There’s no comment facility on Federico’s blog, but it’s a shame he didn’t notice my post from a few weeks ago about how to set custom prompts in jhbuild shells. No patches needed, and a much more entertaining environment variable is already available!
Category: GNOME
JHBuild Tip
I use “jhbuild shell” quite a lot to allow me to have separate build and testing environments when developing software. I also have multiple JHBuild environments and it can sometimes be hard to know which environment I am working in. Thankfully, it’s fairly easy to modify the command prompt to let you know that you’re in a jhbuild shell. I have something similar to this in my ~/.bashrc :
if [ “x$CERTIFIED_GNOMIE” = “xyes” ];
then
PS1=”[\u@\h \W (jhbuild)]\\$ ”
fi
Monet Update
I’ve added some quite interesting features to Monet recently. Monet is my effort at a replacement for Gtk+ theming, and also a generic widget drawing architecture using cairo that can be used by different toolkits.
The first thing is a new MnConfig object, which is responsible for loading configuration files for Monet (i.e. “themes”). These are written in XML format. It’s fairly similar to SVG, but with several extensions to make it easier to identify the various widgets and states.
For example, the following code:
<widget type="button">
<rect x="0.5" y="0.5" width="-1" height="-1" stroke-width="1" stroke="#988c7c" corner-radius="4">
<gradient x1="0" y1="0" x2="0" y1="50">
<stop color="#fcfbfa" position="1"/>
<stop color="#e7e2da" position="0"/>
</gradient>
</rect>
<rect x="1.5" y="1.5" width="-3" height="-3" stroke-width="1" stroke="#fff" corner-radius="3"></rect>
</widget>
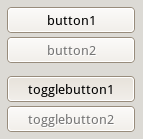
renders buttons that look like this:

Obviously the XML format is not complete yet, and there support needs to be added for expressions such as x=”width / 2″. I also want to keep the drawing aspect as close to SVG as convenience allows.
As far as API goes, there are currently two important objects:
- MnStyle implements drawing all the widgets. It includes all the top level widget drawing, such as mn_style_paint_button. It will also have a set of more generic drawing operations to implement stylised shadows, lines, arrows, etc.
- MnConfig will load a description of how to draw the widgets (as described above). This will allow theme designers full control over the look and feel for widgets. By using a XML based description it means that theme authors no longer have to understand C and GTK+ before they can write themes! Hylke has volunteered to look at writing a visual editor too, which will be really important for wider adoption.
There is still a way to go before Monet is production ready, but there is a GTK+2 theme engine available to test it out with. For now this provides a compatibility layer, but I hope in the future, many toolkits will be able to use Monet directly.
If you want to check out the progress, all the code is available in the monet-xml branch of the git repository at git.gnome.org/monet, but do bear in mind it still needs a lot of work before it’s ready for every day use!
Gnome 2.30 in London
We’re going to be celebrating Gnome 2.30 in the usual manner in London. If you’d like to come along, please be sure to add your name to the wiki page so we can gauge numbers.
Google Summer Of Code
Following the success of my endeavours into writing a Clutter based screensaver, I’ve put up an idea for a Google Summer of Code project to write some new Screensavers for GNOME 3 using Clutter:
Benefits: Provide visually rich and interesting screensavers for GNOME using Clutter.
Requirements: Good knowledge of C. Comfortable using GObject and Clutter.
Notes: Currently there are only a few basic screensavers shipped with GNOME. Possible Clutter based screensaver ideas include:
- Picture gallery with 3D and physics effects
- Cover art gallery
- Clock
- Feeds from social network sites such as Twitter
Of course, any other ideas for screensavers are welcome from prospective students! More information about GNOME Google Summer of Code and how to apply is available here: http://live.gnome.org/SummerOfCode2010
Usability Hackfest London

