Early peak into Gnome 3’s potential
February 26, 2010
I am stoked to be designing a Gnome that kicks ass for hackers too. McCann is right: the ‘choice‘ between design for office monkeys and hacking monkeys is a false dichotomy. We can make both their lives better: they’re running (almost :=) the same cognitive architecture underneath. Writing for ourselves can be fucking sweet. If we’re eager and happy, we’ll make it better for everyone.
Lets get some new hackers in on this shit. Kids? Time to shine.
Hackfest In Summary
The Gnome 2010 UX Hackfest has been such fun! Today is the last day, reckon we’ll be riotous. It was a wonderful, familiar memory. I know not everyone reciprocates (hi hatemail, bye hatemail), but I missed you Gnome.
It was rad to spool out into airy discussions with everyone from Mark to Mo’, but still land some useful designs at the end. That doesn’t happen on every trip to lala land! Vis a vis the hackfest, this doc is only the tip of the iceberg – and a unfinished tip at that. Many amazing designs for other pieces of gnome have emerged too: from system preferences to empathy. As always, props to my homies @ Canonical & Google for splashin’ the green on us.
I give you: Unfinished Writeup
PS: there’s a couple cool animated mockups at the bottom of this post. they’re good for getting a feel.
I’ll make more. Hopefully loads more static mockups coming too. And once I get my scanner, the mockups will be more readable (sorry).
Anyway, here’s some thoughts in case you don’t want to read the PDF…
We want Gnome 3 to become…
- a transparent tool…
- a tool that accommodates complex tasks without breaking your focus.
- the WORK should occupy your mind, a familiar TOOL should disappear as you work through it, not at it.
- a tool that increasingly disappears in-hand as you become accustomed to it present-at-hand
- a toolbox that’s extremely fast to rummage through
- a toolbox where old/obscure tools can be readily found
- a toolbox where familiar files/tools/apps find your hand right when you need them… and recede into the periphery when you’re done with them
- provide ways to flow past the interruptions of an online existence
- turn task-management into a 500ms operation
- make ordinary laptops more physical, more direct, and much much faster to use for common operations (try to get the advantages sought by kb shortcuts & gestures for a much larger number of operations)
- using an ordinary laptop in ways that naught but touchscreens are now (and touchscreens have their own special problems that detract from their physicality advantages). a toolbox that encourages files, apps and tools to find your hands as you need them, and recede into the periphery when you don’t.
This doc isn’t much past the grey and orange concept-babble that richly fills my inner life. But it’ll give you a taste. And we’ll do better. It’ll get more concrete. Some is known that is not yet described, and some has been described that will turn out badly and need to be ditched. But play around. See how it feels. At this fetal stage, Explore > Reject.
We still need a lot more writing on how these ideas are concretely useful, and how important problems they raise are addressed/ameliorated. No design is perfect. Every design is a tradeoff. You get the center right, and then trim the pain from the edges. You learn lessons from the edges, and use the lessons to revise the core. Rinse, repeat.
