I attended the WritersUA conference this week. This is a major event for people who work on user assistance. Unfortunately, it’s usually full of commercial types, with no representation from the free software world. Jim Campbell and I decided to go show off Mallard and let people know about all the cool things happening in open source documentation.
It was interesting to me to see the cultural differences between commercial UA efforts and the communities of volunteers that I’m used to. I can’t tell you how many times I heard the phrase “business case”. I don’t make business cases. I help users. With some very notable exceptions, most of the people there seemed to want to do their jobs and go home. They’re not interested in looking at new technologies unless it’s something they can buy.
Here’s a few highlights of the things I attended:
Developing Documentation for Open Source Environments
Joe ‘Zonker’ Brockmeier gave a presentation about documentation in open source projects. My head-nodding muscles got tired by the end of the talk. I didn’t take away any great insights, but it was nice to hear that the sorts of challenges we face in GNOME are faced by other teams as well.
Joe presents very well, and I think he did a good job of explaining things to an audience of non-open-source people. I hope some of the audience walked away with a better appreciation of the challenges we face and the innovative solutions we come up with as a result.
Joe also pulled me up to give a quick introduction to Mallard during his presentation. I think that went over pretty well. There were a lot of audience questions, so people are interested.
Accessibility Table
The WritersUA conference has topic-oriented tables for lunch. There are signs on each table giving a discussion topic, and you sit at a table for a topic that interests you. There were a few that interested me, but I decided to sit at the accessibility table.
Alone. There was nobody else there. But I decided to sit there anyway, as a sign of support and solidarity for something I think is very important. Halfway through my lunch, I was finally joined by a guy from Microsoft. That was an interesting conversation.
Mallard Showcase
Jim and I presented Mallard in the peer showcase. There were 23 tables, each showing off some technology, technique, or experience. We got very positive reactions from everybody that came to the table, and a lot of really good questions and ideas.
Unfortunately, most people didn’t come to our table. I think they weren’t interested in a technology showcase that didn’t directly affect their jobs. I understand that their employers are expecting them to come back with a list of recommendations and vendors, and we didn’t fit into that. But exploring new ideas, whether immediately relevant or not, just seems natural to me. It’s what you do when you’re passionate about something.
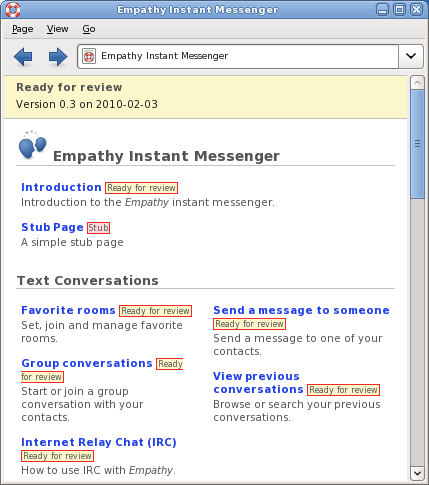
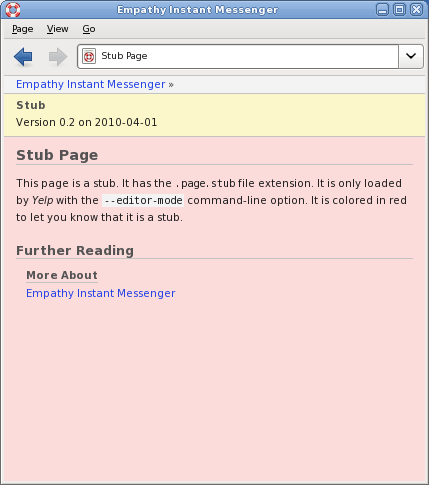
I also got a really nice compliment during the showcase. One of the attendees who is an expert on readable page layouts said the presentation in Yelp was really good. She liked the subtle use of colors and icons to set off parts of the page without being overbearing. She did call it “a bit unorthodox”, but she liked it. I’m OK with being unorthodox, as long as users are happy.
Turning Search into Find
Matthew Ellison gave a great presentation about how users find information, and how we can improve our search systems to better match what they want. He pointed to a study that showed that search is actually a less effective way of finding information, but that it’s what users prefer to do anyway.
