This is another installment on the GtkTreeView refactoring saga. We’ve come a really long way with this and have the first phase of GtkTreeView rework almost 100% complete.
I’ve been working around the clock with our treeview master Kristian Rietveld, who worked out the initial integration of GtkCellArea into GtkTreeViewColumn and has been reviewing my patches against the treeview code every chance he gets… I know it’s been hard to keep up between meetings and other obligations but really, thanks a lot for your help on this Kris !
Some of the good news is:
- GtkCellArea as an abstract class opens up the road for eventually more implementations, for instance tabular cell areas or areas that embed widgets can be developed and then used directly by GtkIconView, GtkTreeView, GtkComboBox classes without any need to change code in those classes.
- GtkCellLayout widgets only need to interface with a single GtkCellArea instead of manage a list of cells, GtkCellLayout only requires that a layouting widget implement the GtkCellLayoutIface->get_area() virtual method and then does everything under the hood on the layouting widget’s behalf (this helps to remove lots of code from lots of classes).
- GtkCellArea provides “cell properties” to define the relationship of GtkCellRenderers inside their area. Using this generic interface (just like GtkContainer “child properties”) GtkCellLayout’s GtkBuildable implementation implements a <cell-packing> custom tag and allows cell properties to be defined from the GtkBuilder UI format. (something we’ve been missing for a long time is a way to specify which cells “expand” in a GtkTreeViewColumn from GtkBuilder format).
- Since GtkCellArea provides a generic way for handling events, and since recent developments of GtkWidget (i.e. widgets can be “drawn” and can be rendered ofscreen and such), its possible to implement a GtkCellArea subclass that contains and renders widgets (which can even handle events).
- Also, GtkCellArea handles the driving of focus from renderer to renderer inside an area (as well as the painting of focus on the renderers), further reducing the workload of cell layouting widgets.
- Finally, GtkTreeViewColumn has been reworked to replace it’s management of GtkCellRenderers with a single abstract GtkCellArea (not to mention, GtkTreeViewColumn struct members are now safely in a private data structure and GtkTreeView and Column code have a much cleaner “split”).
Some of the bad news is:
- GtkCellArea replicates lots of api. For instance “cell properties” would really be GContainer child properties if we were to have a GContainer interface, “focus navigation” could really be implemented as a GtkFocusable interface that might not be a GtkWidget and finally even event handling could be implemented as a GtkEventable interface of sorts. However, after doing all of this and actually getting it to work, I dont think this api replication is such a bad deal. A GContainer interface providing child packing properties and object hierarchy outside of the GtkWidget hierarchy is something I’ve wanted for a long time however it’s just not exactly what I’ve been working on these days.
- Another disappointment is that GtkTreeView has not been fully reworked to harness the power of the new height-for-width apis yet. We preferred a safer and more conservative development procedure for GtkTreeView: dump all the cell renderer man-handling in favor of an abstract GtkCellArea first and then leverage the height-for-width apis afterwards once we know everything is working.
Ideally I wanted GtkTreeView to actually calculate and allocate rows “height-for-width” with wrapping text and the works, all in one go but I also think it’s wise to do this stuff in comprehensible iterations… at least the framework is here and we don’t need to break any more api/abi at this point.
However, that being said, here’s a peek at some of the new things that are already possible with the new and improved GtkTreeView code without adding any fancy GtkCellArea subclasses or actually doing the height for width geometry.