I spent this last week at the Usability Hackfest in London. It was a great opportunity to catch up with and meet many of the Gnome usability folks and also get some interesting research done. Unfortunately I didn’t get around to writing up anything during the week, too much time was spent either hacking, talking or admiring the view from Canonical’s offices!
System Settings
 My main goal for the week was to look at what happens to the traditional “Control Center” in Gnome 3.0. I’m currently forging ahead with the new single window approach, but it was also time to look at what settings Gnome presents to users and how they are categorized. We had several card sorting excersises, where volunteers were recruited by Canonical to spend a session sorting and categorizing various settings to help us understand how ordinary users viewed them.
My main goal for the week was to look at what happens to the traditional “Control Center” in Gnome 3.0. I’m currently forging ahead with the new single window approach, but it was also time to look at what settings Gnome presents to users and how they are categorized. We had several card sorting excersises, where volunteers were recruited by Canonical to spend a session sorting and categorizing various settings to help us understand how ordinary users viewed them.
On Monday we discussed the current categories and settings available in Gnome 2.0. There are broadly two main categories that most settings fall into: settings to do with personalisation and preferences, and settings to do with hardware and configuration. The latter category is fairly constant in what the system needs to expose to the user. For example, mouse handedness or keyboard layout are settings that are required for the user to be able to use the computer more effectively.
Preference settings where a hot topic, and we discussed these further on Tuesday. There was some disagreement about what constituted as useful to most users and what where just “tweakers” settings. In the end, we agreed to focus on providing settings that allowed the user to make their environment feel more personal. This means setting the wallpaper from web services such as Flickr is in, but providing options for toggling icons-in-buttons is out. We recognised that a lot of our audience includes early-adopters and technologists who enjoy tweaking their computing environment, so we’re going to provide a special tweaker’s application to allow changing these settings without manually editing the settings database.
Card Sorting
 We had the opportunity to run some card sorting studies during the week. I made a list of various settings and tried to cover a wide range of areas. The volunteers where then asked to group the settings based on what they felt was appropriate and then give the groups names and discuss a little about their reasoning. We had some interesting results, which are going to be published on the Usability Project wiki page.
We had the opportunity to run some card sorting studies during the week. I made a list of various settings and tried to cover a wide range of areas. The volunteers where then asked to group the settings based on what they felt was appropriate and then give the groups names and discuss a little about their reasoning. We had some interesting results, which are going to be published on the Usability Project wiki page.
New Preference Panes

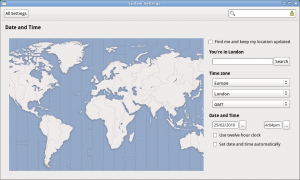
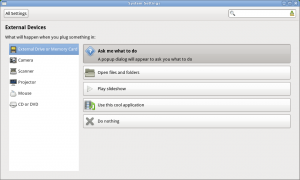
 I also started working on creating some UI files for the mock-ups from the design team at Intel. There are several new preference panes: Date & Time, Language & Localisation, External Devices, Background & Screensaver. They’re all currently under heavy review, so I won’t mention any specifics just yet. We’re also going to try and pull in more “core” preference panels into the Gnome Control Center module, so that no Gnome install is without any important settings panes.
I also started working on creating some UI files for the mock-ups from the design team at Intel. There are several new preference panes: Date & Time, Language & Localisation, External Devices, Background & Screensaver. They’re all currently under heavy review, so I won’t mention any specifics just yet. We’re also going to try and pull in more “core” preference panels into the Gnome Control Center module, so that no Gnome install is without any important settings panes.
Other Stuff
I was inspired to look into ATK support for Mx, the GUI toolkit built on Clutter that I work on for Intel. I have some rudimentary keyboard navigation support available, but I would like also like to build in support for ATK (the accessibility toolkit).
I also spent some time talking with Nick, Calum and Matthew about possible collaboration and shared goals between MeeGo, Ubuntu and Gnome, for the Gnome Human Interface Guidelines.
I walked Jakub through the process of making a gnome-icon-theme release, so expect more releases in the future. I also helped set up gnome-shell on Garret’s laptop, which apart from getting the necessary dependencies installed to run the build script, we also had to add “export CLUTTER_VBLANK=none” to his .bashrc file because the video driver he was using had broken vblanking, causing everything to be painfully slow.
Finally, I organised the social event on Friday, with Gnome hackers from Intel, Collabora, Codethink, Red Hat, Sun, Canonical, Novell all meeting up for drinks and pizza with other Gnome “hangers on” in London. A good evening had by all!
A great week in all, so thanks must go to Google and Canonical for sponsoring, and to everyone else involved.
Going Retro
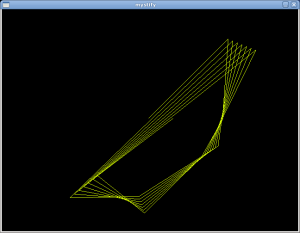
I discovered through the Android Market that there was a Mystify live wallpaper, which is reminiscent of the Windows 3.11 screensaver of the same name. It looks great on my Nexus One and doesn’t consume much battery power. Struck with a new sense of nostalgia, I wanted to have the effect as my screensaver in GNOME. I was rather surprised not to be able to find one for gnome-screensaver, so I decided it might be fun to give it a go myself. So, with the power of Clutter, Cogl and OpenGL, I brought the mid-’90s screensaver to my GNOME desktop:

ignore the glitch, it’s due to missing vblank and isn’t normally visible
I used Clutter/Cogl with a thought to adding some OpenGL effects in the future, although I’m not quite sure what that might be apart from some blurring effect on the trailing polygons.
If anyone is interested, I’ll publish the code somewhere. I’m tempted to re-write “starfield” too…
Searching the Control Center
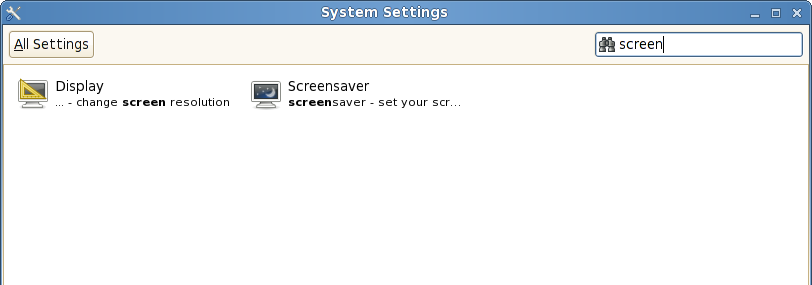
Nick and I had a discussion a few days ago about what search should look like in the new Settings shell. I had a go at implementing what we discussed and now it is possible to search not only panel names, but also their descriptions:

Showing the match in-line (much like search engines do) gives the user an understanding of why the item has matched, but also some context. It probably needs some tweaks to detect things like word boundaries, and the description of each panel needs to make sure it includes relevant keywords.
I also made sure that keyboard usage was easy. The filtering is done as you type and pressing enter will activate the first (top left most) item. Hitting the escape key will clear the entry and return you to the All Settings view. I also need to add arrow key support so that it is possible to navigate directly to the results view from the entry.
If you’d like to try it out for yourself, the code is in the extensible-shell branch of gnome-control-center.
Monet – A Widget Drawing API
I’ve been quietly working in my spare time on a new project, called Monet. The aim is to provide a cross-toolkit widget drawing API and theming architecture. This would allow different toolkits to use the same code to draw their widgets, thus producing a more consistent look and feel across applications. The other motivator is to improve the theming abilities provided by existing toolkits and applications. The main target is to improve GTK+ theming opportunities, but I am also considering extending this beyond traditional widget theming, especially as GTK+ may have client side window decoration support soon.
Following on from the discussions at the theme hackfest last year, with extra input from Benjamin Berg (current maintainer of the gtk-engines package) and other Gnome artists and designers, we’ve created a new widget drawing API, drawing on ideas used in existing toolkits such as GTK+, Qt and Windows.
The main concepts behind the design are fairly simple. Each widget is represented by an object that encapsulates all the information necessary to draw it. This can include geometry, context, state, colours, and other properties such as text. For example, the Button class includes text, background and border colours, as well as certain flags such as whether the button is focused. This information is passed to the theme drawing API (the “theme engine”) with a cairo context, onto which the button will be drawn. More complex widgets are split into sub-elements and passed to the theme engine as a group. More exotic widgets such as window frames could also be added as part of this API. The advantages of using objects to define each widget’s drawing parameters is that they can be sub-classed and provide well documented properties.
Since the drawing API is defined as an abstract class, it is still possible to write new themes in code, just as they are done now in GTK+. However, I would like to include a theme engine that allows artists and theme authors to write new themes without requiring a compiler and even provide GUI tools for creating themes. There are several possible solutions to this:
Using an existing specification such as CSS seems attractive, but on closer inspection it is clear that CSS is not suitable for widget drawing without using images or custom extensions. As author of the Moblin toolkit, which uses CSS exclusively for styling, I have experienced first hand its short comings when it is applied to a widget scene graph, rather than an HTML document. There are several unapparent problems that arise, such as the lack of class hierarchy matching*.
SVG might be an alternative solution, but again there are problems that can only be solved with custom attributes and renderers. These would need to include the ability to keep constant stroke widths and corner radii when scaling. This would necessitate both custom editors and renderers.
Another possibility would be to use a custom scripting language such as Lua or even Javascript. The drawing API could be exposed to appropriate objects in these languages and cairo used directly. However, I would expect concerns about performance and efficiency, not to mention that writing a wysiwyg editor would be near impossible.
Finally, a custom XML format was suggested as a possibility (in fact, by a designer, no less). Personally, I don’t think anyone should have to write XML to create a theme, but luckily it would be trivial to write a custom editor for this type of theme. It also would have the advantage that it is not bound to any existing but ever-so-slightly different use case. It would also be trivial to expose the cairo API in such a format. Metacity also has a drawing API defined in XML and this could be used as a starting point (although, a much simpler schema could be achieved since less geometry needs to be specified).
I would be interested to hear any further thoughts on alternative theme formats.
I have started prototyping these ideas in a git repository on git.gnome.org, under the Monet project. Since the API includes an object for each widget type, I have experimented with implementing this to some success using Vala. The abstract base classes are available, as are classes for simple widgets. There is also an implementation of a GTK+ engine in Vala, which would form the basis of a translational mechanism. A very simple (and limited) test engine is implemented, along with a test case to drive it. Certainly none of it is interesting to users yet.
My hope for the future would be that toolkits gradually begin to start using the new API natively, but to help during the transition period, wrappers can be added to the existing infrastructure. For example, the project will include a traditional GTK+ engine as a proxy to allow GTK+ users to start using the new architecture immediately.
There are certainly problems that the API does not yet solve, such as transition effects. Other considerations might whether to add support for “native” styles on other platforms, such as Windows and Mac OS X, or whether these are best left to each toolkit to implement themselves. I would be interested to hear any suggestions around these areas.
* Qt “solve” this in quite an interesting way, but it changes the semantics of class selectors in CSS.
GNOME/Moblin Control Center
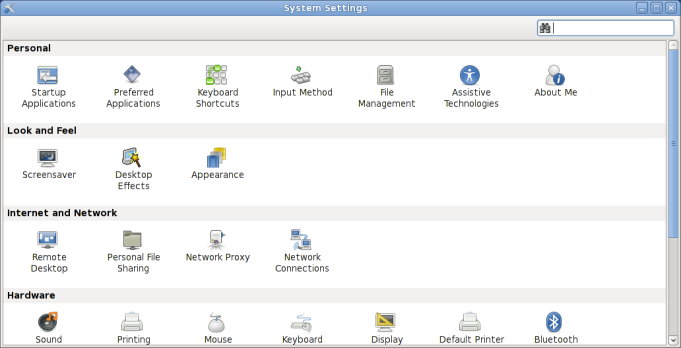
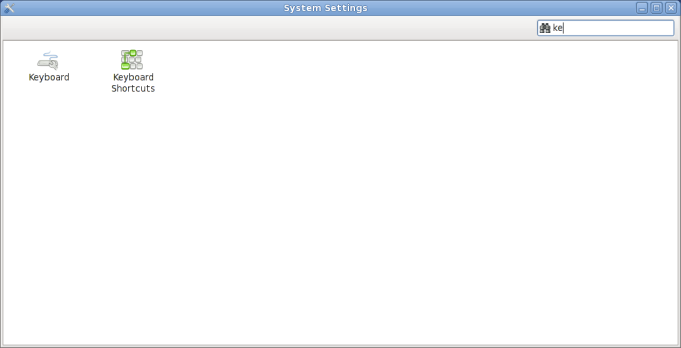
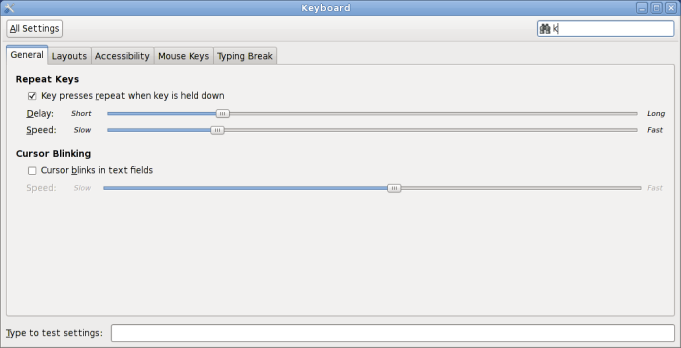
I’ve been looking recently at what can be done to improve the GNOME Control Center shell for both GNOME 3.0 and for Moblin. In Moblin, we wanted a single window approach, so that finding a setting and opening a preference pane could be done within a single environment. After some discussion on IRC and on the control center mailing list, it seems people within the Gnome community were also interested in this idea. I’ve been having a go at prototyping this behaviour to see how it would turn out. We’ve now gone through a couple of iterations of refining the design into something that is more promising. Here are some screenshots of how it looks right now:
Displaying all settings categories:

Searching for a setting:

Opening up the keyboard preferences:

The work is all available in the single-window-shell branch of gnome-control-center. At the moment, the single window behaviour is implemented using the XEmbed protocol via GtkPlug and GtkSocket. This allowed us to quickly prototype and experiment with the behaviour while making minimal changes to the existing capplets, although any capplets without the added functionality will open in a new window as before. Jon McCann of RedHat is also looking at using GIO Extension Point based approach, but this requires a more significant re-write of the capplets.
At the upcoming GNOME Usability hackfest I hope to gather more feedback on the design and possibly start working on refining the UI for many of the individual preference panes as well.