I am pleased to announce a new release of Cambalache a new RAD tool for Gtk 3 and 4!
Version 0.12.0 packs a year’s worth of new features and lots of improvements and bugfixes.
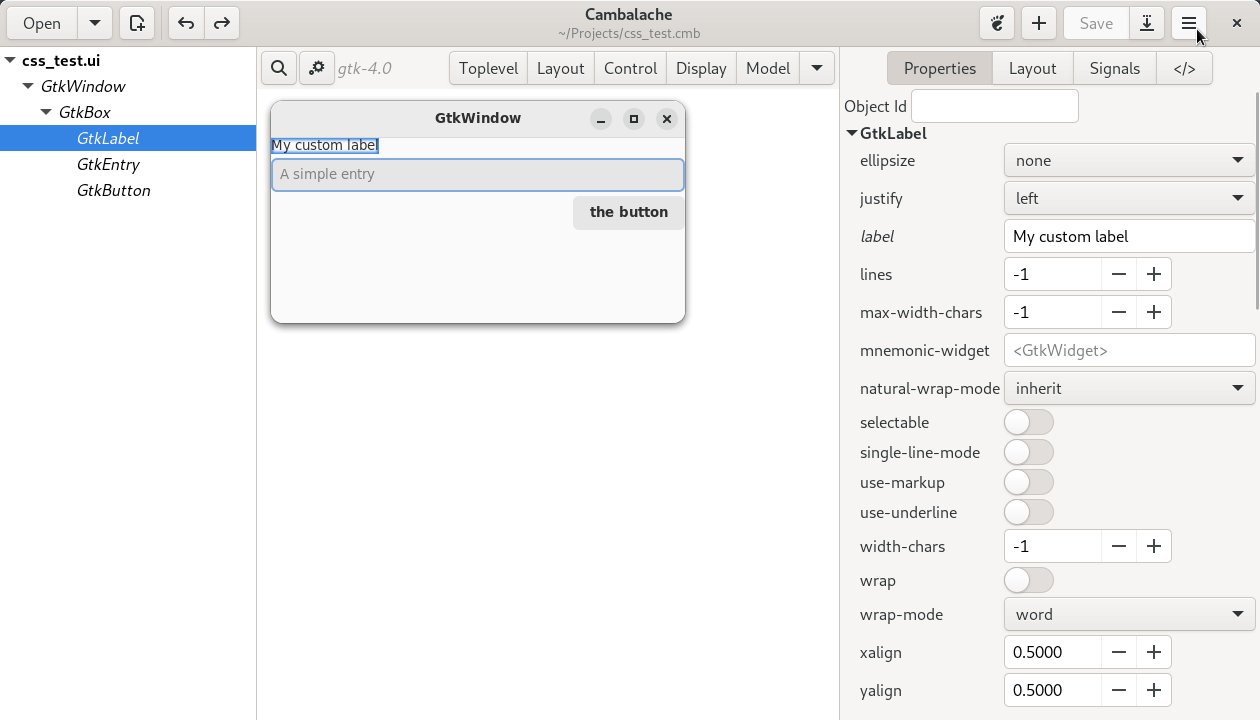
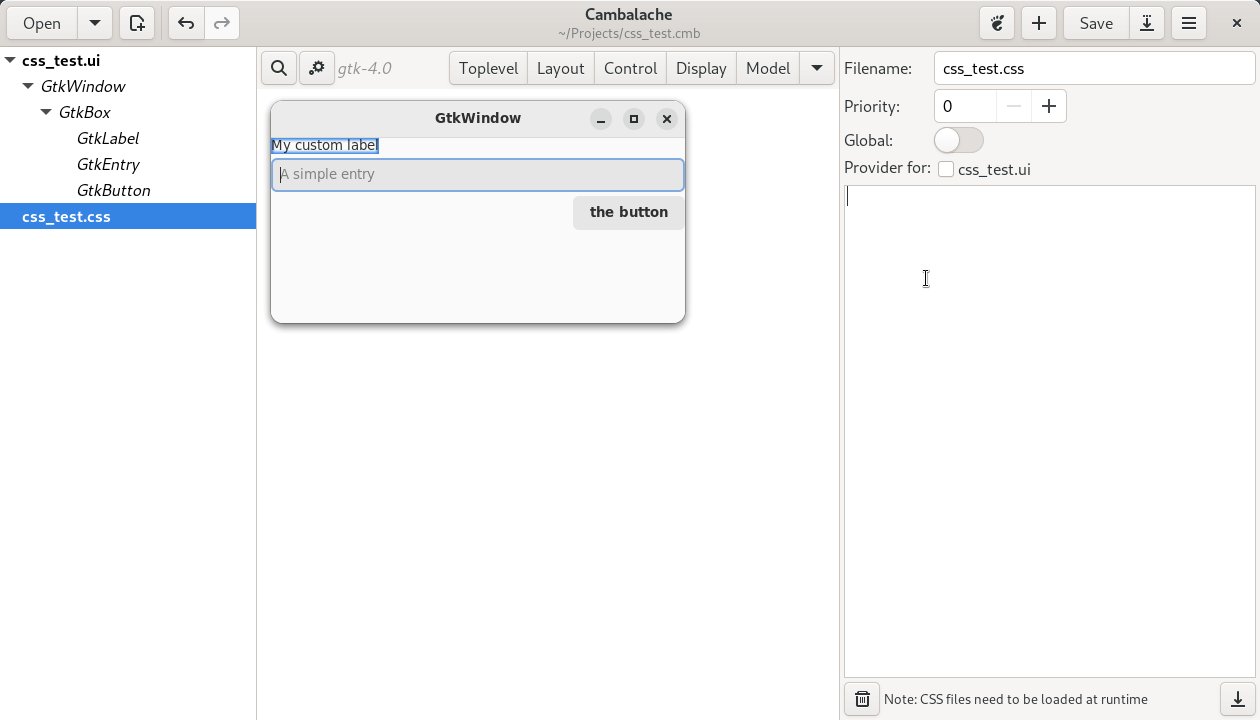
