So, what’s new in Epiphany 3.20?
First off: overlay scrollbars. Because web sites have the ability to style their scrollbars (which you’ve probably noticed on Google sites), WebKit embedders cannot use a normal GtkScrolledWindow to display content; instead, WebKit has to paint the scrollbars itself. Hence, when overlay scrollbars appeared in GTK+ 3.16, WebKit applications were left out. Carlos García Campos spent some time to work on this, and the result speaks for itself (if you fullscreen this video to see it properly):
Overlay scrollbars did not actually require any changes in Epiphany itself — all applications using an up-to-date version of WebKit will immediately benefit — but I mention it here as it’s one of the most noticeable changes. Read about other WebKit improvements, like the new Faster Than Light FTL/B3 JavaScript compilation tier, on Carlos’s blog.
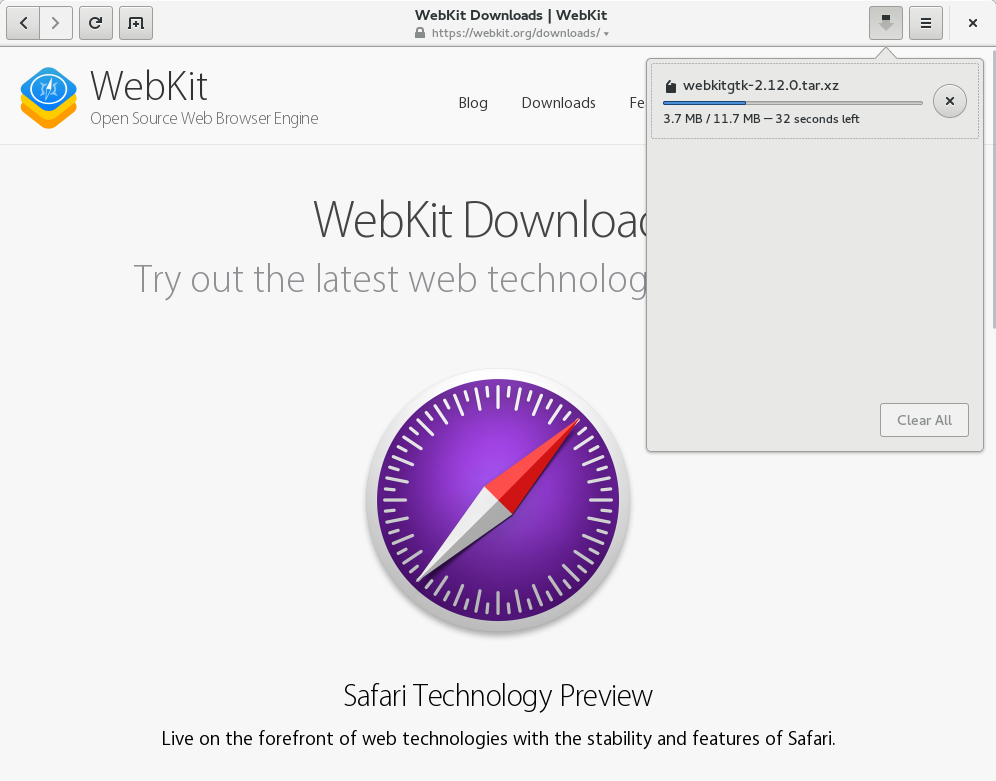
Next up, there is a new downloads manager, also by Carlos García Campos. This replaces the old downloads bar that used to appear at the bottom of the screen:
I flipped the switch in Epiphany to enable WebGL:
If you watched that video in fullscreen, you might have noticed that page is marked as insecure, even though it doesn’t use HTTPS. Like most browsers, we used to have several confusing security states. Pages with mixed content received a security warning that all users ignored, but pages with no security at all received no such warning. That’s pretty dumb, which is why Firefox and Chrome have been talking about changing this for a year or so now. I went ahead and implemented it. We now have exactly two security states: secure and insecure. If your page loads any content not over HTTPS, it will be marked as insecure. The vast majority of pages will be displayed as insecure, but it’s no less than such sites deserve. I’m not concerned at all about “warning fatigue,” because users are not generally expected to take any action on seeing these warnings. In the future, we will take this further, and use the insecure indicator for sites that use SHA-1 certificates.