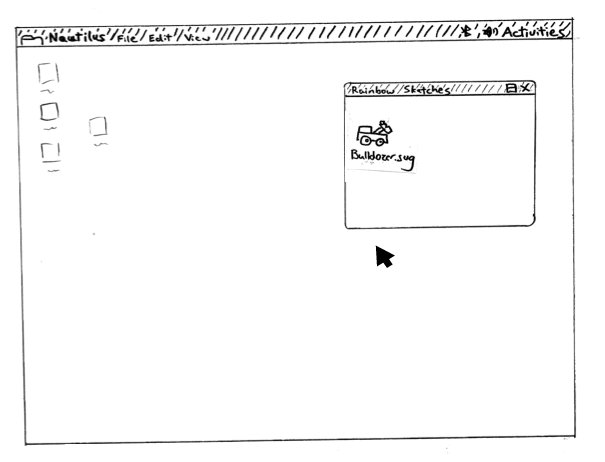
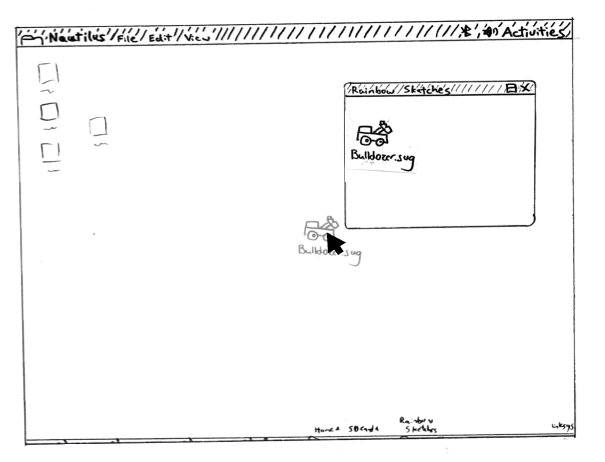
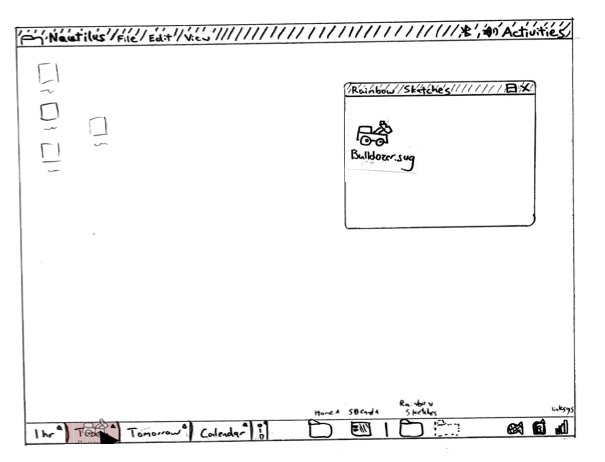
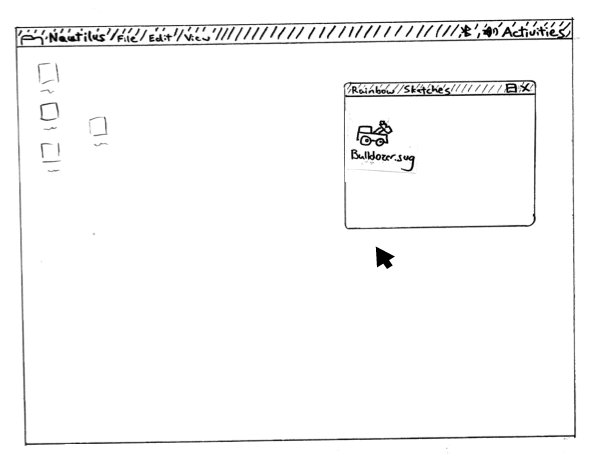
I give you: The Task Pooper Animation
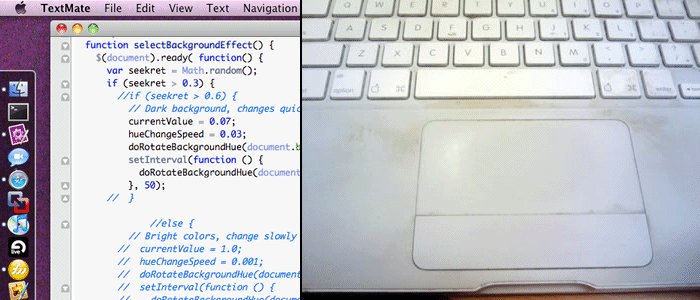
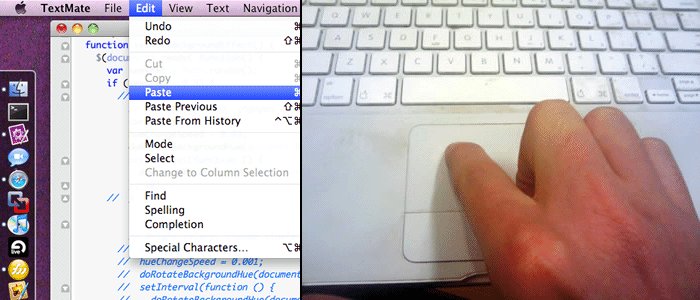
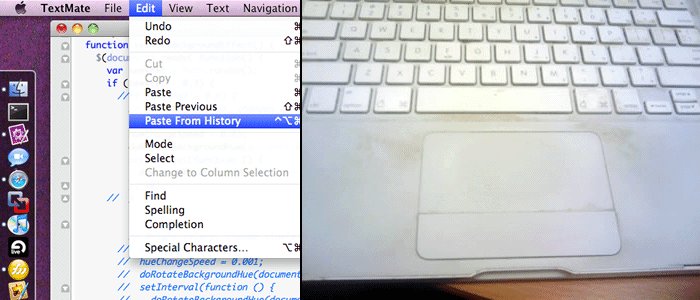
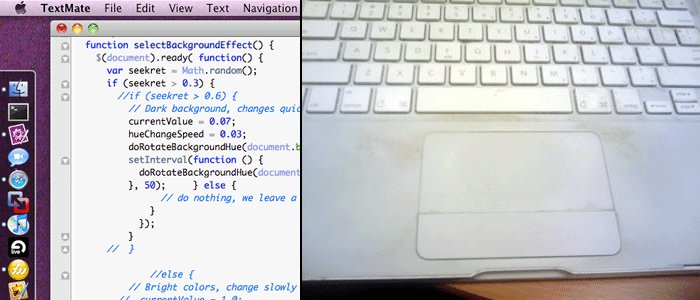
I give you: Absolut Trackpad Animation.
sorry the shots are from OS/X, nobody had globalmenu installed with a patched gtk+, and I needed global menus to demonstrate this feature, and was too lazy to do each of the frame mockups by hand.
I give you: Search by Iterative Date Comparison
see doc for meager details
I give you: Browse the pdf, be kind, and play nice.
Lots of stuff here won’t work like expected. That’s ok. We’ll just kill those features. Play around. Don’t just try to shoot it down (that shit is easy, I’ve thrown up a barn-sized target), try to build off it, improve it, riff off it.
And now, let the wild rumpus begin.
if history is any indication…
Now you give me: Big Flames & Fierce Headache
There are no rules for common sense.
February 25, 2010
No heuristic is a replacement for being smart, grounded, and experienced. On the contrary, being smart, grounded, and experienced can substitute for virtually any heuristic, technique or process.
This reminder brought to you by Canonical & Google, sponsors of the GNOME 2010 Usability hackfest.
Still workin’ on it…..
February 24, 2010
Gnome 3 Will Be Amazing
February 24, 2010
Today, we had a breakthrough; the boldest, baddest synthesis for a desktop we have ever hit upon. For a desktop redesign with a 6 hr genesis it is relatively concrete, its not handwavy, its not buzzword-y, its not taillight chasing. It is targeted at a whole mess of real pains (both little jabs and big aches you barely know are there), and it solves them in elegant,gorgeous, functional ways. Could I write any more bold?
