I’ve had to think fairly hard about the UI for my little editor. GTK+ widgets are not as simple as they may seem, and can be fairly inconsistent about how they are drawn. All drawing operations have state parameter and some have a shadow parameter, although not all widgets use the shadow parameter.
Buttons for example, do not use the shadow parameter, and are drawn based solely on the state value (Normal, Prelight, Active, etc). Check boxes use the shadow parameter to determine if the box is ticked (shadow in), un-ticked (shadow out) or inconsistent (etched in). There are five possible states and five possible shadows, so simple maths would tell you that a check box could have up to 25 different images. However, only three of the shadow types and only four of the state types are relevant to the check box, so actually there only 12 possible images for a check box.
On top of this, some widgets are drawn with several drawing operations. For example, the scrollbar is drawn with the box operation (to draw the trough) and the slider operation to draw the slider. So to correctly identify where to use a particular image in your theme, you need to know either two or three values (operation, state and sometimes the shadow). Each of these images for a widget is then combined in a group, called a style, which is applied to particular widgets through a style rule.
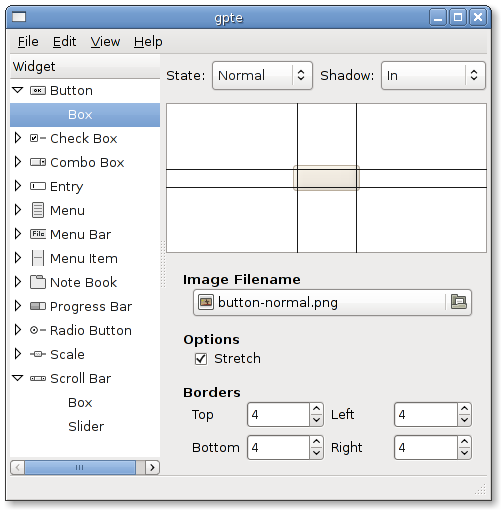
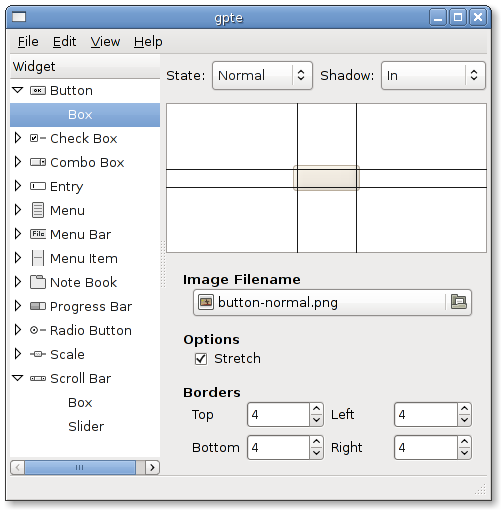
Now try applying all this information to a GUI. So far this is what I’ve come up with:

Many thanks to those who suggested a name for this project. My favourite so far was Neil’s suggestion of “Artisan”. Well done to Tko for guessing the current name correctly!