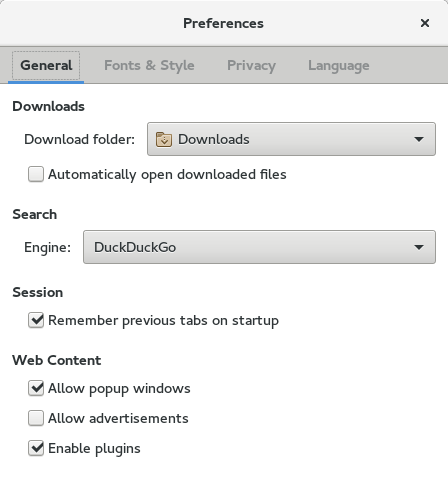
Moving on. By popular request, I exposed the previously-hidden setting to disable session restore in the preferences dialog, as “Remember previous tabs on startup:”
Meanwhile, Carlos worked in both WebKit and Epiphany to greatly improve session restoration. Previously, Epiphany would save the URLs of the pages loaded in each tab, and when started it would load each URL in a new tab, but you wouldn’t have any history for those tabs, for example, and the state of the tab would otherwise be lost. Carlos worked on serializing the WebKit session state and exposing it in the WebKitGTK+ API, allowing us to restore full back/forward history for each tab, plus details like your scroll position on each tab. Thanks to Carlos, we also now make use of this functionality when reopening closed tabs, so your reopened tab will have a full back/forward list of history, and also when opening new tabs, so the new tab will inherit the history of the tab it was opened from (a feature that we had in the past, but lost when we switched to WebKit2).
Interestingly, we found the session restoration was at first too good: it would restore the page really exactly as you last viewed it, without refreshing the content at all. This means that if, for example, you were viewing a page in Bugzilla, then when starting the browser, you would miss any new comments from the last time you loaded the page until you refresh the page manually. This is actually the current behavior in Safari; it’s desirable on iOS to make the browser launch instantly, but questionable for desktop Safari. Carlos decided to always refresh the page content when restoring the session for WebKitGTK+.
Last, and perhaps least, there’s a new empty state displayed for new users, developed by Lorenzo Tilve and polished up by me, so that we don’t greet new users with a completely empty overview (where your most-visited sites are normally displayed):
That, plus a bundle of the usual bugfixes, significant code cleanups, and internal architectual improvements (e.g. I converted the communication between the UI process and the web process extension to use private D-Bus connections instead of the session bus). The best things have not changed: it still starts up about 5-20 times faster than Firefox in my unscientific testing; I expect you’ll find similar results.
Enjoy!



Comments
19 responses to “Epiphany 3.20”
Nice improvements, but Epiphany is still not usable until font scaling bug is fixed https://bugzilla.gnome.org/show_bug.cgi?id=680659. I don’t really care if it loads 10 or 30 times slower than Firefox as long as I cannot simply read the text.
I don’t have a hidpi screen so I can’t test this. But I google and find that there were some HiDPI fixes comitted about 6 month ago.
https://bugs.webkit.org/show_bug.cgi?id=141782
So are you sure this haven’t improved?
Thanks a lot for all the contributions and additions that steadily improve this fine browser! Always a pleasure finding one of your guys blog posts regarding Epiphany/Web in my feeds.
Now, if only the Webkit fontends would provide a simplistic approach to handle javascript similar (but not necessarily as full-fledged) to NoScript on Firefox. :)
Do you have any thoughts on stability?
Back in the day, I was using Epiphany as my primary browser – when it was based on Gecko. Firefox for web development, Epiphany for everything else.
I still have it open everyday with email and a couple of other things, but honestly it has been pretty crashy the last couple of years. I stopped visiting random pages with it, and gmail.com will sometimes crash it or freeze it.
I love the simple UI. Maybe I should try it again. Although, when doing it just now, visiting magnatune.com and playing a random album on the front page, there’s no sound. Are you using it for all your browsing needs yourself?
I’ve been using it for all my browsing since 2012. The only time I ever got particularly frustrated was with a memory corruption issue that existed from 3.12 up until 3.16.3. It’s a lot better now; and certainly gmail.com works fine here. It’s not as stable as Firefox, but when something does go wrong, at least only one tab dies, rather than your entire browser.
Unfortunately we don’t have the resources to seriously debug individual sites. I took a quick look at Magnatune in the web inspector and it’s trying to play an MP3 file, which is the end of the road for me as I use Fedora and I do not trust RPMFusion. It doesn’t work in Firefox either. Unfortunately this is a battle that must be fought by politicians and lawyers, not developers. :(
Glad to hear you are using it yourself. Sorry if it came out a little ranty.
Magnatune: I just opened it in Firefox and can see in Firebug that it detects that my Firefox supports both MP3 and Ogg, then plays an Ogg file.
My gmail freezing problem manifests itself after some time. It’s not limited to one tab, it freezes HTTP requests in the whole browser.