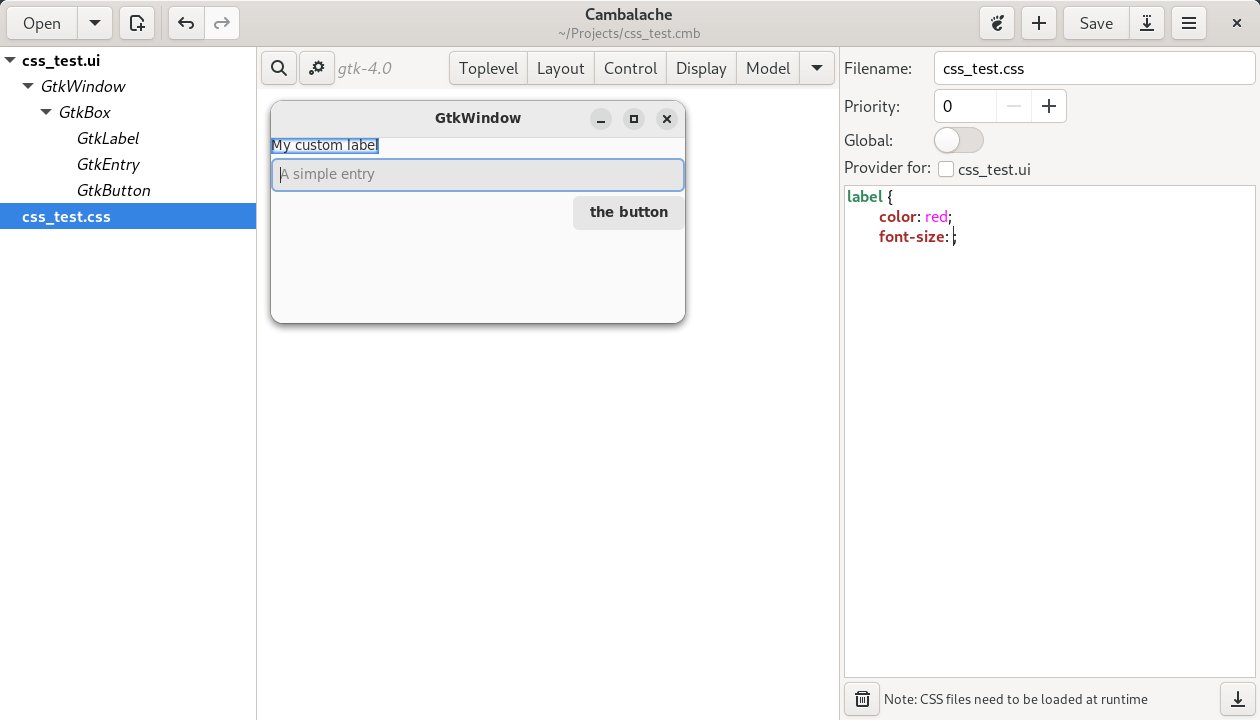
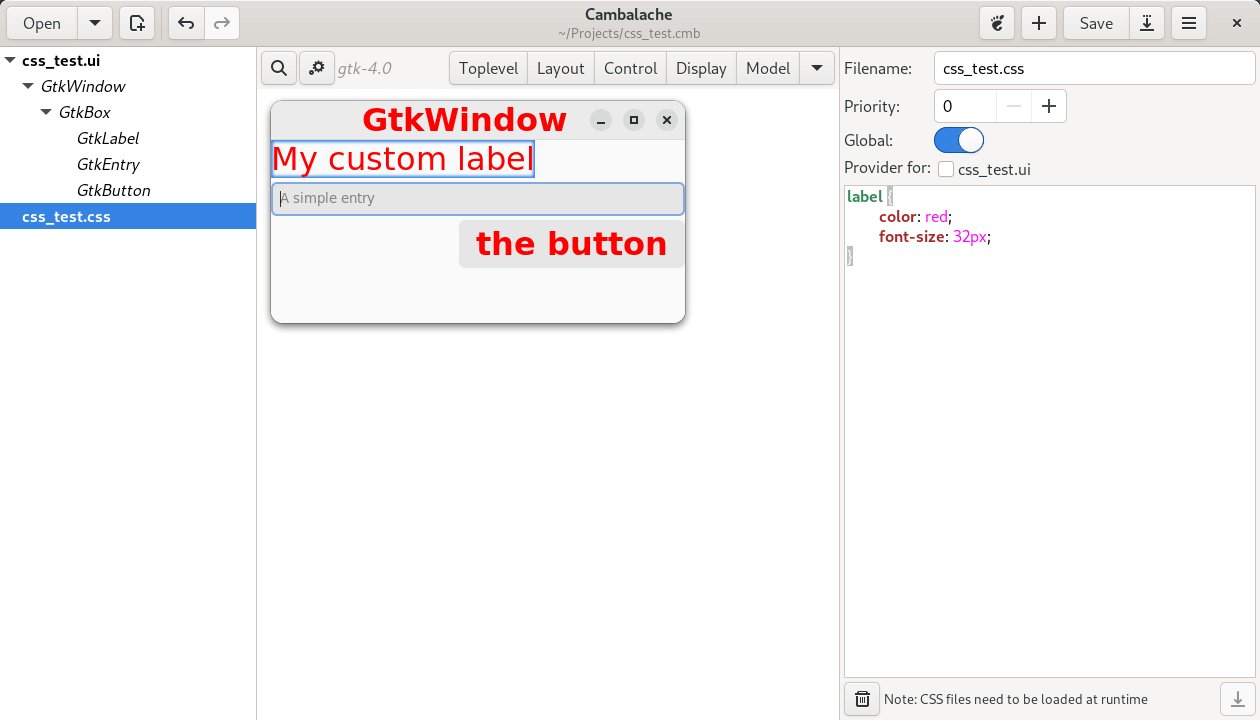
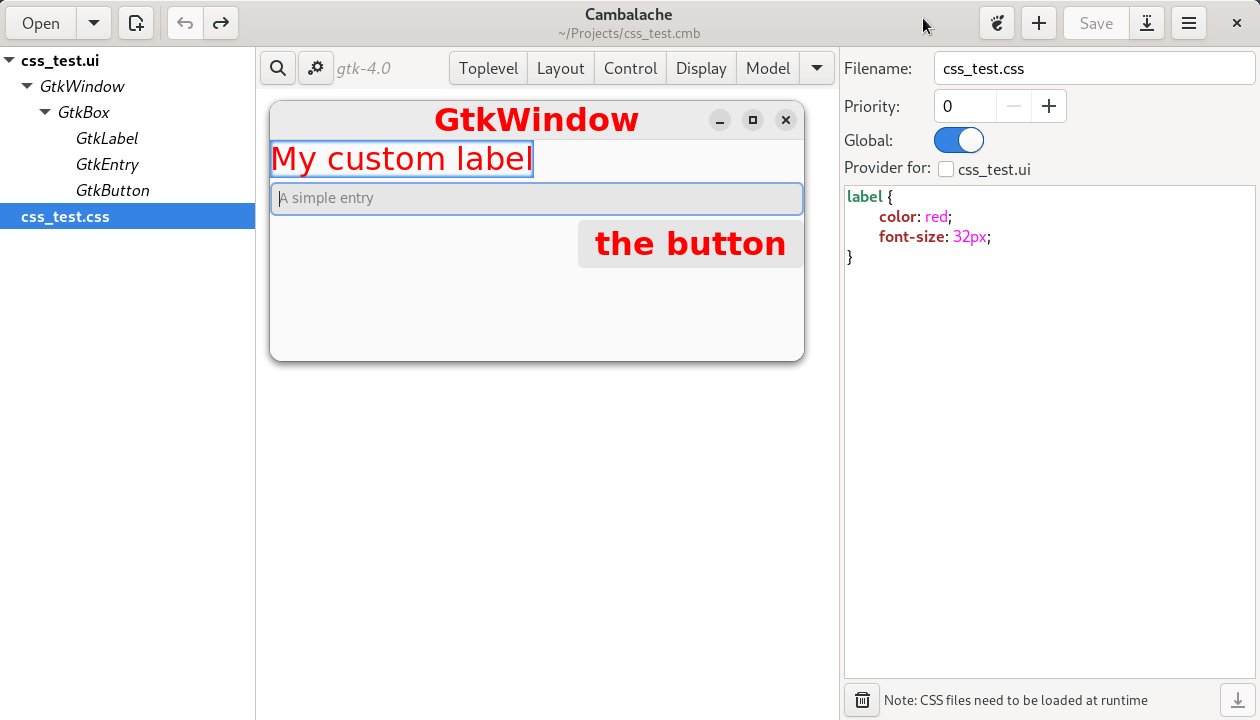
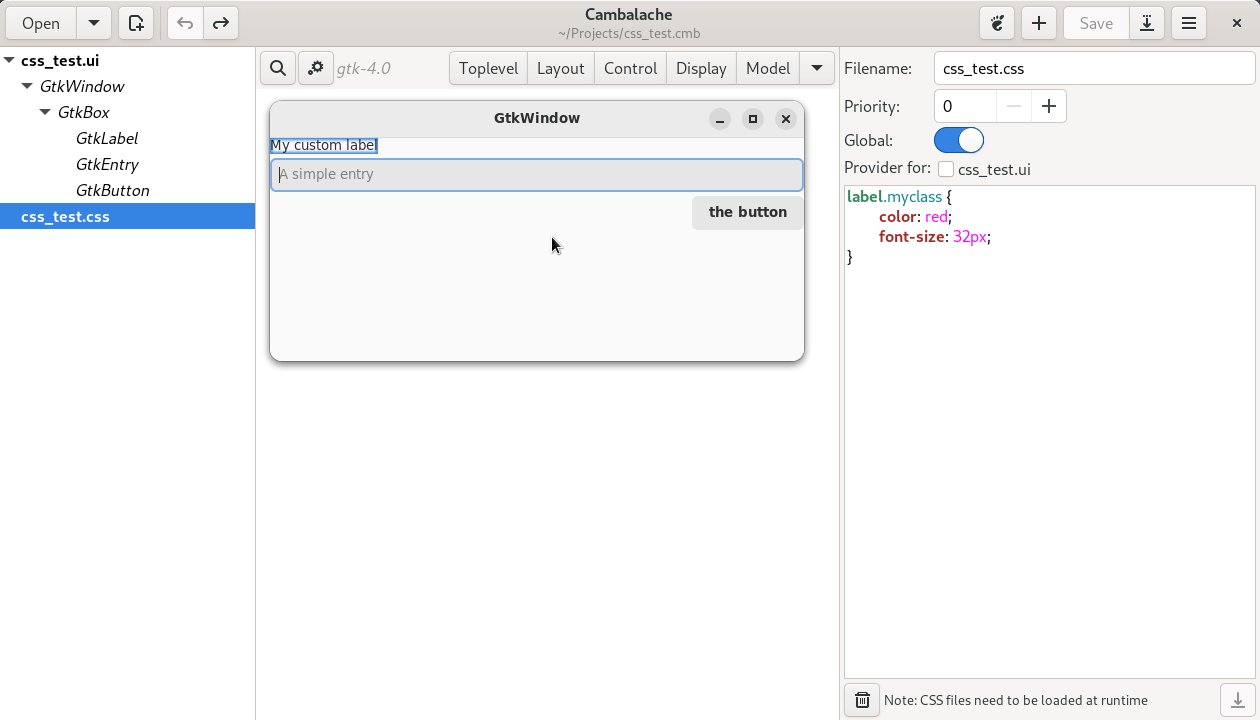
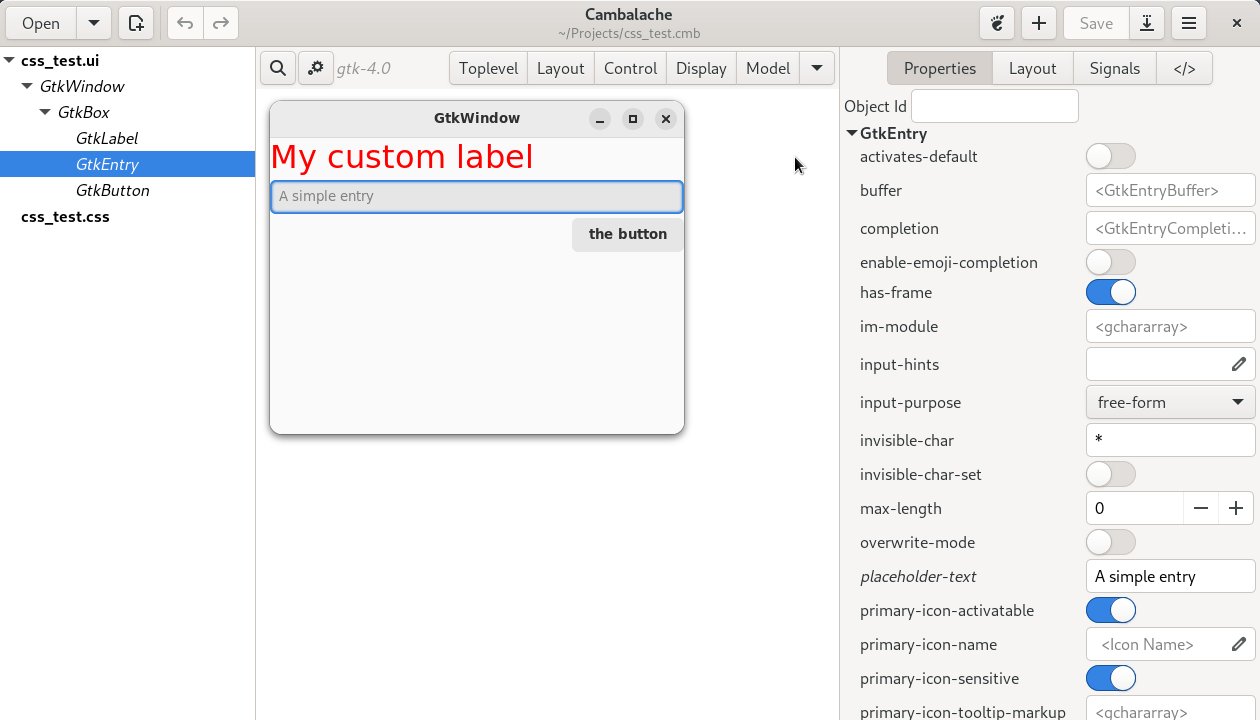
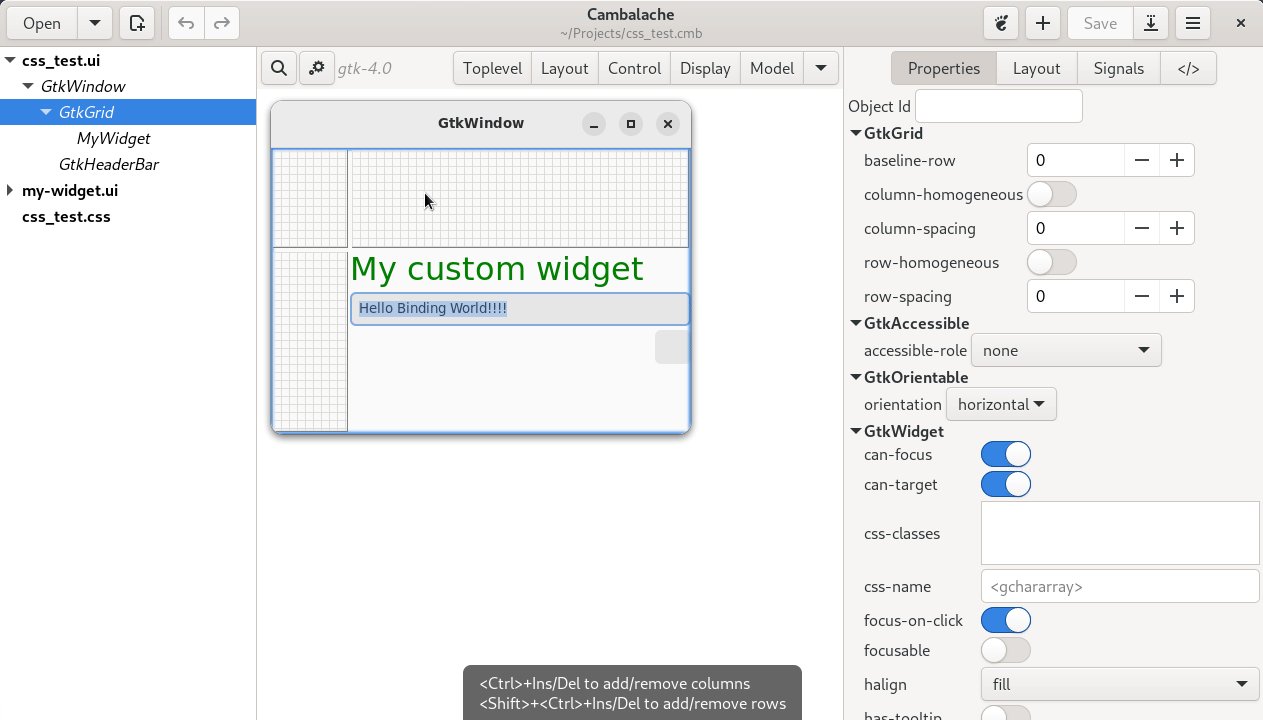
Workspace CSS support
Does your application use custom CSS? Now you can see CSS changes live in the workspace. All you need to do is add a new CSS file in the project and specify if you want it to be global or for one UI file in particular.