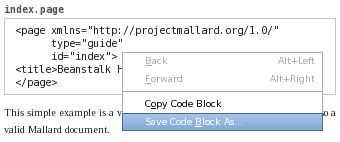
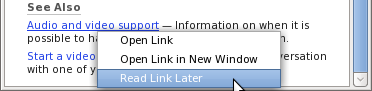
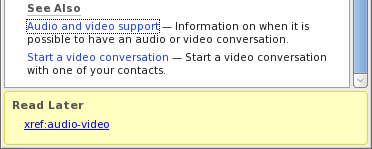
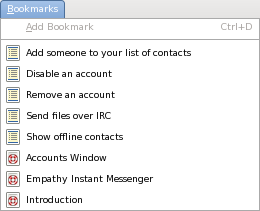
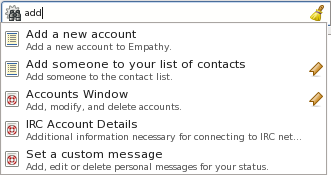
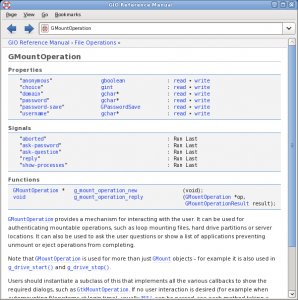
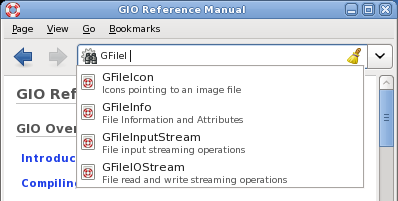
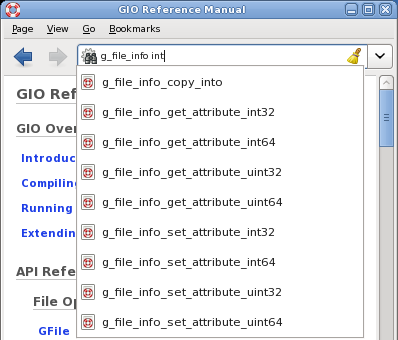
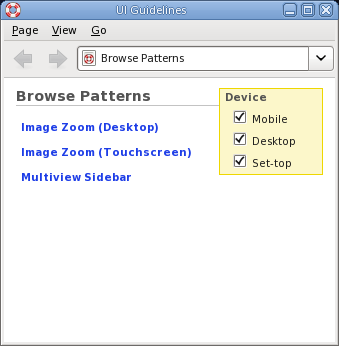
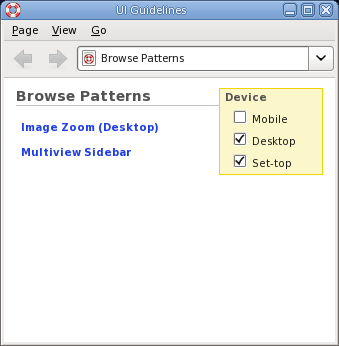
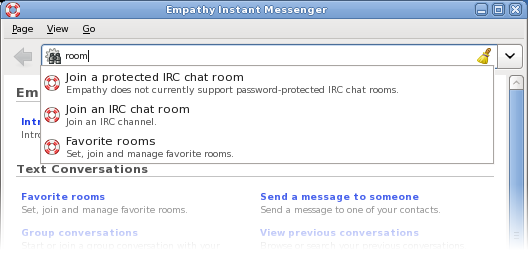
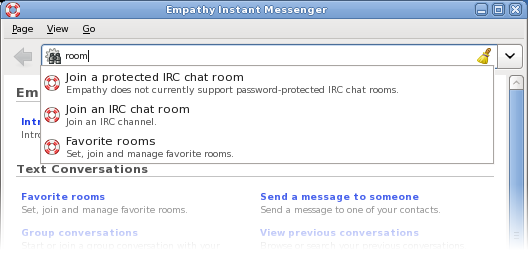
He started off talking about Google’s “suggest” feature, where it shows a list of suggestions as you type in the search field. He thought this was a great feature, and that help systems should do it. I agreed. Fortunately, I had my laptop and emacs close at hand, so I spent the remainder of the talk adding auto-completion on page titles and descriptions to Yelp. Obligatory screenshot:

He also talked about narrowing search results with “facets”. This is a fancy term for the types of selection criteria you often see on shopping sites. An online shoe store, for instance, might allow you to specify size, color, and style, and narrow your results based on that. He suggested using this in help. You could narrow your results based on audience (system administrator) or type of page (troubleshooting, task, overview). This is probably overkill for most application help, but it’s an interesting idea to pursue for larger documents. It could be useful, for example, for the next-generation HIG.
Closing Session
The closing session was a panel of four professionals who gave predictions on various topics. One of the predictions was that we’ll see more help built into applications, using unobtrusive popup help. She said they just needed the tool vendors to make it easy for them. Funny, I was working on a framework for doing exactly that in GTK+ just last month. And I’m planning on talking about it at GUADEC. We don’t wait for vendors. We write our own destiny.
Another panelist suggested that documentation will be increasingly machine translated. While it might not give excellent results, the results may be good enough to justify the savings. She also said that you have no quality control with “crowdsourcing” your translations.
We know better. While proprietary software companies have to make business cases to justify the costs of translating into six languages, we get communities of enthusiastic users translating our software into over 80 languages. And we know how to prevent it from being anarchy. I’ve said before that I believe that GNOME has the best translation teams in the world. I’d lay down money that our translations would meet or excede the quality of those from a proprietary company if sent to an independant reviewer.
In fact, difficulties with translations was a common topic at the conference. A lot of companies are still struggling with managing translations when documents get updated. This is a solved problem to me. Somebody from Transifex or any of the other awesome open source translation tools needs to go next year to show these people what they’re missing.
Next Year
As for me, I’m planning on attending next year and continuing to bridge the gap. We have a lot of really awesome tools and ideas that other people don’t know about. And they have real-world experience, often with real data, that we could learn from.
The conference organizer, Joe Welinski, offered to help me co-host an open source event at next year’s WritersUA. I’m seriously considering running the OpenSourceUA conference the weekend leading into WritersUA. Hopefully at least a few of the WritersUA attendees will be interested enough to come a day or two early. There are no firm plans yet, but I’ll keep people posted.