Speaking of the HTTP layer, I tried surfing around for a couple of hours last evening, and I think it’s noticeable slower at loading images than Firefox or Chromium. Sometimes it will bug out and leave a half-rendered page.
I don’t know – for me, fewer bugs is really top priority. If you could spend a whole cycle chasing bugs and not deliver one single new feature, I’d still be happy. :)
GMail crashed now and then with Fedora 24 Alpha GNOME Web, you might want to take a look into that.
If you could report it to Red Hat Bugzilla using the ABRT tool included in Fedora, that would be very helpful. It’s slow and not really user-friendly, but it’s probably the easiest way to get a high-quality backtrace to us.
Thank you for the hard work on Epiphany! I recently discovered it after looking for “lightweight” browsers for my Core2Duo/Intel Graphics laptop from 2009.
It’s quite nice to lurk on a certain anonymous imageboard with it, uses less CPU than Chrome.
Unfortunately I’ve decided to discover even more options of Linux software, so for a while I will leave GNOME and Epiphany for other things. But if I return, Epiphany will be my browser of choice again
Epiphany is very fast and beutiful. But some sites and audio and video contents makes it broke, even phoronix.com sometimes is breaking epiphany.
A part of bugs, would be very nice if the page scrool with mouse wheel aceleration was like other gtk apps, more fast. Or if there was a way to configure it.
The problem with dark fields when using Dark theme in Gnome, still makes this browser unable to be a daily driver for me (although technically a webkit issue). Besides this, a great browser, light and fast.
Great update! I use Epiphany every day via the web application functionality, works great for IRCCloud, Todoist, Trello, Tweetdeck, DevDocs, Duolingo and more!
Any chance the usability issue around the URL line can be addressed?
http://opensource-usability.blogspot.com/2015/03/hands-on-usability-improvements-with.html
“Epiphany has a clean appearance that reserves most of the screen real estate to display the web page. This is a nice design tradeoff, but I noticed that after I navigated to a web page, I lost the URL bar. I couldn’t navigate to a new website until I opened a new tab and entered my URL there. I’m sure there’s another way to bring up the URL bar, but it’s not obvious to me.”
It really seemed I couldn’t enter a new address when I was already on a page. It wasn’t until someone else corrected me that I realized if you click the little triangle in the URL line, you can enter a new address.
There’s a user security issue here, too. In the current method, the page title is in large text, and the URL is small. A bad actor could set the page title to “www.usbank.com | U.S. Bank Online Banking” and to many users it would *appear* as though they were on the US Bank website because that text is larger and more readable than the actual website.
It’s a goal for 3.22. Remains to be seen if it will be achieved. :)
The main thing that makes it impossible for me to use Epiphany on a daily basis is that it does not conform to the standard of using Ctrl(+Shift)+Tab to switch between tabs. This is extremely annoying, as it is a very easy way to switch tabs that almost all other programs with tabs use.
Thanks for keeping to improve this nice browser! It is well on track to become my main browser. The ability to turn off remembering of previous tabs goes a long way towards that. Thanks for adding that!
Now I only need a quick button to access bookmarks, an option to choose where to save files, a setting to limit size of temporary internet files, an option to disable to “most visited” screen, some way to not play flash and videos until clicked and a few more small things like that and it will be perfect! :)
Thank you. Thanks to all developers for the new download manager and for the history thing.
Still I would love that visited websites were marked as visited when reopening epiphany, because even if it reloads the page at the same position, the user has to remember all visited sites because the browser doesn’t give a clue about that.
I guess it is a lot of work, and I understand that is why it takes a lot of time for new features. But, what is the priority for extensions in the browser? Because what I miss greatly in epiphany is some extensions like “https everywhere” and “greasymonkey”. The second one can be pretty handy, and I remember that there was some support for an extension like that before but I guess it was lost between versions transitions.
Visited websites are now marked as visited when reopening Epiphany. You won’t be able to tell on websites like this blog, where there is no visual difference between visited and unvisited links, but I just tested on Ars Technica which changes the links from orange to light blue, and it works.
I’m not sure whether we’ll ever support extensions again. We definitely do not want to go back to allowing extensions access to browser internals. An implementation of WebExtensions — so we can share with Chrome and Firefox, and so we have a separate stable JS API for extensions — would be welcome, but it’s not a priority for us, and indeed it would be a big project.
We’re more likely to focus our time on improving the core browser. I’m looking into built-in support for HTTPS Everywhere, and Carlos is interested in built-in support for Greasemonkey. No timeframe on these, I’m afraid.
Glad to see how little by little epiphany is getting in shape! keep up the good work folks!