Keep in mind that GtkBuilder does not support CSS inline so your application still needs to load the CSS at runtime.
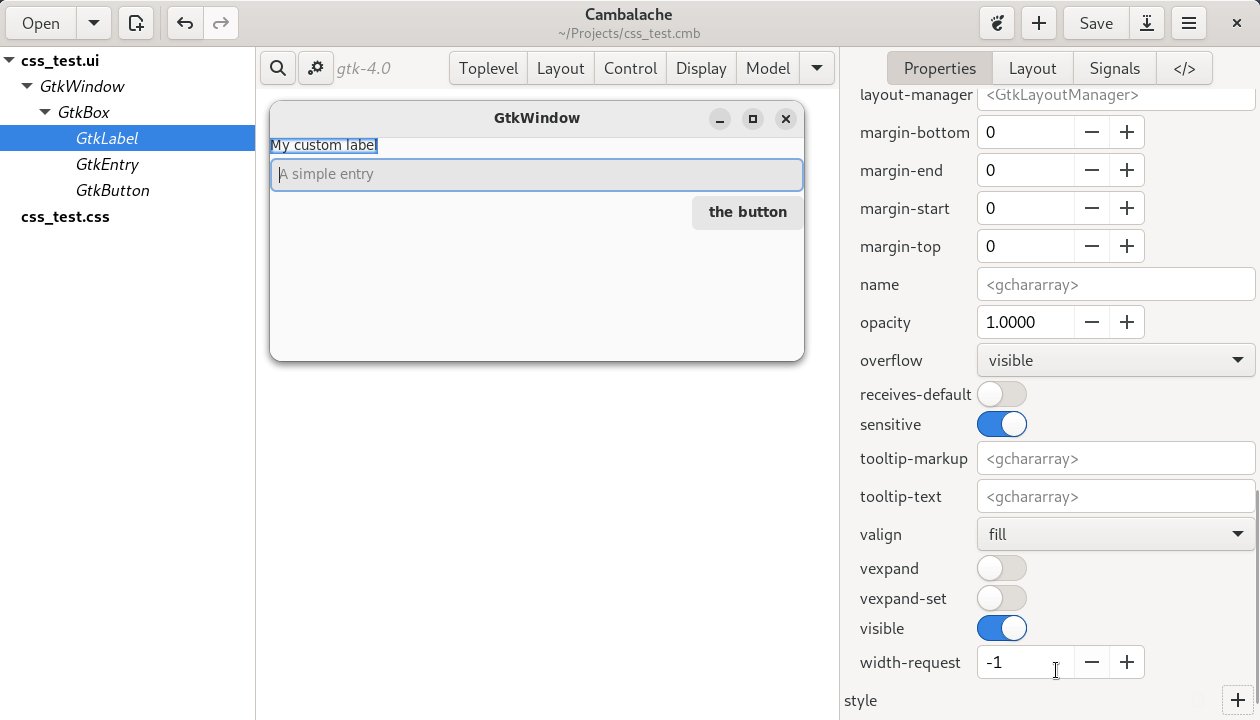
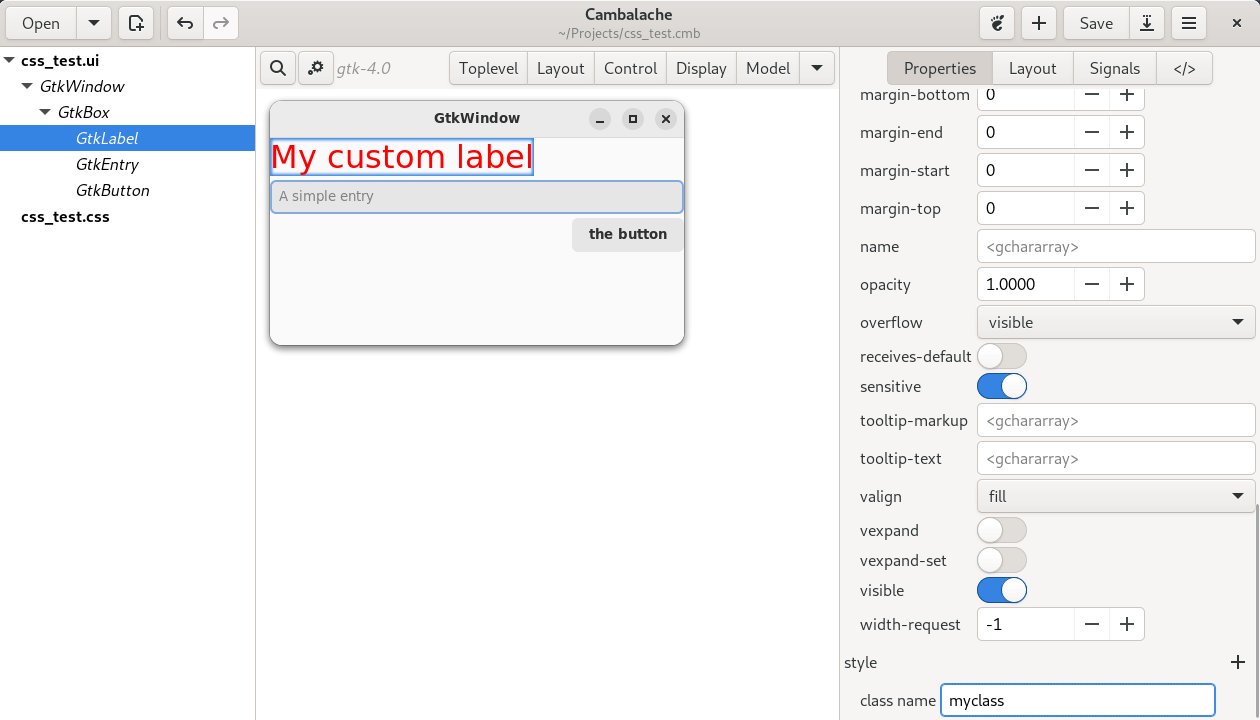
GtkBuildable Custom Tags
In an ideal world object properties would be enough to define your application UI but in reality it is not, so Gtk Widgets can define customs tags in their GtkBuildable implementation such as GtkWidget <style> or GtkComboBoxText <items>
This feature was missing in Cambalache, mostly because I do not want to add custom code to handle each case one by one, as you can imagine this would become really hard to keep up and maintain.
So I decided on a generic component that relies on minimum metadata to create the UI automatically. So let me know if your favorite Class is missing a custom tag!
