This is part 3 of a mini-series. Part 1, Part 2.
Last time I wrote about adding a back/forward swipe gesture to HdyLeaflet. That work has been finished and is available in libhandy 0.0.12.
Porting apps
To enable the gesture in an application using leaflets, the following needs to be done:
1. Syncing leaflet animation
Currently apps that use leaflets in both titlebar and content area just change their visible-child or visible-child-name property values synchronously. Libhandy 0.0.12 introduces HdySwipeGroup for this. It takes care of automatically switching children, and also of animating swipes. It’s used similarly to HdyHeaderGroup and GtkSizeGroup:
<object class="HdySwipeGroup">
<swipeables>
<swipeable name="title_leaflet"/>
<swipeable name="content_leaflet"/>
</swipeables>
</object>
HdySwipeGroup *group; ... group = hdy_swipe_group_new (); hdy_swipe_group_add_swipeable (group, HDY_SWIPEABLE (title_leaflet)); hdy_swipe_group_add_swipeable (group, HDY_SWIPEABLE (content_leaflet));
2. Marking separators
Leaflets often include separators between pages. By default the gesture will switch to any widget, and the separators should be excluded from that. It can be done using the new allow-visible child property. It’s set to TRUE by default and can be changed like this:
<packing>
<property name="allow-visible">False</property>
</packing>
3. Enabling the gesture
HdyLeaflet in 0.0.12 has can-swipe-back and can-swipe-forward properties. Setting one or both of them to TRUE enables the gesture:
<property name="can-swipe-back">True</property>
Most of the time, apps will want only back gesture, but it’s possible to have back/forward or forward only if wanted. This should only be done for the content leaflet, and not for the title one. Enabling dragging in headerbar will conflict with window dragging on touchscreens!
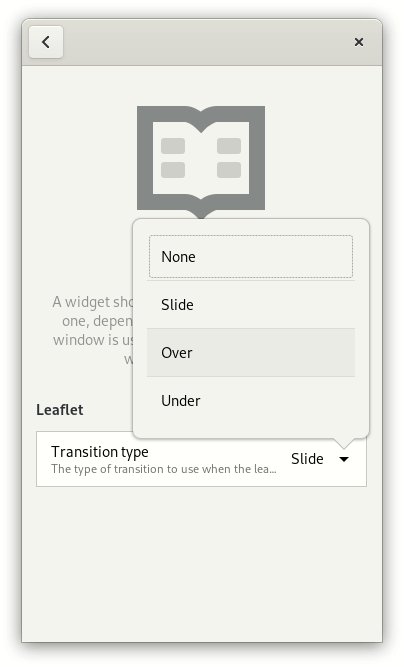
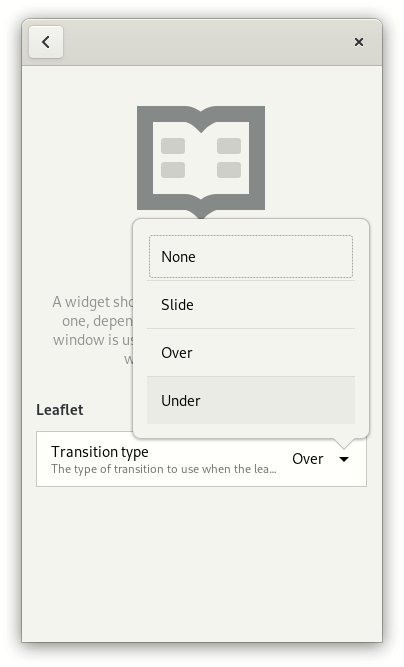
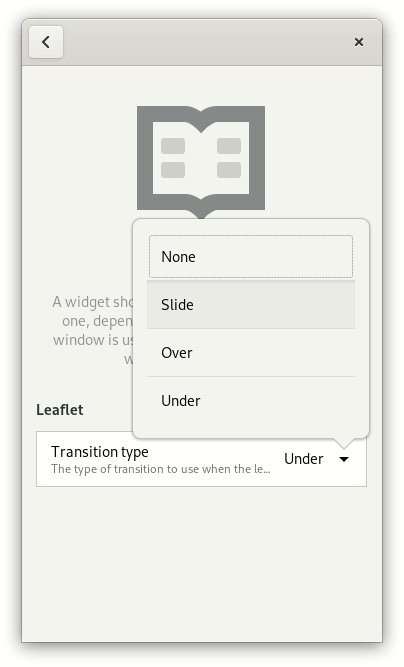
4. Transitions
0.0.12 brings some changes to HdyLeaflet mode and child transitions. Separate mode and child transition types have been deprecated in favor of a unified transition-type property. It can take 4 values: none, slide, over, under. Crossfade doesn’t make much sense spatially and was deprecated as well, though it’s still works if used via child-transition-type property. Additionally, over and under transitions have a subtle shadow now, similar to the WebKit gesture.
It’s recommended that the apps using the gesture use over transition.
<property name="transition-type">over</property>
And that’s it! The libhandy commit that adapts the demo app can serve as an example. It also shows that nested swipeable widgets aren’t handled well, and require manual special casing. Most of the time that won’t be an issue though.
Thanks Adrien Plazas for all the reviews :)