One of the reasons JavaScript was chosen as the language for GNOME Shell is as Owen mentions: “… a lot of people are familiar with it from the web.”. It’s not a new idea but certainly an exciting one. Who wouldn’t want to be able to run their desktop application on the web or their web application in a desktop environment?
A fairly common complaint about Gjs is that it’s not possible to use cairo from it. Cairo bindings were recently committed to Gjs, but I didn’t quite find the time to write a couple of nice applications demonstrating how to use it. But instead of writing my own blingy cairo application I thought, wouldn’t it be nicer if I could just take a canvas demo from the web and with minimal modifications run it on top of gjs with cairo?
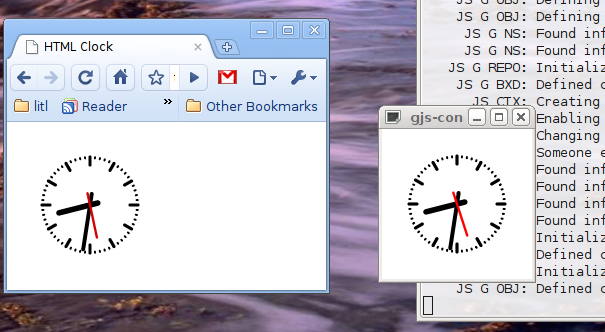
The missing piece to that goal is a HTML5 Canvas & CanvasRenderingContext2D API on top of the cairo binding. After a couple of bug fixes in gjs I got it to a point where I could run a slightly modified version of a simple clock example in gjs:
The screenshot aboves shows the same code running in the browser to the left, in HTML. To the right is the same code running on top of Gtk+, before you ask, the source code can be found here on my github page. If you want to run this you’ll need patches from these two bugs applied first.
There are a couple of other APIs that would be nice to have in Gjs such as DOM, Storage, WebGL. I didn’t try to implement these, but let’s hope someone does so the GNOME developer environment can provide familiar apis for the huge pool of web developers out there.


Pingback: Tweets that mention Johan Dahlin » Blog Archive » Bridging the development gap between desktop and web -- Topsy.com
Very cool!
The red color seem brighter in the cairo example.
Probably just me 🙂
Great stuff. Blending web technologies with Gnome mature and complete stack is the way to go.
The recent breakthroughs of HTML/CSS/JSS makes it a very compeling UI definition and design oportunity and has 1000 times more authoring tools and competent developers than GTKers.
Would be great to lower the entry barrier for Gnome development and take advantage of the dynamic nature of a DOM interface and animated graphical abilities found in fresh renderers (webkit and gecko).
Also it would be great to allow mashups of web content and service and local data and behaviour.
That is the aim of the SeedKit project. It provides a WebKit view which is augmented with Seed/GIR-provided GObject symbols.
The javascript context has access to both the DOM nodes and events and binded GObject/DBus services.
As an example I built in few minute a Rhythmbox controller whose UI is html based using the DBus API.
There is also an opportinity to mix and match Web services and local data. A gmap filled with EDS/Telepathy contacts for example.
The third idea is to use SeedKit for single site browser, an app for each webapp you use.
You could have a gnome menu entry for GMail, launching a simple webview window with gmail content. The integration with underlying services could allow to send notification at message arrival or fill an icon badge with the number of unread mail. Of cours, we have to deinitialize seed as soon as we interprete remote scripts for obvious security reasons.
Well, more on SeedKit at http://gitorious.org/seedkit, and if you feel like contributing in any way… drop me a mail !
There are some related posts on my blog if ever you are interested.
http://billetvert.blogspot.com/
anon: Yeah I noticed, I think chrome is applying a color profile which I am obviously not 🙂
It looks like a DOM API has already been created and is awaiting review before it can be added to WebKit:
http://mail.gnome.org/archives/epiphany-list/2008-September/msg00000.html
Just noticed that DOM is exposed to Seed via SeedKit. It is definitely worth having a look at.