Hello, I am pleased to announce a new Cambalache stable release.
2025-05-16: Version 0.96.1
-
- Fix/improve GResource list model update
- Fix removing custom class data like styles
Version 0.96.0 – GResource Release!
-
- Add GResource support
- Add internal children support
- New project format
- Save directly to .ui files
- Show directory structure in navigation
- Add Notification system (version, messages and polls)
- Unified import dialog for all file types
- Update widget catalogs to SDK 48
New project format
So far Cambalache project file contained all the data in one file which meant you had to export UI files to xml in order to use them in your build system.
This constraint was added to discourage XML editing by hand which would have introduced incompatibilities since Cambalache’s GtkBuilder feature support was limited.
Now that GtkBuilder support has improved I decided it was the right time to simplify things for developers and save UI data directly in XML format. Not more manual exporting or integrating with the build system.
The project file will store a relative path to the GtkBuilder file and a hash of its contents, currently all it does is print a warning if you edit the file by hand.
<cambalache-project version="0.96.0" target_tk="gtk-4.0"> <ui template-class="CmbWindow" filename="app/cmb_window.ui" sha256=""/> </cambalache-project>
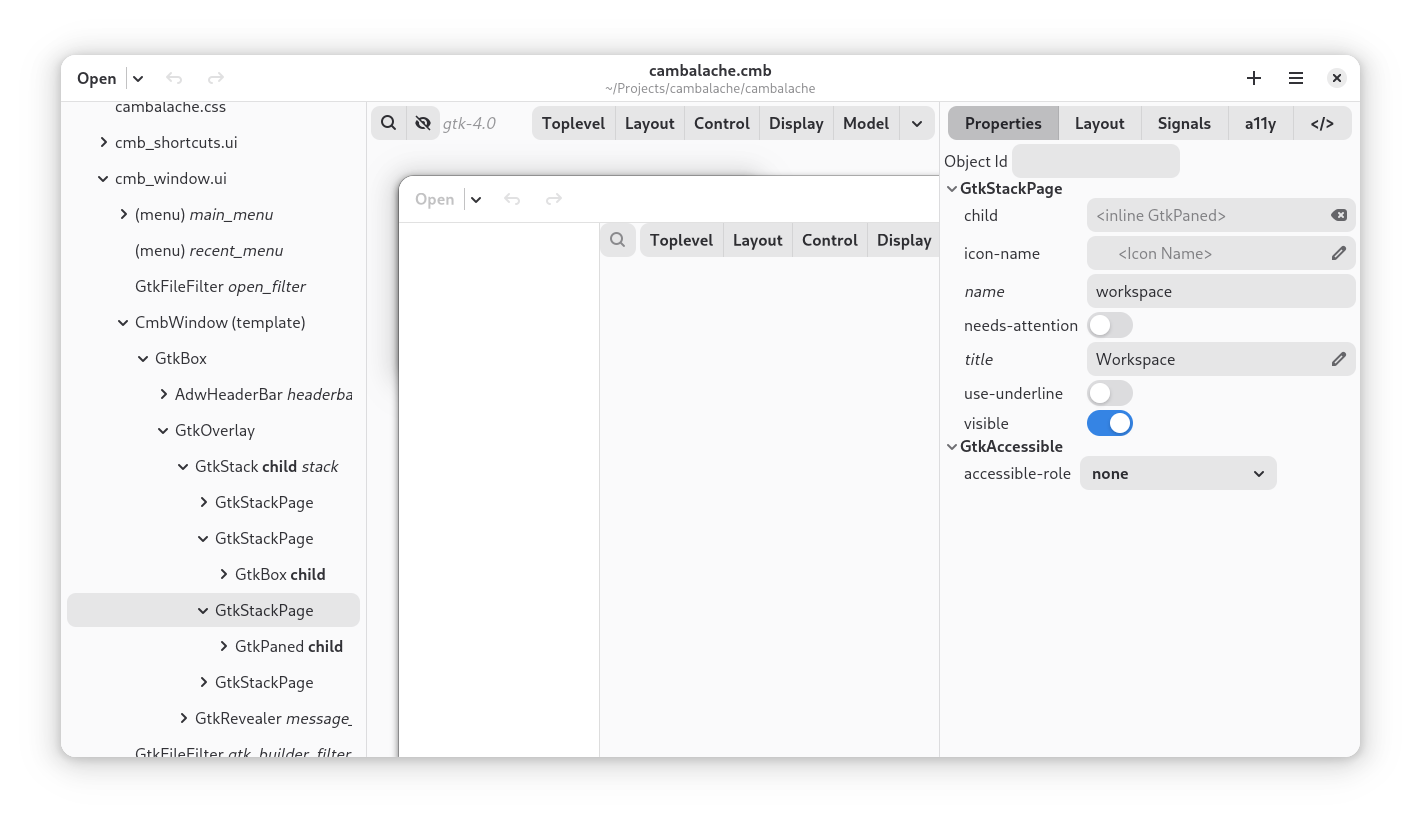