If this pans out, Gnome 3 (esp 3.2, 3.4, 3.6 as the boldness is refined) could be an extremely influential and compelling release.
Hype hype hype my little doves.
As with all things with a concrete target, this design is both huge and small! We don’t claim to have changed the direction of computing forever…. but we hope that this desktop will feel more transparent, more effortless, you’ll stay focused better, yet still understand what’s going on better. And what else do you expect of the core functions of your desktop?
This may amount to a bigger improvement in deep interactions with the UI than any desktop OS in the last decade can boast (now this isn’t really touching apps, so they’ll still be what they are). You will move windows with your mind (no seriously, with your mind: we hope this will make switching window, using menus and all sorts of other tasks subconscious in the same way as drinking from a coke can falls below the notice of your attention; a subconscious physical act not a mental act requiring focus).
If 25% of this design works out half as well as we hope, you will see it copied in Windows and OS/X.
Its not pie in the sky, its not research…. And I’m not going to tell you any specifics in this post. 🙂 Sorry… 🙁
I have a good reason for being a tease: we’re tired from the design sprint. And we want your first look to make at least a little sense. But I had to say something because this morning was so much fun! And we’ll be giving you mockups very soon! Days and hours, not weeks! Plus: seeing is going to make a lot more sense than explaining (even then I bet it will be fuzzy: using is believing! so don’t get too jumpy if the first look isn’t ‘aha!’… long term use by demanding users is a big big deal and not designed for often enough). Do you love the crackrock? I sure do. Lets smoke a big ol’ bowl together, eh?
