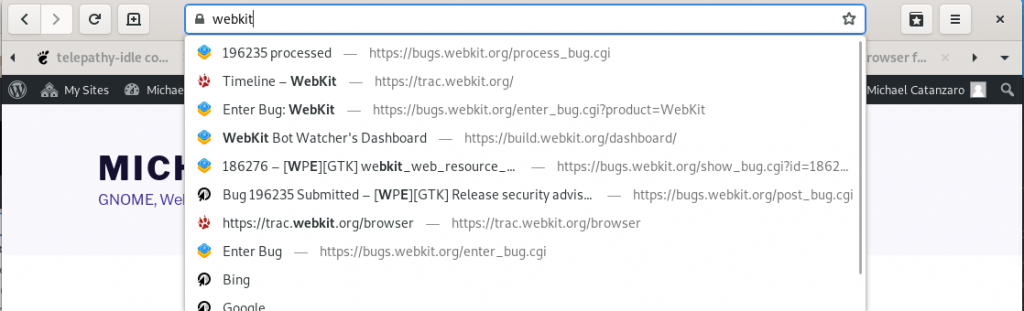
The most noticeable change is the new address bar, based on libdazzle’s DzlSuggestionEntry. Christian put a lot of effort into designing this search bar to work for both Builder and Epiphany, and Jan-Michael helped integrate it into Epiphany. The result is much nicer than we had before:
The address bar is a central component of the user interface, and this clean design is important to provide a quality user experience. It should also leave a much better first impression than we had before.
Redesigned Tabs Menu
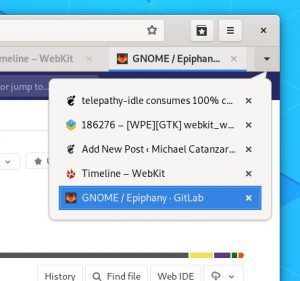
Epiphany 3.24 first added a tab menu at the end of the tab bar. This isn’t very useful if you have only a few tabs open, but if you have a huge number of tabs then it’s useful to help navigate through them. Previously, this menu only showed the page titles of the tabs. For 3.32, Adrien has converted this menu to a nice popover, including favicons, volume indicators, and close buttons. These enhancements were primarily aimed at making the browser easier to use on mobile devices, where there is no tab bar, but they’re nice improvement for desktop users, too.
(On mobile, the tab rows are much larger, to make touch selection easier.)
Touchpad Gestures
Epiphany now supports touchpad gestures. Jan-Michael first added a three-finger swipe to Epiphany, for navigating back and forward. Then Alexander (Exalm) decided to go and rewrite it, pushing the implementation down into WebKit to share as much code as possible with Safari. The end result is a two-finger swipe. This was much more involved than I expected as it required converting a bunch of Apple-specific Objective C++ code into cross-platform C++, but the end result was worth the effort:
Applications that depend on WebKitGTK 2.24 may opt-in to these gestures using webkit_settings_set_enable_back_forward_navigation_gestures().
Alexander also added pinch zoom.
Variable Fonts
Carlos Garcia decided to devote some attention to WebKit’s FreeType font backend, and the result speaks for itself:
Emoji 🦇
WebKit’s FreeType backend has supported emoji for some time, but there were a couple problems:
- Most emoji combinations were not supported, so while characters like🧟(zombie) would work just fine, characters like 🧟♂️(man zombie) and 🧟♀️(woman zombie) were broken. Carlos fixed this. (Technically, only emoji combinations using a certain character code were broken, but that was most of them.)
- There was no code to prefer emoji fonts for rendering emoji, meaning emoji would almost always be displayed in non-ideal fonts, usually DejaVu, resulting in a black and white glyph rather than color. Carlos fixed this, too. This seems to work properly in Firefox on some websites but not others, and it’s currently WONTFIXed in Chrome. It’s good to see WebKit ahead of the game, for once. Note that you’ll see color on this page regardless of your browser, because WordPress replaces the emoji characters with images, but I believe only WebKit can handle the characters themselves. You can test your browser here.
Improved Adaptive Mode
First introduced in 3.30, Adrien has continued to improve adaptive mode to ensure Epiphany works well on mobile devices. 3.32 is the first release to depend on libhandy. Adrien has converted various portions of the UI to use libhandy widgets.