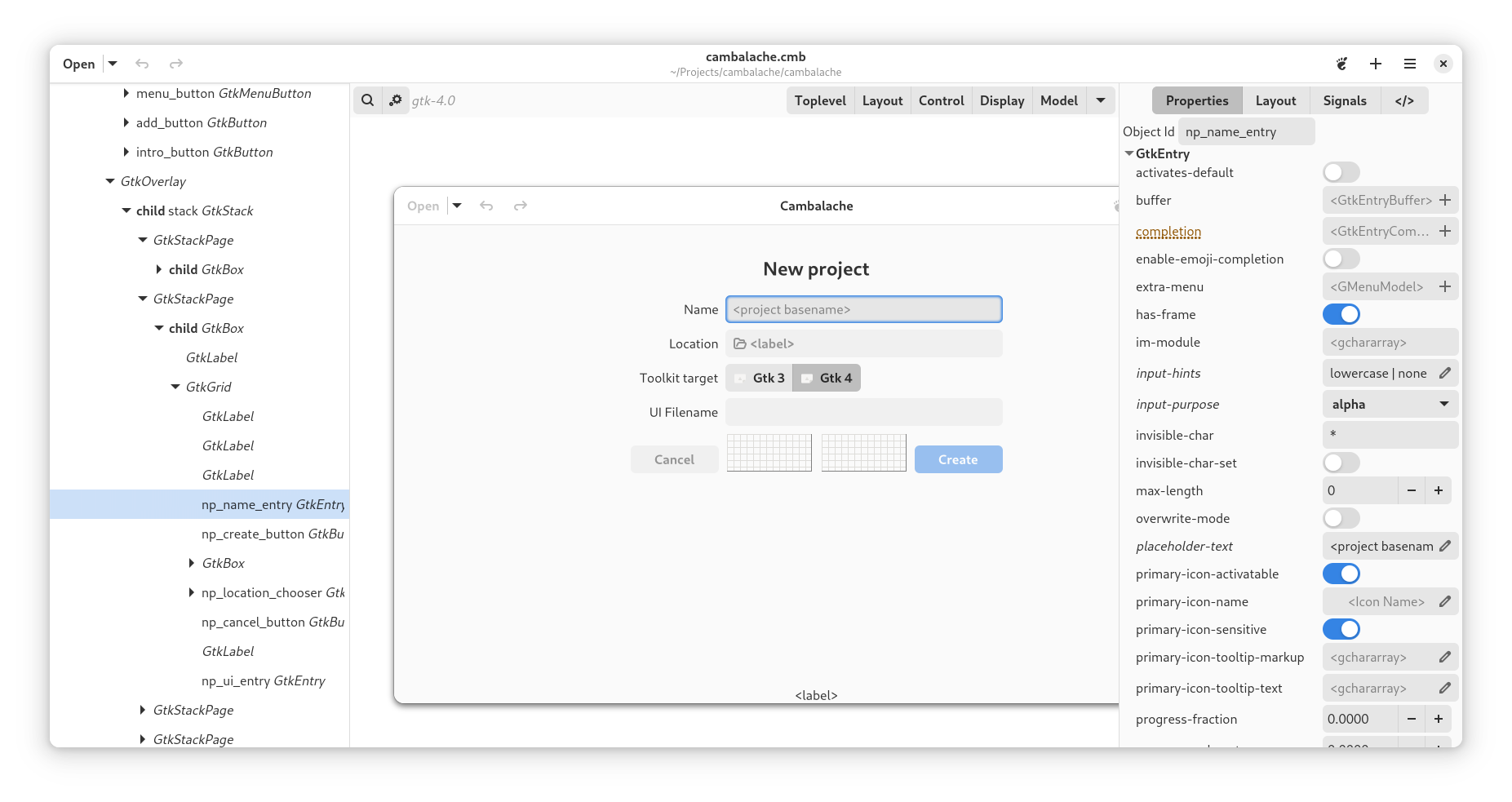
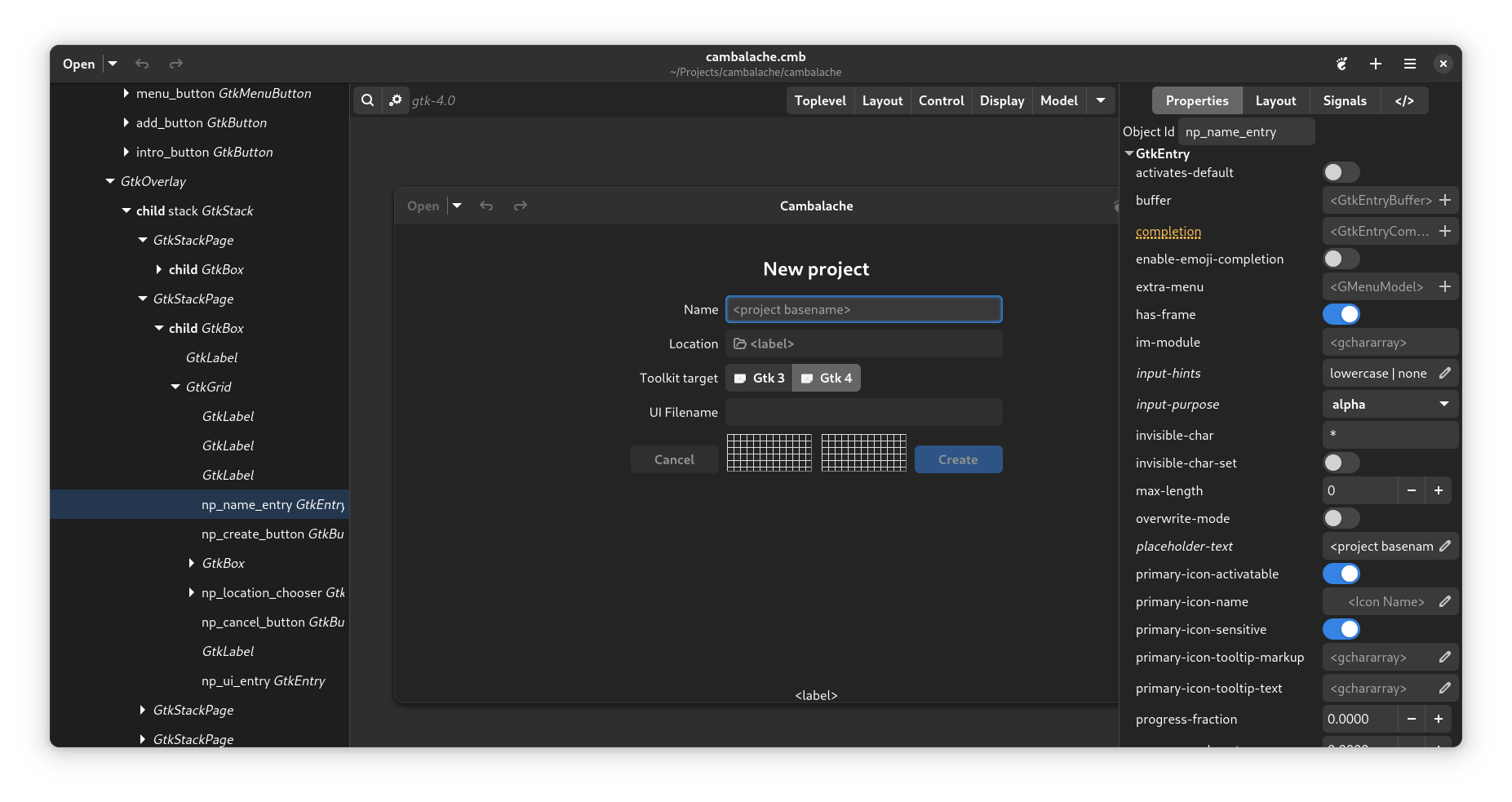
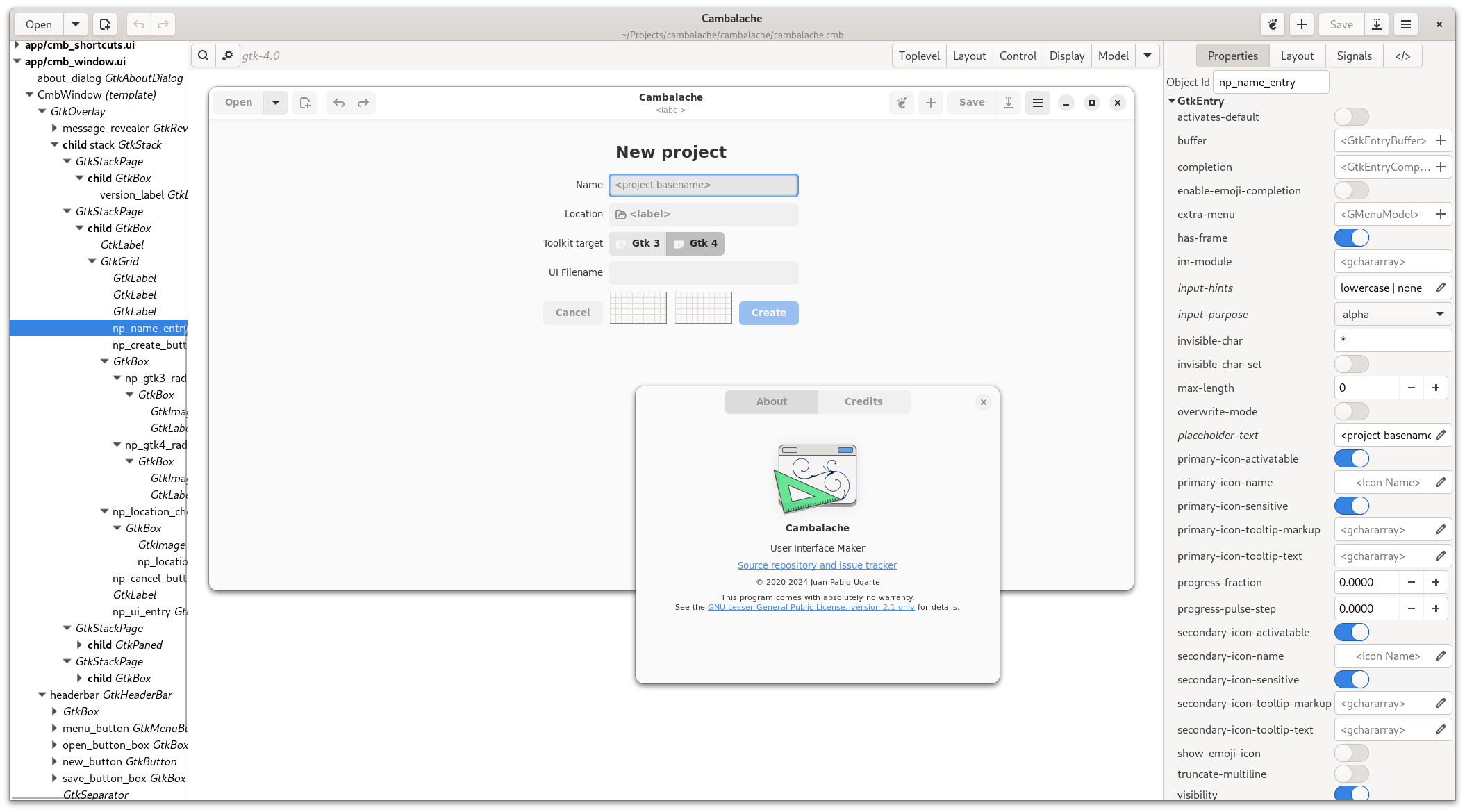
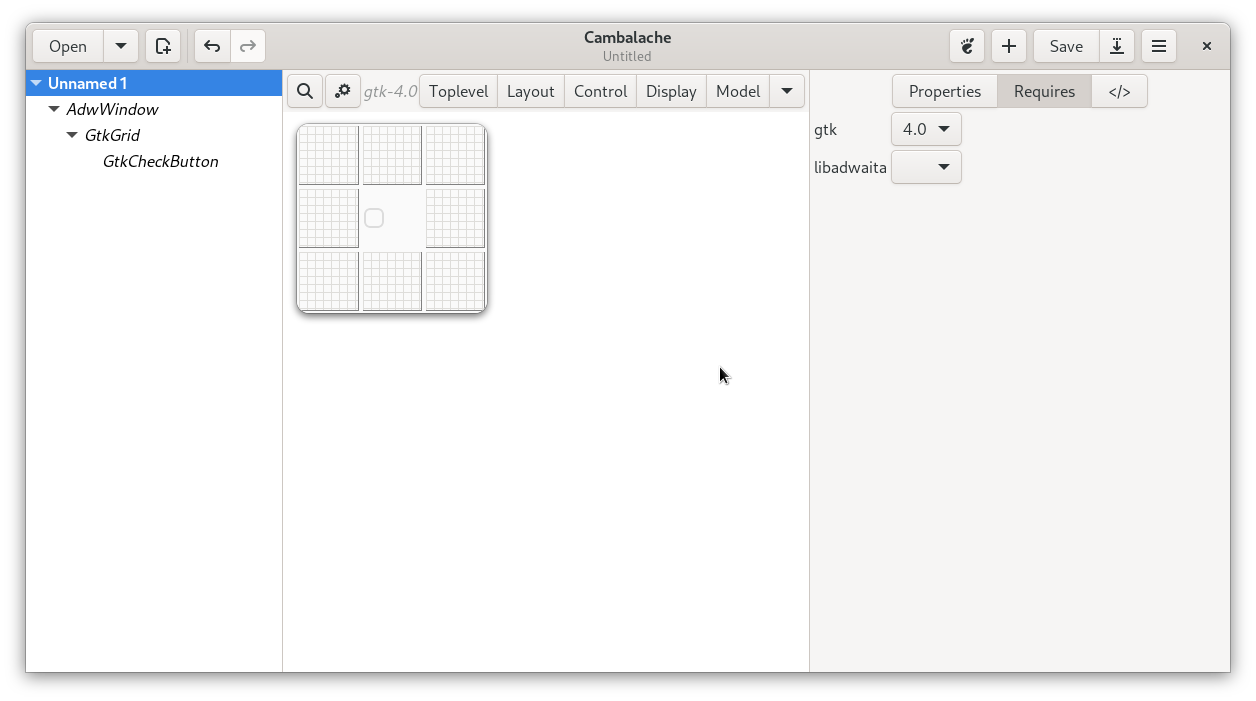
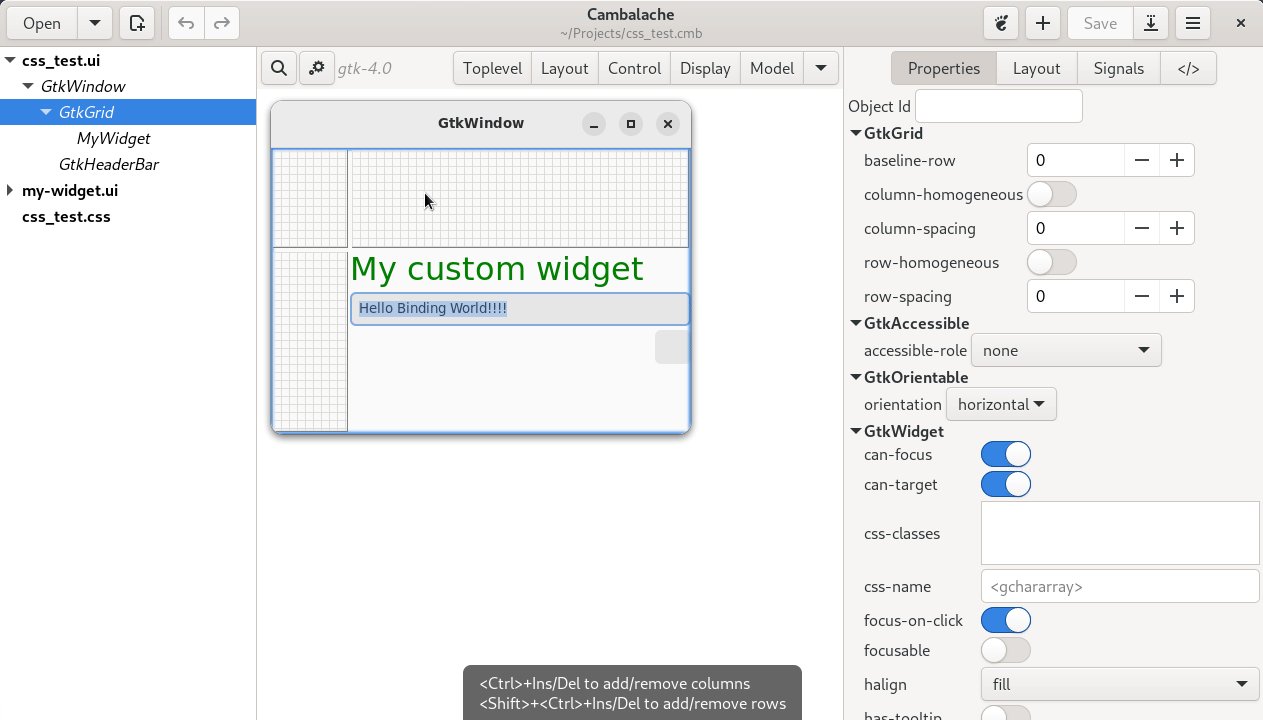
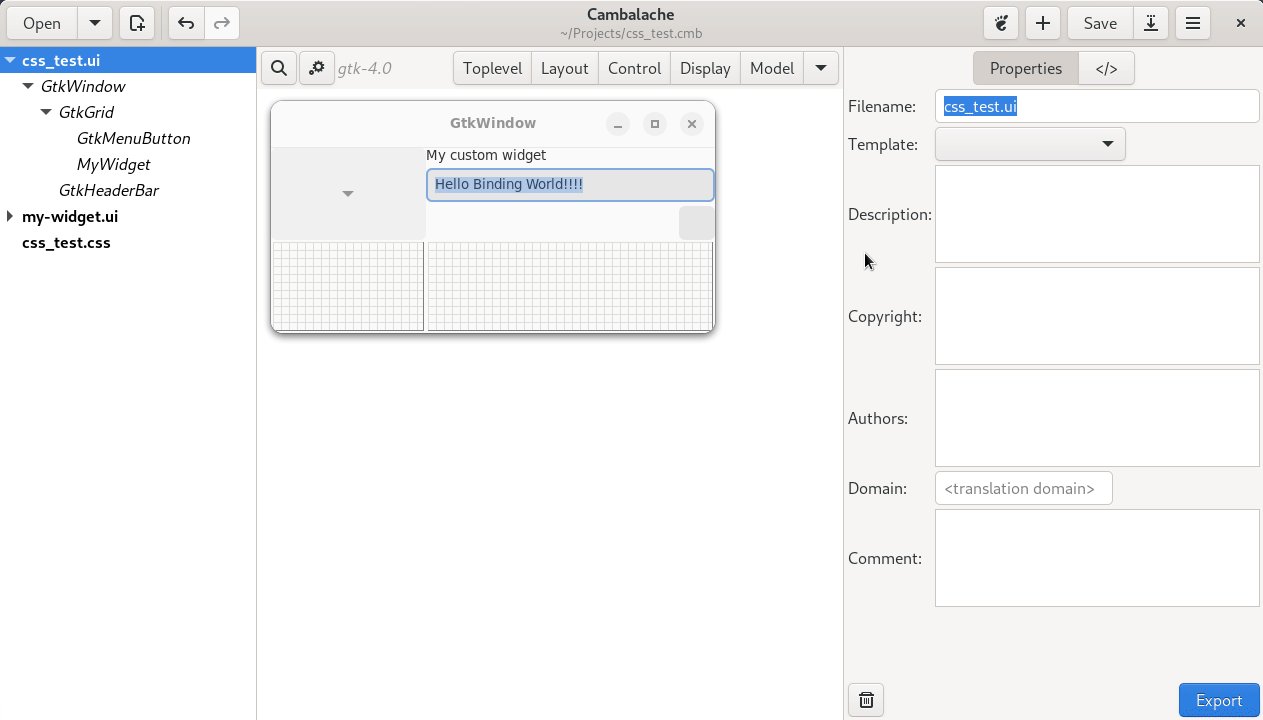