Configurable Cell Alignments:
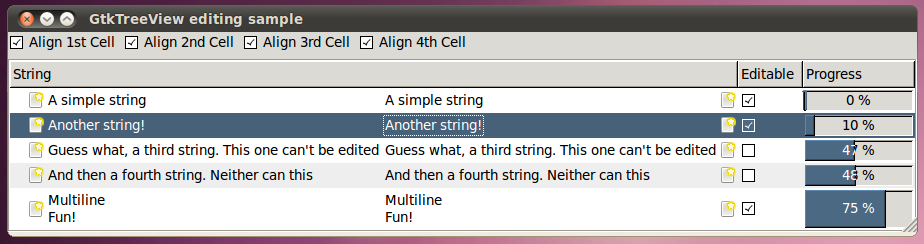
To show off cell alignments (and test some inner workings) I’ve updated a test that we already have in gtk+, here’s a look at the good old ./tests/testtreeedit in tact and as we are used to seeing it:

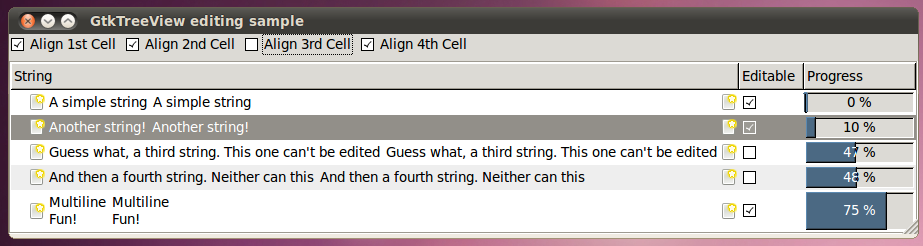
Ok nothing new here, moving along, for completeness sake (and just to express what exactly is “configurable” in terms of cell alignments), let’s look at an ugly configuration that no-one is likely to use:

Well, that’s an ugly configuration sure, but sometimes unaligned cells can be useful.
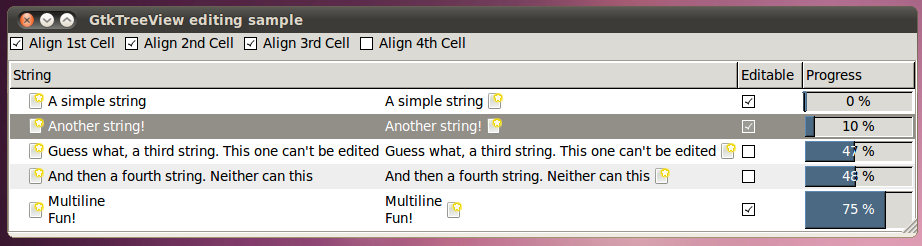
Here’s an example of how an unaligned cell can be more useful:

Ahh this is much better, I’ve always been annoyed at the alignment space between a variable length text renderer and an icon that logically belongs with the text. In this case we can have an icon that is “related” to the variable length text placed nicely to the right of it without any undesired space.
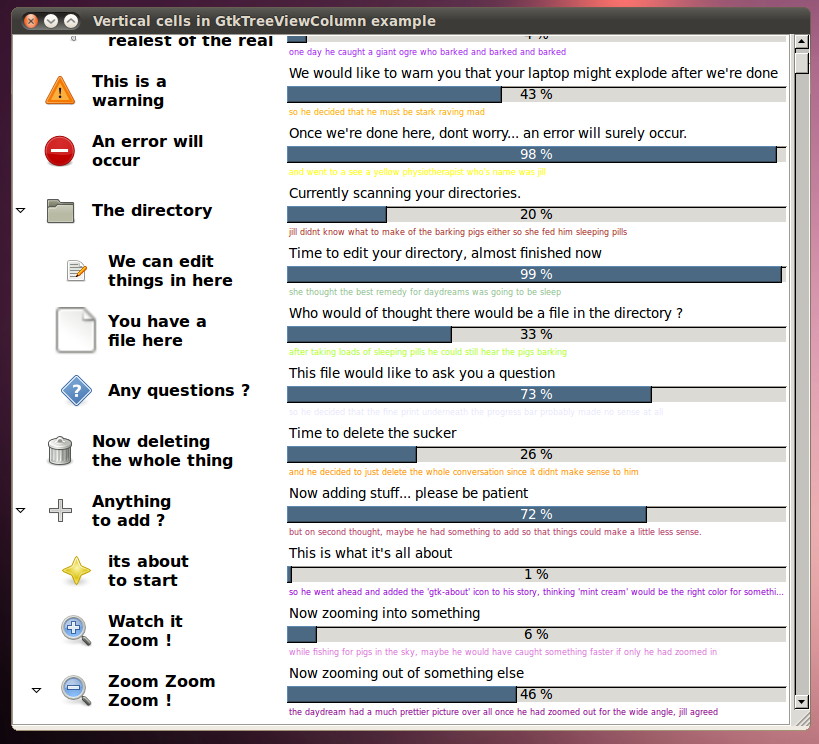
Vertically Oriented GtkCellAreaBox:

That’s right, vertically stacked cells inside a GtkTreeViewColumn was not possible before this. If you’ve used the popular bit torrent client “transmission”, you will find that they’ve achieved a similar look to the above image by way of implementing a custom cell renderer for their needs. With GtkCellAreaBox we should be able to cover most any desirable layout of cells inside an area without any custom code needed (with a GtkCellAreaTable, we can probably cover any conceivable layout that the user might desire without the need for any custom code).