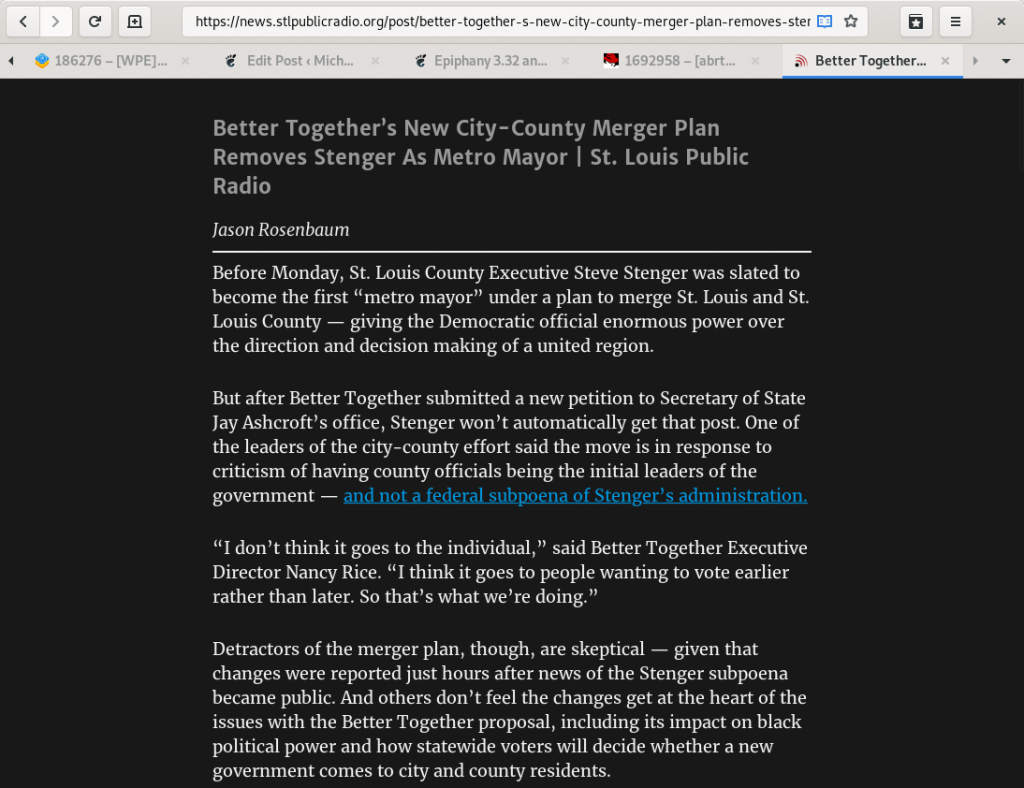
Reader Mode
Jan-Michael’s reader mode has been available since 3.30, but new to 3.32 are many style improvements and new preferences to choose between dark and light theme, and between sans and serif font, thanks to Adrian (who is, confusingly, not Adrien). The default, sans on light background, still looks the best to me, but if you like serif fonts or dark backgrounds, now you can have them.
JPEG 2000
Wait, JPEG 2000? The obscure image standard not supported by Chrome or Firefox? Why would we add support for this? Simple: websites are using it. A certain piece of popular server-side software is serving JPEG 2000 images in place of normal JPEGs and even in place of PNG images to browsers with Safari-style user agents. (The software in question doesn’t even bother to change the file extensions. We’ve found far too many images in the wild ending in .png that are actually JPEG 2000.) Since this software is used on a fairly large number of websites, and our user agent is too fragile to change, we decided to support JPEG 2000 in order to make these websites work properly. So Carlos has implemented JPEG 2000 support, using the OpenJPEG library.
This isn’t a happy event for the web, because WebKit is only as secure as its least-secure dependency, and adding new obscure image formats is not a step in the right direction. But in this case, it is necessary.
Mouse Gestures
Experimental mouse gesture support is now available, thanks to Jan-Michael, if you’re willing to use the command line to enable it:
$ gsettings set org.gnome.Epiphany.web:/org/gnome/epiphany/web/ enable-mouse-gestures true
With this, I find myself closing tabs by dragging the mouse down and then to the right. Down and back up will reload the tab. Straight to the left is Back, straight to the right is Forward. Straight down will open a new tab. I had originally hoped to use the right mouse button for this, as in Opera, but turns out there is a difference in context menu behavior: whereas Windows apps normally pop up the context menu on button release, GTK apps open the menu on button press. That means the context menu would appear at the start of every mouse gesture. And that is certainly no good, so we’ve opted to use the middle mouse button instead. We aren’t sure whether this is a good state of things, and need your feedback to decide where to go with this feature.
Improved Fullscreen Mode
A cool side benefit of using libdazzle is that the header bar is now available in fullscreen mode by pressing the mouse towards the top of the screen. There’s even a nice animation to show the header bar sliding up to the top of the screen, so you know it’s there (animation disabled for fullscreen video).
