I just wrote a short tutorial on how to embed SVG in Mallard. Because Mallard is designed well, you can easily mix other XML vocabularies into it. That means that simple SVG in Mallard wasn’t a good enough challenge. So I made it so that embedded SVG can use Mallard’s linking mechanism. With a bit more work, we could probably even dynamically generate text labels in SVG from Mallard page titles. And that could be the framework for some nice charts and diagrams.
Become a Better Writer: Explain More
The essence of technical writing is explaining. Whether you’re writing an introductory tutorial or a massive reference manual, your goal is always to explain something to the reader. It follows that to be a better writer, you should be a better explainer. And as with any skill, you get better with practice.
Take opportunities to explain things to people. Remember that guy at the gas station asking for directions? Take a few minutes out of your day to help him. Think about his frame of reference. Will he be able to recognize local landmarks? Does he know which way North is? Think about the different ways he could accomplish his task. The route you would take isn’t necessarily the best route to send him on.
Explaining things to people will help you understand how others might think. You get used to the things you know, and it’s sometimes hard to articulate everything to somebody else. You might leave out steps that seem obvious to you. The more you explain things, the better you will become at anticipating gaps in your explanations.
If a colleague asks you to explain your work or your decisions, do it. Don’t treat it like a challenge or a distraction. Explaining will help you better understand the subject: the best way to learn is to teach. And it will help you create things that make sense to other people.
Try taking things a step further and writing instructions for things in life. Sure, it could be about complicated technology, like programming your VCR. But you can write instructions for low-tech things too. If you like to cook, write instructions for one of your favorite meals. Then ask somebody else to cook from your instructions. Remember that terms that are familiar to you might be lost on your reader. Does your reader know the difference between simmer and sauté?
By explaining things through instructions, you practice explaining without immediate feedback. Face-to-face instruction is wonderful, but it’s not a luxury you have when writing documentation. You have to take your skills in explaining things and put them to use in an environment where you can’t see confused facial expressions or answer questions.
Make a habit of explaining better in everyday life, and you will find you’re more able to create things that other people actually understand.
Embedded Help
Silke and I have an old Archos DVR. I’ve never been extremely happy with this device, but it gets the job done. Last night I recorded the Lost season premiere. Instead of scheduling a recording, like I usually do, I just started a recording immediately, expecting it to keep recording until I hit Stop. Instead, it stopped on its own after an hour and fifteen minutes.
Wanting to know why, I checked the built-in manual. The Archos manual is a 79-page PDF file that you view on-screen. You can view about half a page at once, and the scrolling is slow. It doesn’t automatically advance to the next page when you scroll past the bottom; it takes three button presses to do that. And it takes it about three seconds to render a page.
No matter how good the content is (and, to their credit, I did find the answer), this is a complete failure of a delivery mechanism. This got me thinking in general about best practices for help embedded in set-top boxes, appliances, mobile devices, and other systems with limited interaction or screen space.
I’m sure it’s no surprise that I think the best thing in this case would be topic-oriented help. A device like this almost certainly needs a printed setup manual, but beyond that, people are mostly going to look for specific answers. And they’ll lose any printed material you give them, so the best place to put the help is on the device.
Devices like this present some unique challenges. Things we take for granted in the desktop world aren’t necessarily so elsewhere. Any UX people with experience in mobile or embedded devices could probably talk my ear off about this. (Please do, by the way.) So what kinds of problems are there?
- Disk space is often limited. My Archos has a hefty 80GB hard drive. That’s huge by embedded standards, but tiny by desktop standards. Help files take up space, especially once you start adding figures and screenshots.
- Screen space is limited. Applications usually run fullscreen, and that would include your help viewer. The fact that you can’t view the help and the helped application side by side can really affect the way you write.
- Another effect of limited screen space is that there often isn’t enough space to put lots of context-sensitive help buttons in the UI.
- Interaction is cumbersome. Mobile devices almost always use a touch interface these days, and for a lot of things that’s very powerful. But set-top devices that use your TV usually just use a rocker on a remote. That’s a terrible substitute for a mouse. And text entry without a keyboard is never fun.
I don’t buy into the notion that desktop systems as we know them today will die any time soon. But it’s clear we’re going to see more and more of these sorts of devices in our daily lives. So I’m very interested in how we can provide better user assistance in this area.
It looks like there are a couple of related talks at the upcoming WritersUA Conference. Unfortunately, I won’t be able to attend one of them because I’ll be presenting Mallard in the peer showcase.