This is an exciting road. Its going to have big bumps.
I am excited. I am really, really excited. This should scare you. It scares me. But I hope you’ll bear with us; and by bear I mean “help us carry the load”. Help us make this real! Help us refine the bad parts! Help us eliminate the bad sub-designs! Help us shoot flames from our eyes and launch dragons from our missile tubes. Help us break granite with our faces. Descend with us, little lambs, into the labyrinth of chasomagic.
This is it. The eagle has landed. Or it hasn’t. We’ll see. Its gonna be fun either way, so fire up your flamethrowers and don your asbestos murdercloaks.
It Takes a Village…
February 24, 2010
Mad Spiritual Props: Máirín and Jeremy (Red Hat) tended it tenderly. Ivanka’s eyes danced when she saw it (Canonical/Ubuntu). Jon McCann (Red Hat) is the fucking man and is the reason we’re on this page to start off with. Mark Shuttleworth (Canonical/Ubuntu) lurked beside; stoic and proud. Garrett LeSage and Jimmac (Novell) watered and refined the seed. Hylke Bons (Intel) wept like a baby. Karl Lattimer (codethink) raved like a viking and fell into a deep trance.
Personally, I’d like to thank Brian Cameron (Sun/Oracle) for convincing me to come, Google for funding my travel, and Canonical for hosting the hackfest. And Bastien is a hero, he made my laptop gogogo.
Many more were there who I don’t not know the names of, have omitted, and even some were there who weren’t around in person: Bryan Clark (Mozilla) has never even heard of it, but mysteriously woke up laughing 4 hrs ago. When he gets up in 2 hrs he will KNOW.
Hackers feel their terminals tingling in their fingers. Product managers feel sharper and more focused. Sensitive designers across the world feel a warm glow in their heart. Eager young programmers who have never considered writing free software are drawn to the GNU Manifesto; they join the Gnome project in droves 6 months from now. Babies are mouthing out Clutter code.
Lil’ Nugget from Hackfest
February 24, 2010
Command Line Panel Menus. It sucks when you ssh into a server, and you have no idea what the binaries are call. You know like I need to resize a partition on my server and I want to use “Disk Utility”…so its binary is named…. um… shit! I have no idea. More and more, it makes sense for the command-line and the desktop to be on similar pages. Typically I have X tunnelling on by default for ssh, so running X apps is no big deal, I just rarely want to run a gnome-session and all the pain of having nested panels, weird messages about daemons trying to start etc. I just want to launch a binary, but I can’t remember the damn name.
I was talking about building command line panel menus (maybe into setup), and Mccann had a whack idea I think is great: What if a blank tab-tab in bash (rather than offering to list all 3000 binaries, thanks but no thanks) autocompletes to a choose by number panel menu.
[seth@f-all ~] <tab><tab>
Menus: 1 - Applications 2 - Places 3 - System
Which menu (1-3)? 1
Menus -> Applications
1 - Accessories 2 - Games 3 - Graphics 4 -Internet
5 - Office 6 - Programming 7 - Sound & Video
8 - System Tools
Which menu (1-8)? 8
Menus -> Applications -> System Tools
....
8 - Terminal 9 - System Monitor A - Disk Utility B - Another Thing
Launch which application (1-B)? A
Launching Disk Utility: /usr/bin/palimpset --desktop-file --flags
And poof! Disk Utility starts up. Honestly, I can imagine using this to launch apps even when the panel is sitting right there… if I’m already in a terminal w/ my hands on the keyboard. Want to launch Gimp? Just that old familiar…. tab-tab-1-3-7 😉 The desktop is getting pretty real… all the dbus, packagekit, networkmanager, etc magic have made it more than this funky thin veneer. Might be time to give back to console-land.
Here’s the takeaway from that last ramble….