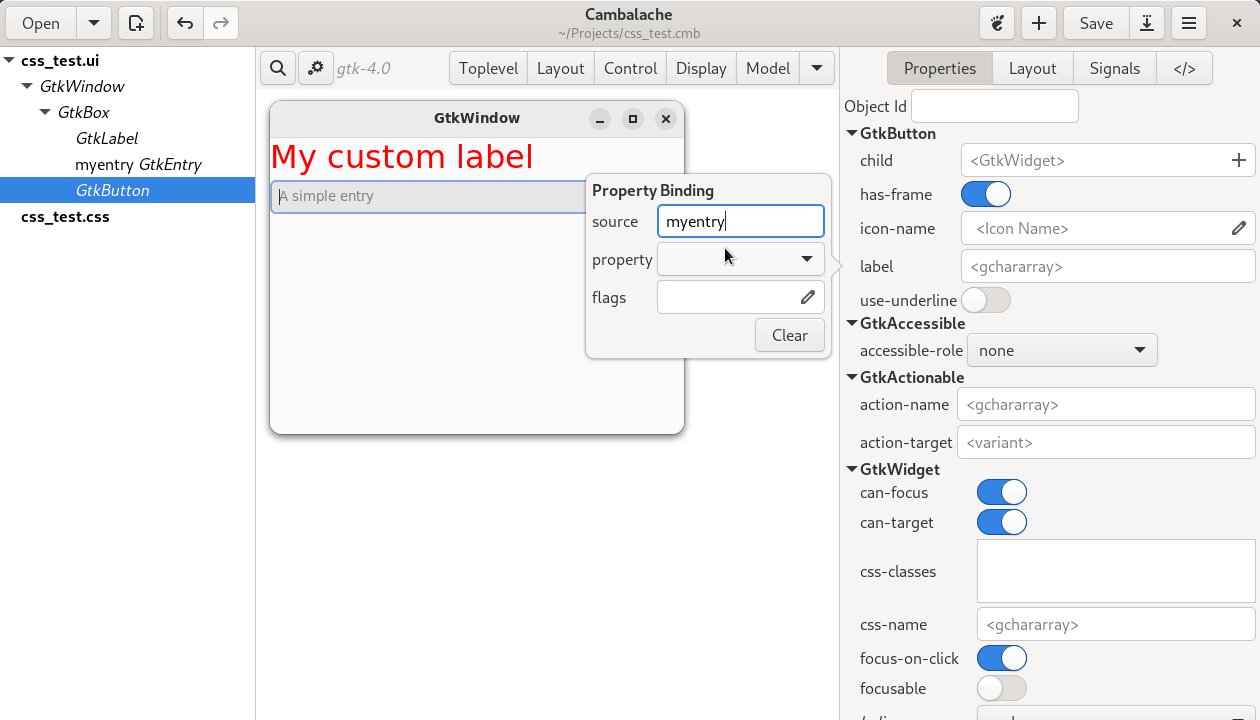
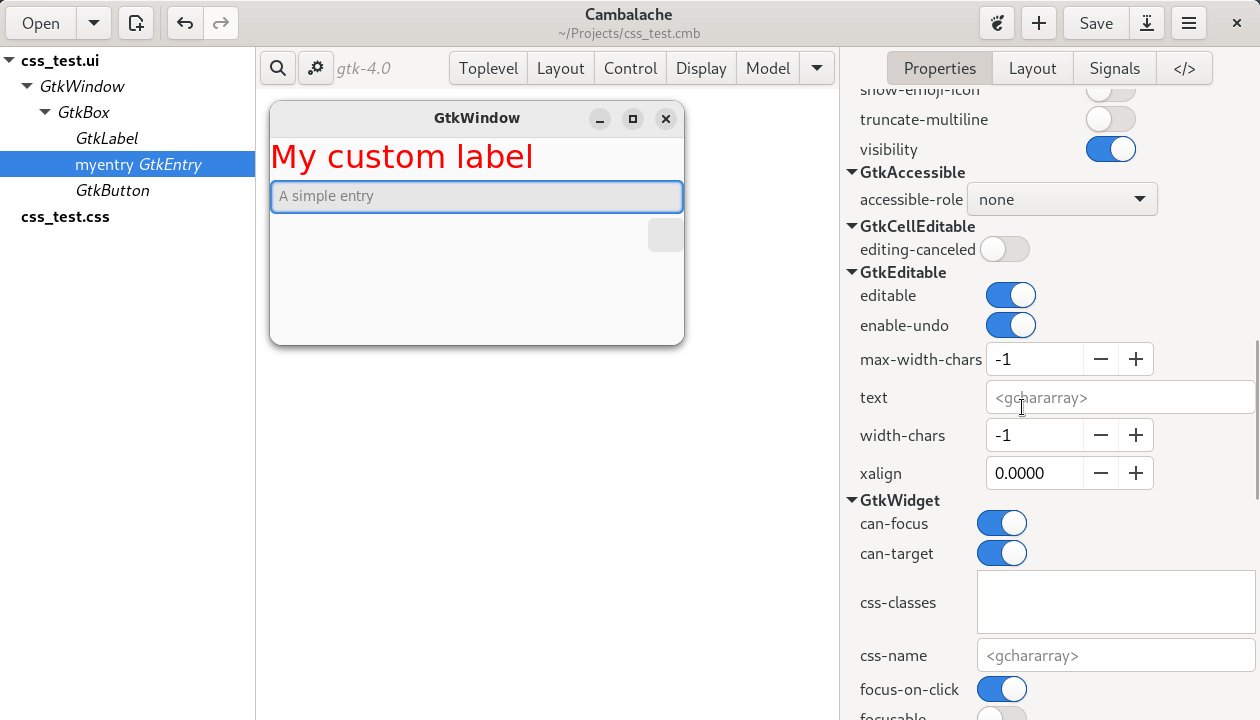
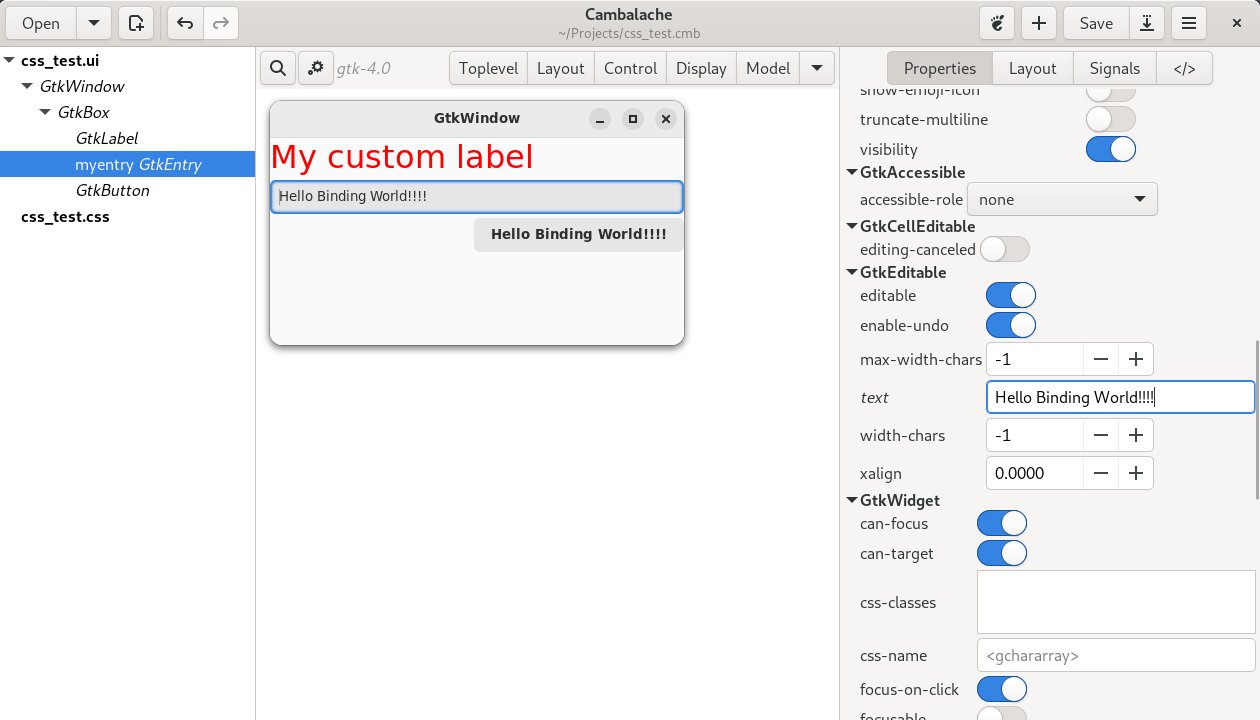
Property Bindings
Another important feature missing is setting up properties binding directly in the property. While technically it was always possible to create a GBinding object, clicking on a property label and selecting the source object and property is much easier.