Documentation Team Meeting
The Gnome documentation team will hold a team meeting this Sunday the 10th at 18:00 UTC. We will discuss Mallard page templates, the accessibility documentation, and plans for projectmallard.org, plus anything else that people want to discuss. Feel free to add to the agenda on the wiki.
Please plan to attend, whether you’re an experienced documentation person or not. The documentation team is a great way to get involved with Gnome, and we have a lot of exciting things happening right now.
(Copied from the documentation team blog.)
urlencode and urldecode in sh
This is a fun piece of shell I thought I’d share. For gnome-doc-tool, I need to convert file paths into URLs and back. That means urlencoding and urldecoding them. I searched around and found a few solutions, mostly using a few dozen lines of awk. Now, I’ve been known to write some crazy stuff in awk (like an RNG compact syntax parser), but this seemed like too much work for a simple problem.
Then I remembered printf(1). It can do all the work of converting characters into hex byte representations and back. All you need to write is a loop to iterate over the string.
# This is important to make sure string manipulation is handled
# byte-by-byte.
export LANG=C
urlencode() {
arg="$1"
i="0"
while [ "$i" -lt ${#arg} ]; do
c=${arg:$i:1}
if echo "$c" | grep -q '[a-zA-Z/:_\.\-]'; then
echo -n "$c"
else
echo -n "%"
printf "%X" "'$c'"
fi
i=$((i+1))
done
}
urldecode() {
arg="$1"
i="0"
while [ "$i" -lt ${#arg} ]; do
c0=${arg:$i:1}
if [ "x$c0" = "x%" ]; then
c1=${arg:$((i+1)):1}
c2=${arg:$((i+2)):1}
printf "\x$c1$c2"
i=$((i+3))
else
echo -n "$c0"
i=$((i+1))
fi
done
}
That’s it. If you use these functions on potentially garbage input, you might want to add some error checking. In particular, the decoder should probably check that there are two more characters, and that they are valid hex digits.
Marketing Hackfest
Last week, eight of us converged on Chicago for a Gnome marketing hackfest. Thanks to Google and Novell for thier generous sponsorship. There are other blogs posts about the event, including posts from Brian Cameron, Paul Cutler, and two posts from Jason “The Chronicler” Clinton.
Unfortunately, I had to leave early on the second day, which seems to be when the dust settled and some real work got done. But we had some great discussions on day one. Others have recapped most of our discussions well, but one thing they haven’t talked about is our discussions about mentoring.
I’ve spent the last eight years trying to build and foster a community of documentation writers, most of whom are not professionals. So I’m particularly interested in how the marketing team can mentor new team members who, like me, don’t really know anything about marketing.
My one contribution was a lesson I’ve learned over the years: Give new contributors achievable and concrete tasks. If you tell them to pick something and do it, they usually won’t.
Stormy, Denise, and I continued this conversation at the bar on Tuesday night. One of my big questions was “What do people need to learn?” If you have no background on something, it might not just be the answers you’re lacking; you might not even know what questions to ask. Not only do I not know things about marketing. I don’t know what I don’t know about marketing.
Stormy and Denise rattled a dozen things off, most of which I’ve already forgotten. (There’s a reason I carry a notebook everywhere. I don’t know why I didn’t take it to the bar.)
So how do we pass knowledge like this along? Sure, we could braindump into a wiki. And somebody who’s skilled at content organization could turn it from a braindump into something useful. But it’s actually really hard to write down everything you know about a subject. The good nuggets of wisdom are things you don’t think to mention until the right situation arises. Real life experience matters.
I’m curious what others have found helpful in bringing new contributors up to speed. This isn’t marketing-specific. It happens in any community where many members aren’t professionally trained in what they’re doing. (And I realize I’m asking about those very good nuggets of wisdom about community mentoring that you don’t think to mention.)

On Individual Recognition
Earlier this week, DMN Communications posted a blog entry about the Top Open Source technical writers on the Web. This was in response to Ivan Walsh’s Top 50 Technical Writers on the Web, which had a notable lack of any open source technical writers. Karsten Wade—someone I respect very much—followed up with Calling out superrockstars considered harmful, in which he argues that top-ten lists drag down morale.
This is particularly interesting to me, and not just because I happen to be on that list. (Or, at least, one Shaun McGance is.) It’s interesting to me because we discussed recognition programs during the recent Gnome marketing hackfest. (And, by the way, a big thanks to Google and Novell for their sponsorship.) I was generally supportive of the idea, though wary of alienating contributors who don’t get the recognition.