February 23, 2010
You will get 200.2383% better results out of your designer if you trust that they are going to be 90% right and just take their word on the x% where you disagree. The 200% betterness will wash out the 10% of the time that they are just wrong for a huge net gain.
I think you should raise points where you disagree with them, often they will agree with you and you had just thought about something they hadn’t. But try to hit big things, not little random UI issues. They’re easier to notice, but they lower the conversation to a point where the issue in question might not matter.
Try this, ideally:
hackmaster2000: Hey, you removed all the icons, that seems weird to me because of X, Y and Z. I’ll take your word on this if you want, but I just wanted to bring this to your attention…
they will respond either…..
cryanblark: damn, good point. I’m actually not sure 100% on that, lets talk about this. blah blah blah blah
OR
cryanblark: well, my gut feel is that is right. but its hard to explain, will you just implement as is?
OR
cryanblark: I think that doesn’t actually matter one way or another in the design, would you just implement as is? I’m trying to think about this big issue instead, can we talk about that?
Marco was awesome about this. 75% of the time, Marco was raising design points I hadn’t considered, and most of the time they were design issues I considered significant, not distracting rabbit trails…. even then we didn’t always change things, but we talked it through. When I thought the design issue wasn’t important or just “felt right”, he was ok with that too…. and that was even though Marco was a dramatically better designer than most GNOME hackers.
Every conversation I had with Marco helped me to be the best designer I could be. As a result, he got much better designs out of me (and bryan) than most people. He created a context where design could flourish, and reaped the benefits by getting to build really well designed apps.
I did the worst design of my life within GNOME.
February 23, 2010
Seriously. When I look back on the designs I produced inside GNOME, it makes me cringe sometimes. It wasn’t that I learned something after leaving GNOME (in fact, my design quality improved immediately), and it wasn’t that I wasn’t trying to do the best I could (lord knows I was)…. its that I worked inside design contexts that let design flourish, that encouraged me to design in ways that were more productive, more sweeping, and more details at the same time.
I hope I can impart a piece of what makes a good design context; so you can offer this context to the designers you work with, to help them do work that is dramatically better than they could otherwise offer. You win, they win. And its a hell of a lot more fun.
I want to use this response as a touchstone. I have great respect for Benjamin and the viewpoint he represents here. It is a very widespread viewpoint, and very reasonable. Unfortunately, I believe it also epresents the sticking point in allowing major design to occur for GNOME.
Articulating why a design is good is substantially harder than coming up with a good design. With experience people develop skills that go beyond what they can reason out.
True skill is subconscious. Explanations of the results of true skill are invented on the spot for the purposes of communication, they cannot reflect the real ‘reasoning’ that occurred because its not open to conscious reflection.
Lets talk about learning to sail.
- Learning: (conscious) While you are learning, you are using your high level brain to “linguistically” work out what to do. You are thinking, “ok, first, I figure out where the wind is coming from, then I turn into it until my sail starts to luff, when that happens I will quickly let out on the sheet a little bit….“.
- Mastery: (subconscious) Then you get good at sailing. You don’t think about it. You start solving problems you don’t even know you are solving, solving problems that you never even consciously knew where problems to solve. Associative learning is amazing! You start reading winds from a distance using patterns on the water, and react before the wind even hits, you sheet in tighter as you build up speed subconsciously taking advantage of apparent wind (a concept you may never have heard of). You could easily not know you are doing this.
- Teaching: (conscious) Here’s the crazy thing: most people forget all the conscious linguistic thinking they knew while they were learning. From a conscious level, they halfway forget how to sail. When they go to teach sailing, they have to re-learn HOW it is they sail. They have to observe themselves, and learn to sequence linguistic explanations for lower level understanding and reaction…. but the real thinking permanently stays below the level of the conscious. You can adapt it by more repetition with conscious intervention, but during actual use the only thing you can really do is observe it, and explain it.
Humans are heavily biased toward believing that our conscious linguistic reasoning is what drives everything, but most of our actual stimulus-response actions that comprise existence are at a lower level (including in so-called cognitive tasks like programming…. that’s why you have to learn to program by doing, because your conscious executor is simply way way way too stupid to handle this depth of problem by reasoning it out, you have to offload 95% of the processing off to your subconscious before you can actually program).