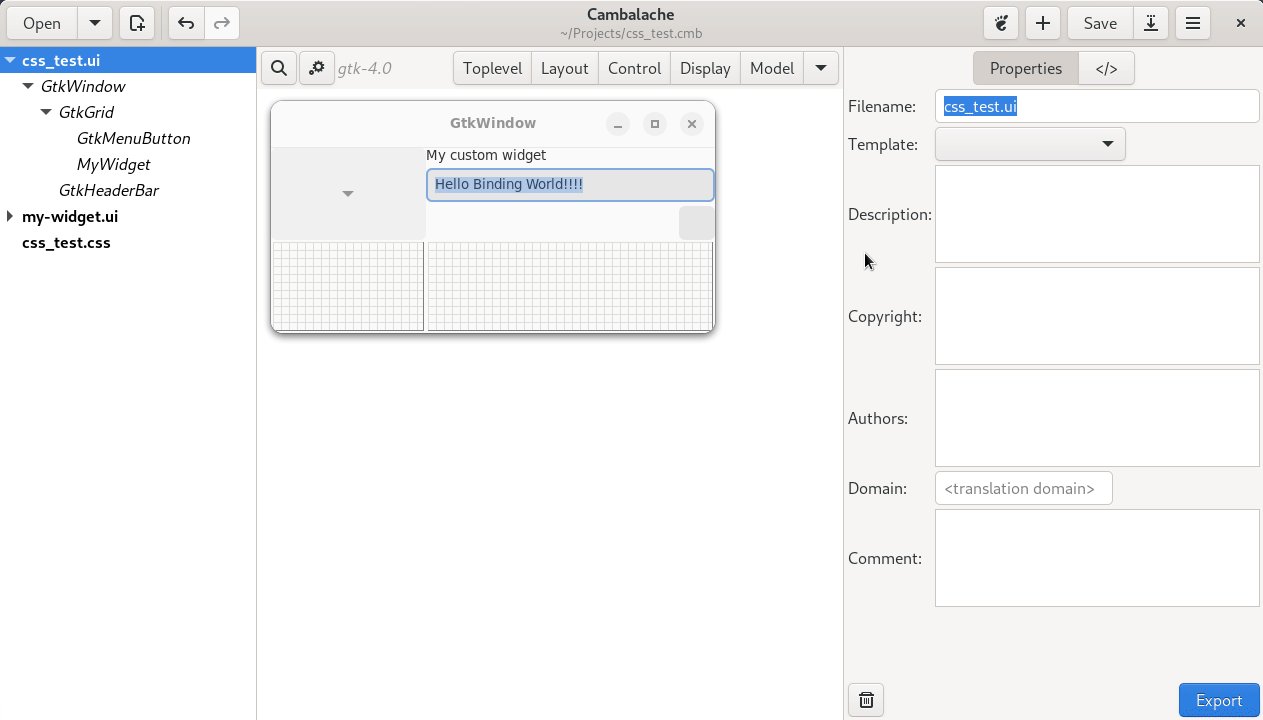
User Templates
Back in the day one of the main features of Glade 3 was being able to extend the widgets available to use without having to modify the source code. This was done by creating a XML widget catalog unfortunately this is a high bar for every application as it required not only writing an XML file describing all the metadata but also having a library to load the new types.
Having all of your application’s UI files in the same project allows exposing all the templates for use without any extra steps, all you need to do is have all your templates types in the same project and you will be able to use them immediately.
The only current limitation is that you wont be able to use any custom properties since they are defined in code and Cambalache does not have access to the GType. For that we still going to need to create a catalog file similar to Glade.
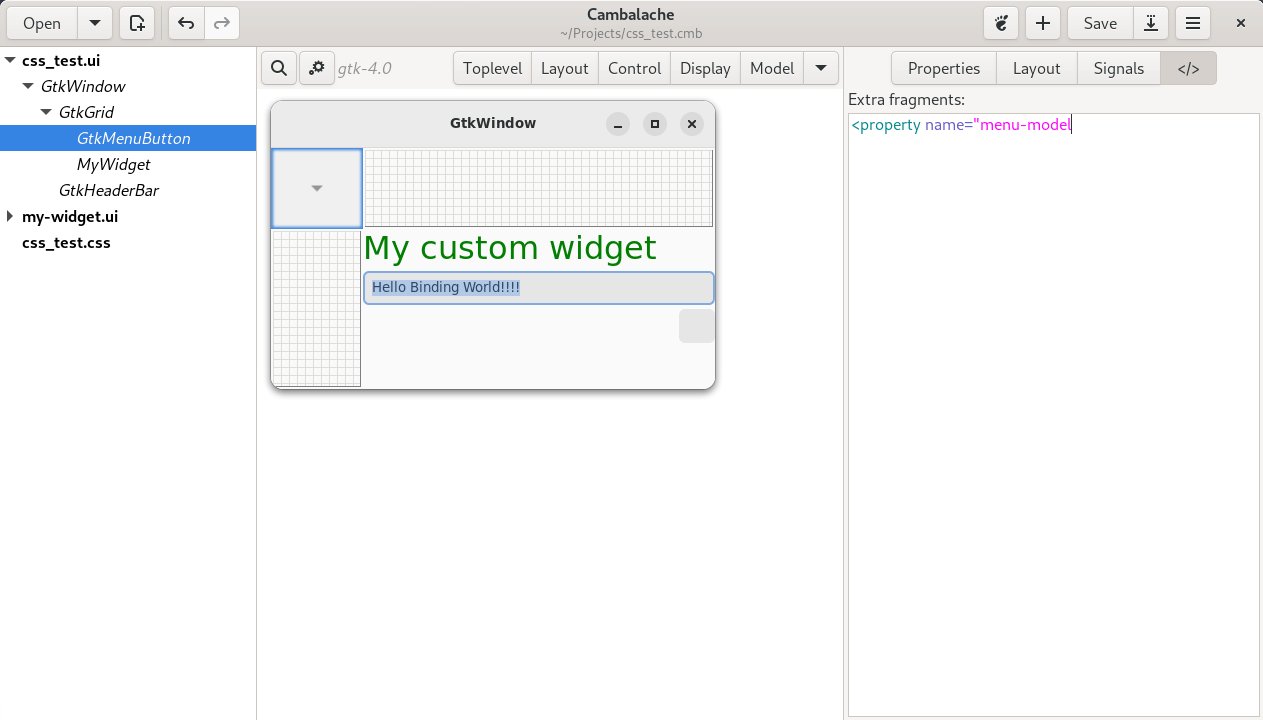
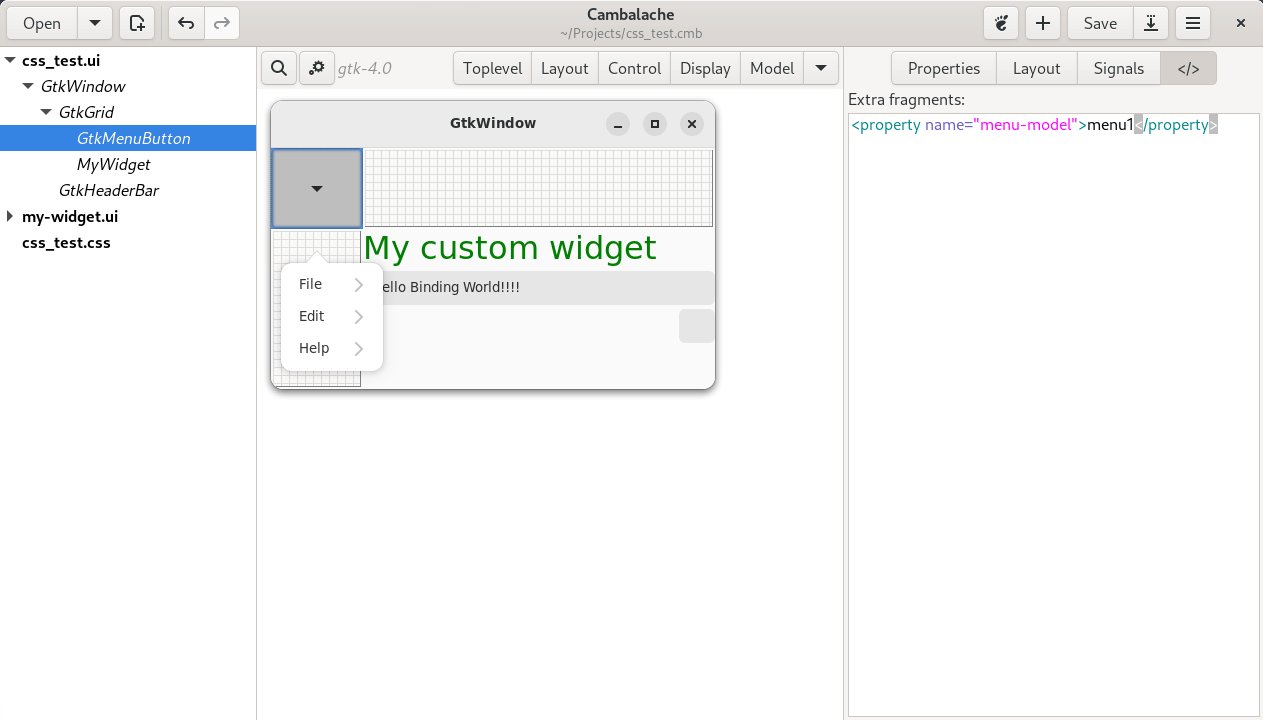
XML Fragments
Have you ever been in the position where you are forced to write the whole UI XML file by hand just because the shiny new (or old) feature you need is not supported?