I think Karsten has a valid point, but I don’t want to throw away all individual recognition. I don’t think there’s much point in throwing a parade for our Owens and Federicos. Yes, they rock. We all know they rock. Putting them on a pedestal doesn’t accomplish anything. The only thing it can do is disenfranchise the people who don’t think they can ever reach that status.
But the story is different for people who haven’t yet made a name for themselves. Two of the people on the list are teammates of mine. They’re relative newcomers, compared to an old fart like me. Giving them public recognition can inspire them to stay on. I’ve seen a lot of contributors come and go. Slowing that revolving door is a win in my book.
Furthermore, I think there’s value in lifting up what we do. A list like this shows interested folks that there are open source people out there who love technical writing. People who strive to provide more than dry stereo instructions. People who are earnestly trying to help users. Then again, maybe calling out vibrant communities of writers would do the same.
Lastly, the fact is that open source rides on the shoulders of individuals. We are not interchangeable parts. In open source, we bring our own ideas and inspirations to the table, and we shape what we do. We wouldn’t be where we are if it weren’t for our rockstars. There are people on that list that I admire. Their work inspires me to be a better writer. And I have no doubt their respective projects would be worse off without them.
Maybe the list would have been less alienating if it had been more personal. List the poeple that inspire you, but don’t pass it off as anything but your personal list of heroes.
So back to the idea of recognizing Gnome contributors, is this doomed to be a well-meaning idea gone wrong? Is there any way to publicly recognize people who have done great work without alienating everybody else?
Comments on the blog please. I’m very interested in what you think.
Documentation at the Summit
I’m hoping to lead two sessions about documentation at the Boston Summit this year. Hopefully I can garner some interest from the blogosphere.
First, I want to give a short talk on topic-oriented documentation. This is a very different way of thinking about your documentation, and I’d like to introduce people to it and convey some best practices. The documentation team went topic-oriented with the new Mallard-based Empathy Help this release cycle. But topic-oriented isn’t limited to Mallard, nor is it only relevant to user help. I’ll try to keep the concepts general, while still giving guidance for the real-world systems we use.
After that, I’d like to have about three hours to lead a docfest. I will help you write or improve any piece of documentation you bring to me. If you don’t have something in mind already, I’ll find something for you. It does not have to be user help, and it does not have to be topic-oriented. I realize this is a hacker’s event, so bring me your API references or developer tutorials. We’ll turn it from a random collection of thoughts into a coherent document people enjoy reading.
If you’re interested in either, please leave a comment. Or send me an email at shaunm at gnome dot org.
Yelp Live Help
By day, I’ve been learning my way around the awesome Telepathy framework as part of my work with Collabora. By night, I’ve been busy hacking away on Yelp 3.0 (which, I don’t mind telling you, will rock). And somewhere in between, I’ve been contemplating how to make Yelp telepathic.
Here’s the general notion: When the help just isn’t helping you, you’d be able to connect to Live Help, which would be something like a chat room, hopefully populated with people who want to help. The Live Help chat would be attached to your Yelp window. Other users would be able to see what document you’re looking at, and send you pages which would open in your Yelp window.
The Live Help channel would also maintain a list of comments made about pages. So if somebody asks a damn good question, somebody could write something up in a comment on a page of the help document. As soon as you connect to Live Help, you’d get all the comments stored in the channel for the document you’re viewing.
This is a very rough idea right now. There are tons of technical and social problems that would have to be solved to make sure it works well. I’m curious if people have any thoughts, opinions, or criticisms. (And, by the way, we could totally extend this functionality to developer documentation as well, which I think would be awesome.)
Yelp 3.0: Location Entry
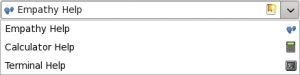
So I’ve begun picking Yelp apart in preparation for Yelp 3.0. I’ve gotten to the broken-eggs stage. It still doesn’t look like an omelette. I have a lot of goals for 3.0, including providing a reusable documentation-viewing widget for other projects. But one of the cool things I’ve been hacking on today is a combined location and search entry. It’s still very much a work in progress, but I wanted to show screenshots anyway.
When you’re on a page, the location entry will show you what page you’re on, like so:
You can click the drop-down arrow for a history of where you’ve been:
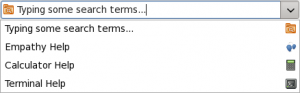
If you click in the text field, you can type in some search terms:
And when you activate a search, it becomes a location in your history:
It still needs some polish, and I need some icons so I don’t have to abuse the search folder icon. And it definitely needs some usability testing to see if its functionality is discoverable. Help viewers can’t afford to have a learning curve. But it’s been fun to play with so far.