The New Tab Button
Some users were disconcerted that the new tab button would jump from the end of the tab bar (when multiple tabs are open) back up to the end of the header bar (when there is only one tab open). Now this button will remain in one place: the header bar. Since it will no longer appear in the tab bar, Jan-Michael has moved it back to the start of the header bar, where it was from 3.12 through 3.22, rather than the end. This is mostly arbitrary, but makes for a somewhat more balanced layout.
The history of the new tab button is rather fun: when the new tab button was first added in 3.8, it was added at the end of the header bar, but moved to the start in 3.12 to be more consistent with gedit, then moved back to the end in 3.24 to reduce the distance it would need to move to reach the tab bar. So we’ve come full circle here, twice. Only time will tell if this nomadic button will finally be able to stay put.
New Icon
Yes, most GNOME applications have a new icon in 3.32, so Epiphany is not special here. But I just can’t resist the urge to show it off. Thanks, Jakub!
And More…
It’s impossible to mention all the improvements in 3.32 in a single blog post, but I want to squeeze a few more in.
Alexander (Exalm) landed several improvements to Epiphany’s theme, especially the incognito mode theme, which needed work to look good with the new Adwaita in 3.32.
Jan-Michael added an animation for completed downloads, so we don’t need to annoyingly pop open the download popover anymore to let you know that your download has completed.
Carlos Garcia added support for automation mode. This means Epiphany can now be used for running automated tests with WebDriver (e.g. with Selenium). Using the new automation mode, I’ve upstreamed support for running tests with Epiphany to the Web Platform Tests (WPT) project, the test suite used by web engine developers to test standards conformance.
Carlos also reworked the implementation of script dialogs so that they are now modal only to their associated web view, not modal to the entire application. This means you can just close the browser tab if a particular website is abusing script dialogs in a problematic way, e.g. by continuously opening new dialogs.
Patrick has improved the directory layout Epiphany uses to store data on disk to avoid storing non-configuration data under ~/.config, and reworked the internals of the password manager to mitigate Spectre-related concerns. He also implemented Happy Eyeballs support in GLib, so Epiphany will now fall back to an IPv4 connection if IPv6 is available but broken.
Now Contains 100% Less Punctuation!
Did you notice any + signs missing in this blog? Following GTK+’s rename to GTK, WebKitGTK+ has been renamed to WebKitGTK. You’re welcome.
Whither Pop!_OS?
Extra Credit
Although Epiphany 3.32 has been the work of many developers, as you’ve seen, I want to give special credit Epiphany’s newest maintainer, Jan-Michael. He has closed a considerable number of bugs, landed too many improvements to mention here, and has been a tremendous help. Thank you!
Now, onward to 3.34!





Comments
8 responses to “Epiphany 3.32 and WebKitGTK 2.24”
Now if you could only change the mouse wheel scroll speed…
So nice new features, but i can’t use Epiphany without my customized start page, why Epiphany can’t set custom page or pin some pages on most visited page (new tab page) and Epiphany can’t even read my Firefox bookmarks ;-(
I agree the current overview page is not very good. Adding custom pages and pinning pages would be nice to have, but it requires some developer effort.
Epiphany should be able to import bookmarks from Firefox, though maybe the manual import is broken? You should at least still be able to sync them over from Firefox using Firefox Sync.
Epiphany is really great and became my favorite Webbrowser!
Thank you all for your time and effort!
Thank you all! Especially the new address bar made me happy and also the new tab menu, the other improvments are also good.
Question:
I assumed WebKitGtk 2.24 will finally (again) support WebRTC, it doesn’t? I already recognized, that the support for Poppler (PDFs) was removed shortly before final release.
Suggestion:
Can we make it possible to remove entries from the address bar’s suggestion by hitting “Delete”? I’m familiar with this from Firefox. When I accidentally visited the ‘wrong’ website it sticks there and Epiphany suggests that always to me. Practically this allows to quickly remove entries from the history.
Well done!
WebRTC is still experimental, sorry. We’re aiming for 2.26 for now, but no promises. libwebrtc should start to appear in 2.25 development release tarballs soon, though.
Delete key shortcut sounds reasonable; feel free to request it at https://gitlab.gnome.org/GNOME/epiphany/issues. In the meantime, you can manually remove them using the history dialog as a workaround.
The PDF support had many issues with back/forward stack.. AFAIU the only way it can really work is if the pdf viewer would be rendered by WebKit and not by the browser hot-swapping webview with the poppler widget.
Also: our implementation was incompatible with sandboxing.
It was a good try, though. Now that we’ve learned from these mistakes, we should try again, either by making WebKit use poppler in the web process, or more likely by using PDF.js.