Fear no more!! Custom XML fragments comes to the rescue!
This new feature sounds fancy but it just a way to manually define any XML fragment that you want to append to an object or UI even if it is not valid GtkBuilder.
This should be handy in lots of different situation from defining <menu> objects to setting custom properties in your customs widgets!
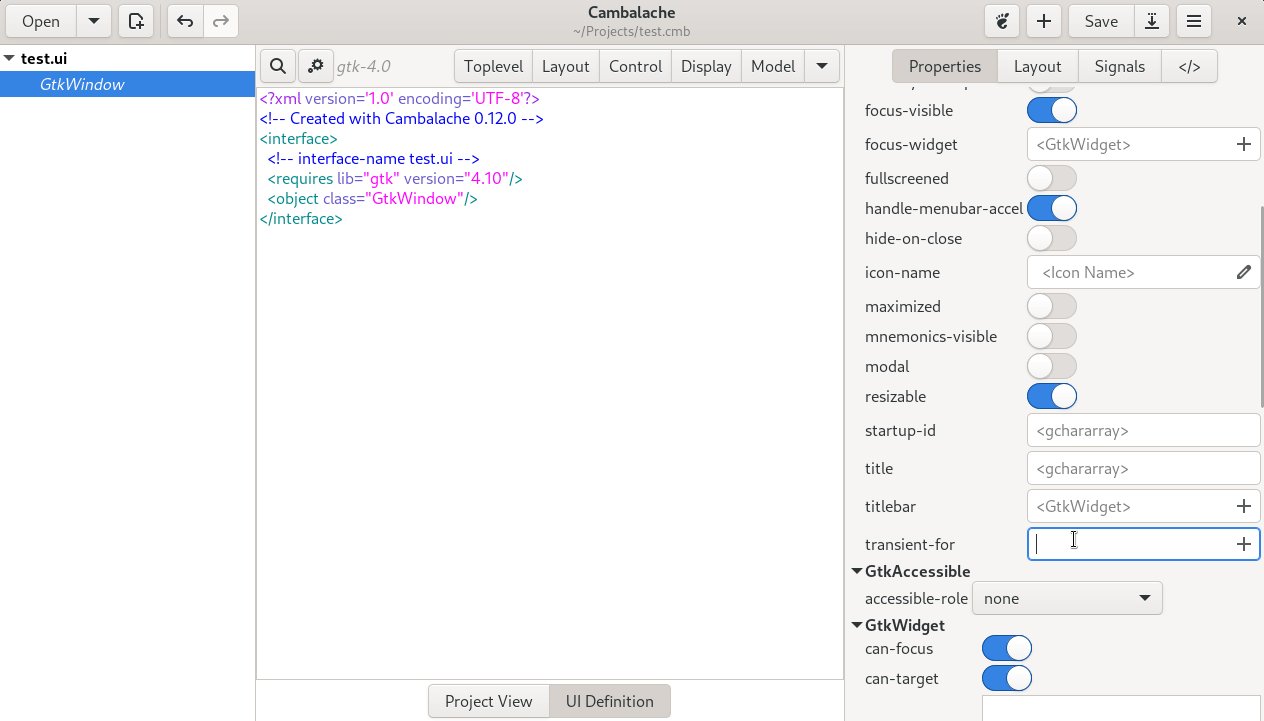
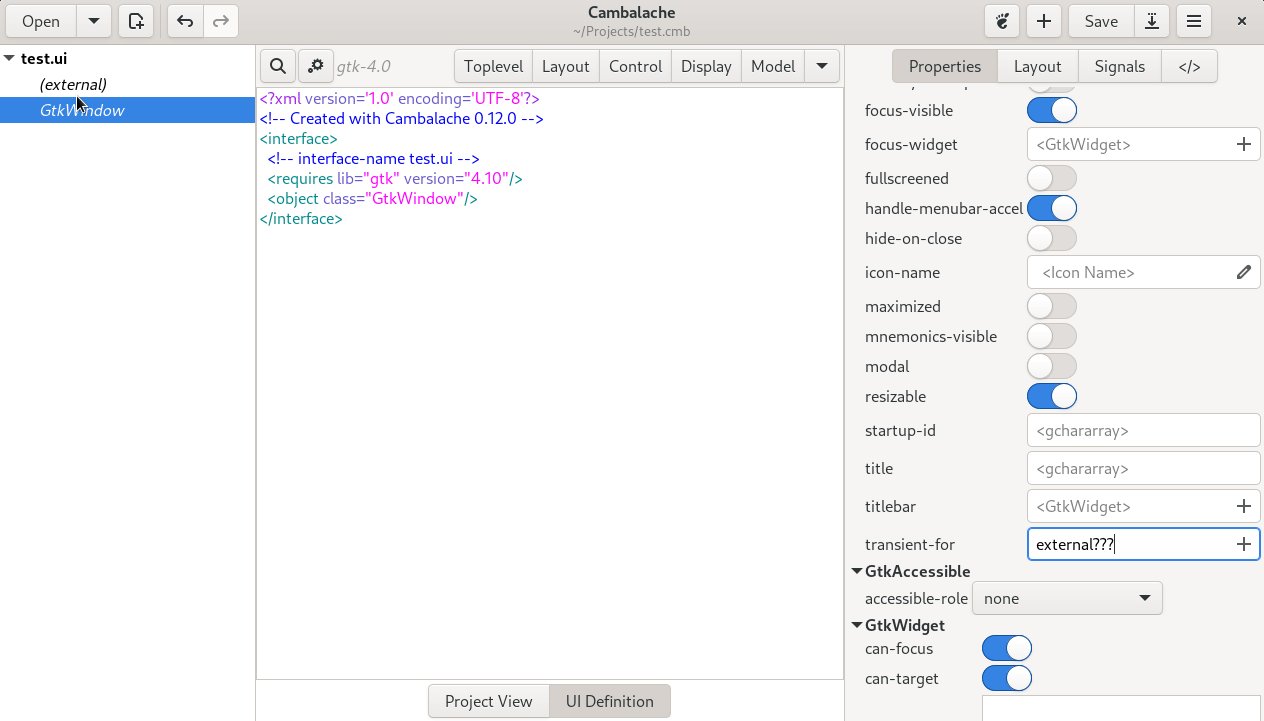
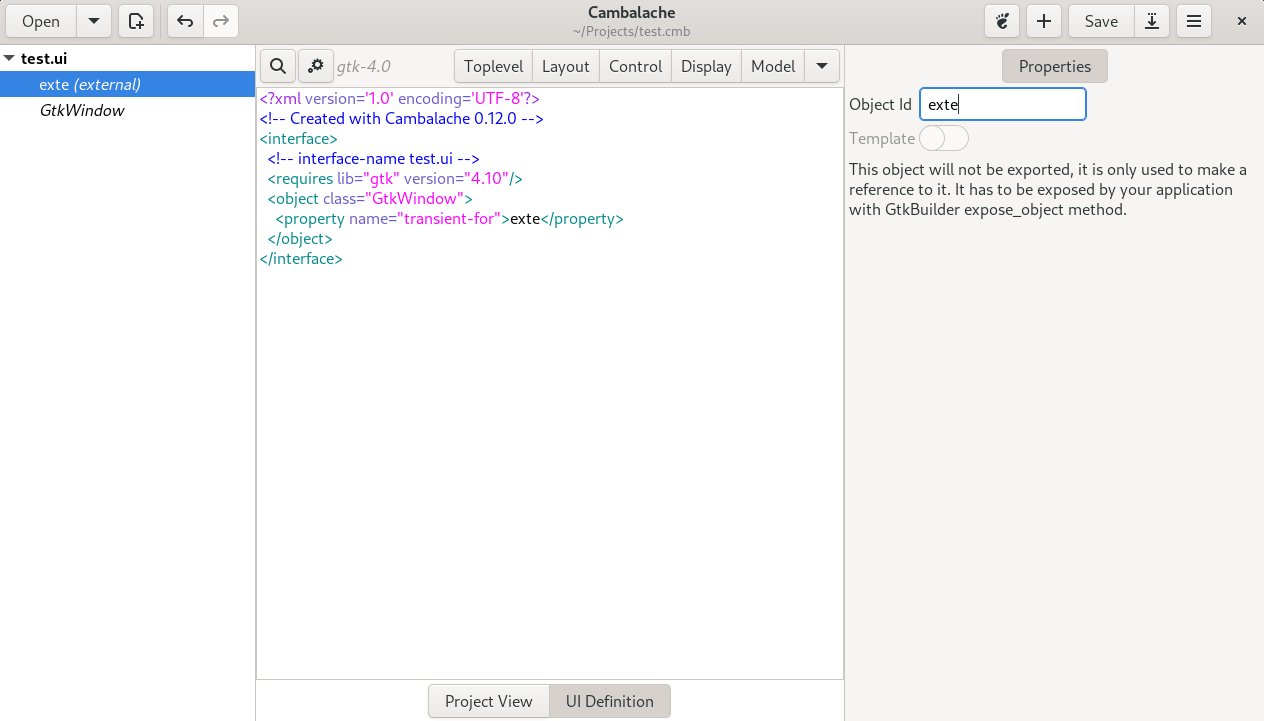
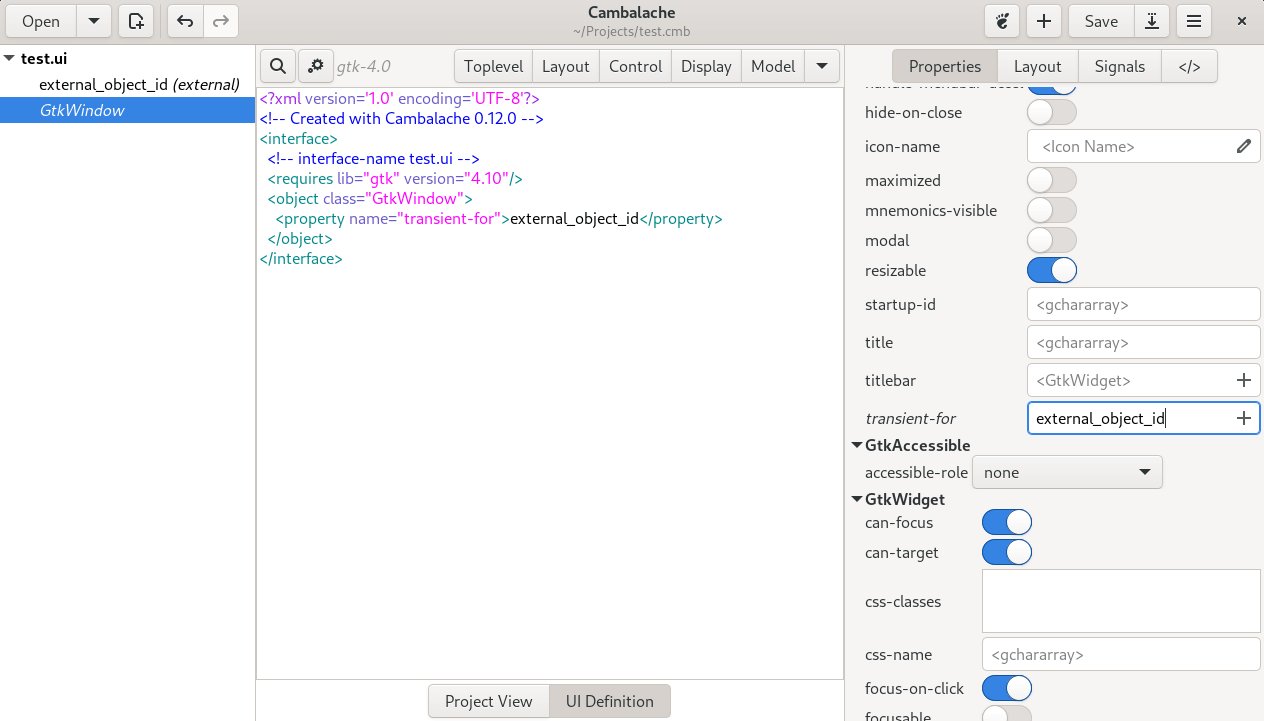
External object references
GtkBuilder lets you expose external objects to be reference inside the XML description, but Cambalache does not export broken references, instead it will let you declare which external object you will expose in your application using a special type “(external)” that only let you define its id.
Where to get it?
You can download the flatpak bundle from flathub
flatpak install --user flathub ar.xjuan.Cambalache
Run this first if you do not have flathub repo in your host
flatpak remote-add --user --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo
You can also get the source code from gitlab (see README.md for instructions)
git clone https://gitlab.gnome.org/jpu/cambalache.git
BTW I will be making point releases as soon as translations are updated!
enjoy!
Juan Pablo






Great! This is awesome!
Great job! Thank you!
Muchas gracias por tu trabajo Juan! Me está sirviendo para aprender más sobre gtk.
Un saludo
Gracias, cualquier cosa podes entrar a https://matrix.to/#/#cambalache:gnome.org
Amazing work! This should be an official GNOME app. 🙂