Design is no different. When you program, you make many many decisions that are never challenged by anyone. Other programmers don’t challenge them, because they would generally make the same decisions (or a similar equivalent one). Non-programmers don’t challenge them because they can’t get close enough to the symbolic language to even start making that kind of commentary. Have you ever programmed with a less-competent programmer over your shoulder (who didn’t know they were less competent)? I have. Their questions, and comments, and “guidance” is unbelievably disruptive: exactly because they constantly challenge stupid things that are just not worth challenging because it doesn’t matter, there are much more important issues, and they’re wrong 95% of the time anyway (and in the 5% of the cases they were right, it wasn’t worth the cognitive load of having to consciously reflect and on why you made a subconscious decision and INVENT a reason to explain a decision that wasn’t conscious to begin with).
That’s right: When you offer linguistic explanations for why you did something that you are highly skilled at you are INVENTING an explanation at the time you are explaining. You are not playing back an existing record of reasoning. Sometimes, you get it right. Often, you actually don’t invent the right explanation, but come up with one that’s plausible enough to convince the person you are talking to. But the key is, you can never offer the real explanation, because the real explanation is: my highly trained neural associations produced this automatically as the correct response. You simply can never think about most of your skilled decisions in that conscious symbolic linguistic way.
You only think about the tip of the iceberg symbolically. I am NOT saying we shouldn’t argue, and use high-level reasoning. We should! That is how we learn, that is how we learn the very edge, that is how we handle new problems, beyond what our subconscious has been trained at. We must! But as much as possible, its more productive to use that limited symbolic linguistic reasoning toward the problems that are truly on the edge of what you can handle, not forcing them to constantly regroup and explain decisions that they didn’t make in the first place.
Now here’s the problem: when you constantly drag designers through this mud, of symbolic rationalization (which, as I said, mostly amounts to BS anyway) you can actually limit them from doing their best work. They will stay in symbolic reasoning mode, you are forcing them to stay there because they will have to explain every single thought.
You can’t get very far explaining every decision or action. When I stopped doing design for GNOME, the quality of my designs increased dramatically. It was like night or day.This is crazy! I was trying my hardest on GNOME, I was probably working harder than I’ve ever worked on something since. But my hacker interactions were limiting me from using my skills, I was limited to what I could reason out. And the truth is, nobody can reason out much. The real power of our brains is what lies beneath.
I knew I could never work in that context again, because the worst thing you can do to a skilled person, is force them to work in a context where their own personal output is well bellow what their skill is capable of.
Designers operating on a symbolic reasoning level are useless designers.
They will produce very mediocre designs, even if they are very extraordinary designers. This is no different than any other profession. Its just, most professions aren’t asked to account for ad-hoc invented explanations by people lacking the same subconscious constructs as them.
Designers constantly question eachother to defend ideas. Its a good thing! And in my interactions with programmers who are good at design, I welcome really long arguments. I’m also open to a pretty large amount explanation for the purpose of teaching design: helping somebody else develop unconscious skill. But I cannot explain every design decision I do (and their are hundreds of tiny ones even in the simplest mockup!!! the space of design is massive… why did I use a sideways grid, why did I put the button in the corner, etc etc). I cannot even explain most of them. I hope that I could explain as many design decisions as possible, I’m trying to get better at this, just as most designers are. Learning to explain these things is exactly the same process as learning how to teach something.
I think it’s ok that I can’t, because I don’t think there’s a human alternative. We will always be able to operate beyond what we can rationally back-justify.
Designers, who to trust.
Now, Benjamin raises another good point: I am basically saying you need to have absolute trust in designers if you don’t know how to design. I am actually saying that. No joke. Its crazy. I don’t have an answer. Maybe you should ask yourself why you’re talking to a designer in the first place? Is it just as a source of ideas, or do you think a person of skill might have better judgement than you too, even if they can’t convince you? Could you convince non-programmers of the rightness of millions of tiny programming choices if they weren’t susceptible to being “snowed”??? (that is, and designers try this sometimes too, if you swamp people with enough scary words/terms they feel inadequate and shut up / sort of slightly trust you because you seem to know some things).