Documentation:
Now that I’m tidying up and trying to close all of this work I’ve been doing over the past 2 months I’m doing the polish work and writing loads of documentation. The bulk of the documentation is not pertinent to users as it tries to discuss how GtkCellLayout widgets actually work (unless GTK+ users are into writing custom treeviews and the like, of course). Nevertheless having the documentation is probably a good step to help us keep track of how things are done inside GTK+.
- Documentation for the GtkCellArea itself (the bulk of the documentation).
- Documentation for GtkCellAreaContext (a context to store geometrical details for a collection of rows).
- Documentation for GtkCellAreaBox (the first cell area implementation, an orientable box area).
- Documentation for the GtkTreeMenu (GtkComboBox now delegates it’s menu related work to this new class, which I showed off already in previous posts).
Since the deadline for landing these new apis is getting dangerously close, I hope to land them very soon and then move on to giving GtkTreeView (and GtkIconView) real height-for-width capabilities afterwards, as this part wont need to entail any API breakage.
Coming up up next: Episode “lets land this code” and then the season finale, Episode “Height for width icon views and treeviews”.
Stay tuned 😉
Excellent work!
Cool!
Excellent!!
FYI… “physiotherapist whose name was jill”… “Who would have thought”…
Hey nice!!! Just wondering how fast is this when it comes to scrolling more complex cell arrangements?
Keep up the superb work!
@Matt:
Well, the above test I’ve tried with 1700 rows and it behaves
like a normal treeview would.
When it comes to rendering the rows it’s always just a question of
rendering the visible ones… which should always be doable no matter
how complex the cell arrangement gets.
However, for the rendering side of things:
– Unaligned cells cost more, treeview renders rows with fixed widths,
that is to say, even if the widths change and need to be re-allocated
the width of each column is the same for every row at render time.
Cells that are followed by an aligned cell has it’s width decided for it
when allocation width of the column is determined. however cells
which can are followed by unaligned cells need to be allocated on
the fly (and have their sizes re-requested at render time).
– Vertically stacked cells are not aligned ever, unless the treeview is
using fixed row heights in which case alignments can work since
the areas have a fixed height to align cells into.
In other words, stacking cells vertically costs a height(-for-width)
request to every cell at render time as well.
But I really think the time to calculate cell sizes at actual render time is
not the issue… the bottle neck for treeviews is more at request time.
Currently we are “not doing height-for-width” requests which means
the requesting process is still pretty much the same as it was pre
CellArea… rows are requested in batches in the background and all
expanded rows become eventually requested as the scrollbar range
incrementally increases.
Doing height-for-width properly will definitely impact this process:
– Each time a row is requested for it’s size all of it’s attributes need
to be applied, for a complex row of data and cell renderers interested
in many attributes this in itself can be non-negligable.
– Currently cell attributes are applied and a width & height is pulled
from the GtkCellArea for a given row, at a time.
– With real height-for-width, the width of rows need to be calculated
separately… when the allocation of the treeview column is going to
change, all of the row-heights need to be recalculated (at least the ones
which are going to be displayed and then more in the background).
Effectively height-for-width (at least) doubles the amount of times that a row needs to have it’s attributes applied, and then it’s height needs to be re-requested much more times.
However, as I’ve been discussing with Kris (who has some great ideas on
how to improve this requesting process already), things can be done
differently. For instance a user comprehensive scrollbar only scrolls about
1000 rows, the perceivable difference between 1000 and 2000 or 5000
rows is not much when looking at the scrollbar (while the difference
between 10 and 100 rows is quite clear, the knob on the scrollbar becomes
immediately smaller when the rows number 100)… so when loading
treemodels that may have… rows in the order of 10’s of thousands or
even millions of rows… we should be able to get by with requesting space
for as much rows that is reasonable and then using estimates for the
remaining space… recalculating new sizes when the adjustment lands in
an area which has not been requested yet.
Not sure if there is a clear and solid answer to your question but there
are certainly ways to explore optimizing treeviews that need to deal with
millions of rows of data 🙂