Thanks its getting there but before I even think of a proposal it needs to be at least feature parity with Glade.
I think the only missing features would be internal children, accessibility and child custom tags like attributes in GtkCellLayout children.
And I also would like to replace webkit dependency with a custom compositor widget which would make it much faster.
Nice work so far!
I was wondering how can I add GtkBuildable widget attributes through Cambalache. For example, I would like to have my AdwActionRows have children with ‘type=”prefix”‘ in the ‘.ui’ file, like:
‘
…
…
…
‘
Thanks.
hi, you can define custom xml fragment for each object or UI since version 0.16 iirc, child type is also supported but “prefix” is probably not, you can file a bug for that
Thank you for your lightning fast response.
In my initial post I tried to simulate an XML code block with space indentation but the tags where removed for some reason. Here is the block flattened:
“………”
The “prefix” and “suffix” values are valid values for the “type” attribute of AdwActionRow children. “type” is not a separate XML fragment, it is added inline in the “child” tag.
How can I add child types in Cambalache? I haven’t found a way to add GtkBuildable-related attributes using the Cambalache UI.
I am using version 1.90.2.
Again the tags are removed :(.
What I meant is that in the parent object you can add any arbitrary xml manually with the type=”prefix” etc
In any case you should join
https://matrix.to/#/#cambalache:gnome.org
and file bugs in https://gitlab.gnome.org/jpu/cambalache/-/issues