But the thing is, Otte is right: there are lots of bad designers. Part of this, is because the only designers willing to work long-term inside a context where they can’t do good, skilled, subconscious design are….. bad designers! There’s a terrible self-fulfilling cycle here. Good designers will just leave (or never come) and find a place where they can “be the best they can be”.
So I don’t have an answer. Its a very very very hard problem, and a very genuine one. The best answer I can offer is: “you’ll get to work with better designers if once you find one you suspect is good, you give him at least one chance to be the best they can be…. make it clear from the outset that you will give her/him charge over the UI…. and see what they can do….” I bet even if you don’t find the best designer, unless they are really twisted, they’ll do something pretty cool.
As to the icons being gone, yeesh, I have no idea. I just looked, you’re right. But I don’t have an opinion. But guess what? I don’t think its a decision that matters. Is that crazy? It seems huge, right? Its not. A big part of being a good designer is understanding what details matter, and what details don’t…. most decisions are quite honestly tossups (on the flip side, some stupid looking details matter like nails, they change the user’s cognitive stance profoundly, and thus change the model they adopt to interpret/use the program). To pretend otherwise is to perform a breadth-first-search where you spend all your time in rabbit holes and never get anywhere deep. Well, it might be right, it might be wrong…. I don’t think it matters. I don’t think it’ll change any fundamentals of interaction with GNOME. Some details matter, some don’t.
Peace out homies.
Morality Plays
February 23, 2010
We talked a little today about the importance of building a more fruitful dynamic between hackers and designers.
Some of us are pretty good designers. Some of you are pretty good programmers. We could all be making awesome shit instead of us nagging to clean up the fringes of existing UI messes. We’d rather be designing things that profoundly improve people’s lives; insights about what they want, need, current things that really trip them up in big ways.
But we’ve been framing the hacker<->designer conversation around low level usability. Maybe we could get more done if the default conversation was different? If it happened earlier? If it was about deep design rather than surface bodangles?
Establishing a Fruitful Design Relationship
A number of us at the hackfest think that hackers would respond well to “bigger more meaningful designs”… introduced into projects closer to the get-go… vs the streetfighting to accomplish minor usability gains on fundamentally flawed UX approaches.
Here are a couple facetious morality plays to illustrate, from my experience, positive vs. not positive hacker interactions I’ve had. The “yes” ones are based on interactions with some of the best UI hackers I’ve had the pleasure of working with; hackers like Havoc, Jrb, Marco Pesenti Gritti, and many more that go down as unsung heros of a dark and troubled age. I think the results of these type of interactions speak for themselves. I think trusting good designers results in a much sexier, more profoundly interesting end product, which was more fun to program.
* Sadly, up-front design also causes premature balding and space-aids. Your results may vary. Please consult your physician before undergoing a course of treatment.
I think these hackers have also learned a lot more as a result of the interaction, and have become excellent UI designers in their own rights.
Without further ado, morality plays…. (hint: Jesus’ words are not in red)
YES
hackmaster2000: hey, I implemented this dialogue last night, could you take a look at it and help me make it better?
cryanblark: YES! blah blah. blah?
hackmaster2000: blah blah? blah blah
cryanblark: blah blah blah.
…hours pass…
hackmaster2000: ok, here’s a rough cut, of the dialogue, I had some new ideas like X and Y, what do you think? could you take a look / try this out and tell me if its right?
cryanblark: baby, you are too good to me
NO
wankmaster2000: hello, I have written piles of code with no input. the design is way way way off the mark, but I think it is awesome, and even though you could have designed a better one out your ass while being waterboarded, I am also too lazy to make any major changes because I like it just the way it is.
cryanblark: Well, um, you’ve really encoded some suboptimal UI ideas at a very low level. I would concentrate on this and this high level idea instead if you want to make a substantial improvement.
wankmaster2000: no, my friend Jeremy likes this crazy shit just the way he is, and he’s totally a normal guy. Please give me different suggestions.
cryanblark: urgh, fine, here are some small tweaks you can make, a relabel here, a repacking here, some HIG spacing over on that. Quite honestly, these really don’t improve the fundamentals of this bad design you’ve presented, but at least I won’t have to gouge out my eyes.
wankmaster2000: Wow, these trivial repacking changes you’ve suggested are different than the arbitrary layouts I made without thinking at 3am last night at the end of a meth bender. I demand you provide hard evidence that these useless polish changes are better than what I had before. I demand you usability test this change to verify this worthless POS for me and find all the trivial polish points that will actually make little to no difference on this stinky stinky turd of an application and then certify it as “usable”.
cryanblark: We good designers rarely admit this in public, because it seems hard to say, but quite frankly design is mostly about deep skill, experience, observation, and good common sense (just like coding, bitches). Usability testing is good for finding important rough corners in designs that are already pretty damn good, it can’t get the right design structure in place in the first place. Are you suggesting we work like natural selection…. you make random retarded changes, and then I use usability testing to select against the bad ones, rinse and repeat for 5 billion years?
wankmaster2000: I understand that “usability testing” a badly designed app is a time consuming and worthless procedure when you could do a much much better starting ground design in about 5 minutes, but that is not hard science is it? please don’t tell me you are just a fuzzy wimp?
cryanblark: I have taken out a contract on your life.
YESYESYES
hackmaster2000: Hey, I’ve worked on X and Y, and I want to start a new project / do a major UI revision to do Z. Could you help me get a good design as a starting point?
cryanblark: !!! I love you!
hackmaster2000: BTW, please tell me if Z is the wrong question to be asking, and if there’s a related goal that makes more sense, or a bigger picture I should be thinking about in solving this… I’d rather tackle something significant rather than write code that has the same fundamental UI premises as existing solutions, and thus ends up with the same mediocre solutions. I really want to do something better. Lets talk about the real problems and attitudes my users might have.
cryanblark: you are the most awesome hacker ever…
< long conversation ensues >
hackmaster2000: you haven’t 100% convinced me on UI points R and Q, but I want this app to be awesome, and I bet in the absence of 100% assurance that your best UI guess is better than mine, so I will implement your mockup as-is anyway… can we revisit this once I’ve got some people trying it and revisit points R and Q and see if you still think that’s the right way?
cryanblark: I will gladly bear your young.
NO
wankmaster2000: I have largely ignored your input the many times I have bothered you in the past. But I want to discuss Y with you. Here is a screenshot. Everything you say will be deemed a “suggestion” and ignored. I insist you argue with me. This will take hours.
cryanblark: I hate you.
Please feel free to contribute your own morality plays about how designers are wankers too. Because, god knows, we are fuckups too. I have no doubt some of you can write some very funny designwanker morality plays. Please do? Ad-hominem attacks and favorite memories encouraged (no, seriously, this is fair game, and could be very funny).
Hackfest 2010
February 22, 2010
Just about to drop onto the tube and head to the GNOME 2010 Usability Hackfest Canonical London Edition. Many thanks to the foundation and sponsoring companies for funding my travel!
The Shell Its going to be an interesting week… esp. revising, designing, refining and discussing how the new shell effects the overall desktop experience. Its great how much has happened on that front since 2009… always good to see active hacking on the core, it sleeps too often.
Big Picture I hope we can open the discussion up to design and do more than working out usability warts; digging into what GNOME is enabling people to do (or not) rather that just getting our noses buried in specific usability bugs. A broader design discussion would be a really healthy thing for the project as major changes start landing. While the warts are good to polish, some details matter and some frankly don’t. We should always strive for attention, craftsmanship and polish, but we should first make sure we’re building the right table.
So many hackers+designers gathering is a great opportunity to tackle big material; esp. if we have the courage to move past our customary organizations/associationsand really sit down together as individuals and honestly ask “where do we think this is going?”, “what is this gnome thing?” and “where should we go?”.
Rants One of my plans this week, in addition to specific design hacking is going to be head-hacking, I’m planning to write a series of posts covering broadly how I’ve seen Gnome design working, and how it could be working better.
Time to get wet, see ya’ll in 45 minutes.