Directory structure in navigation
With the project format change it makes sense to show all UI files in the navigation pane as they are in the filesystem.

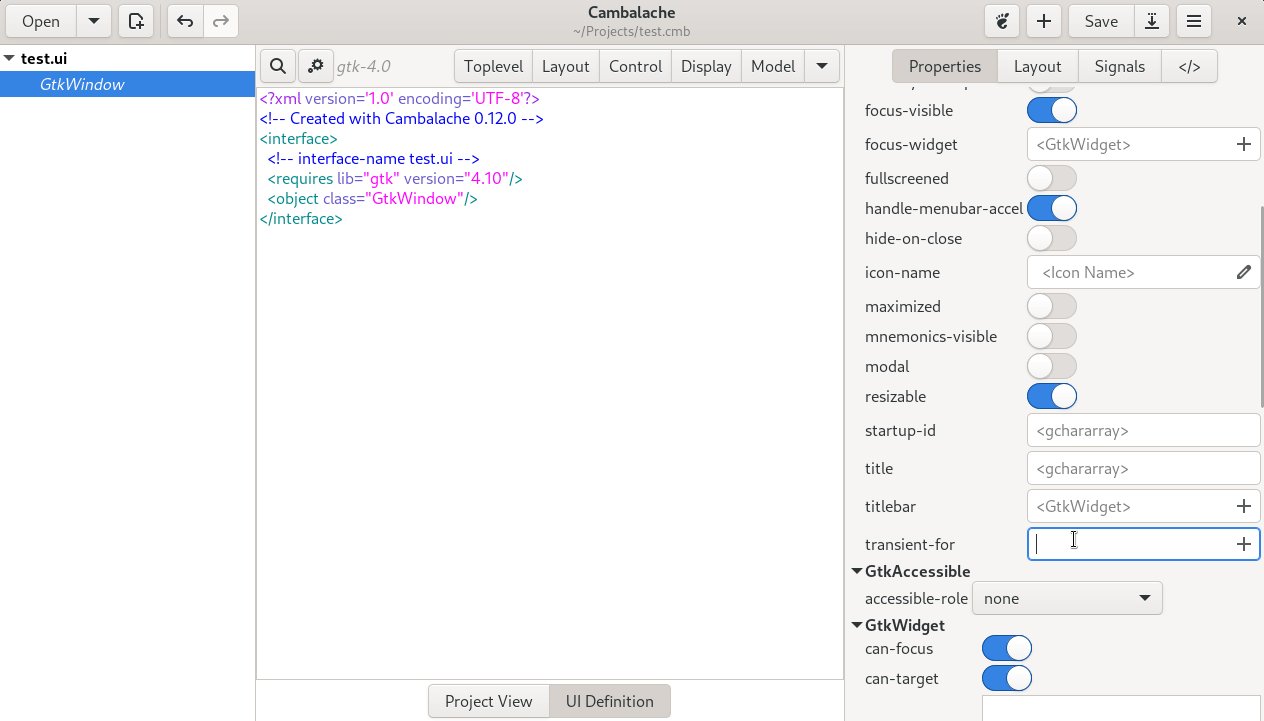
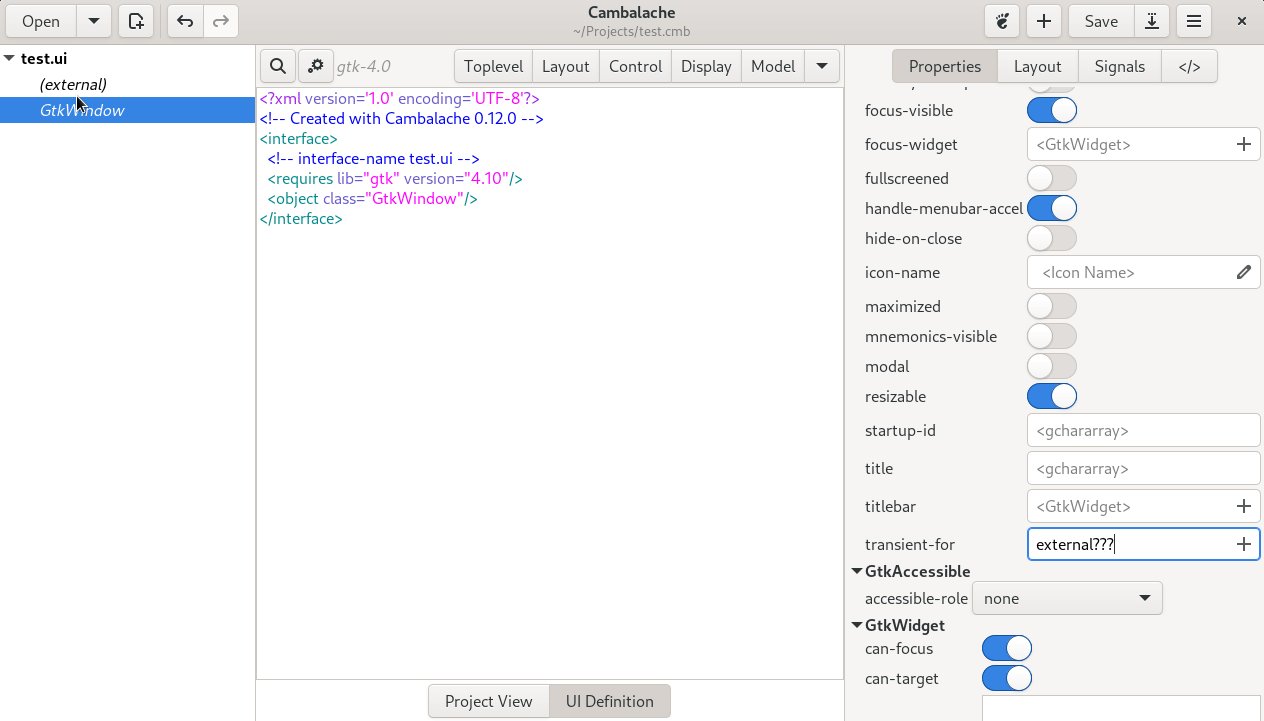
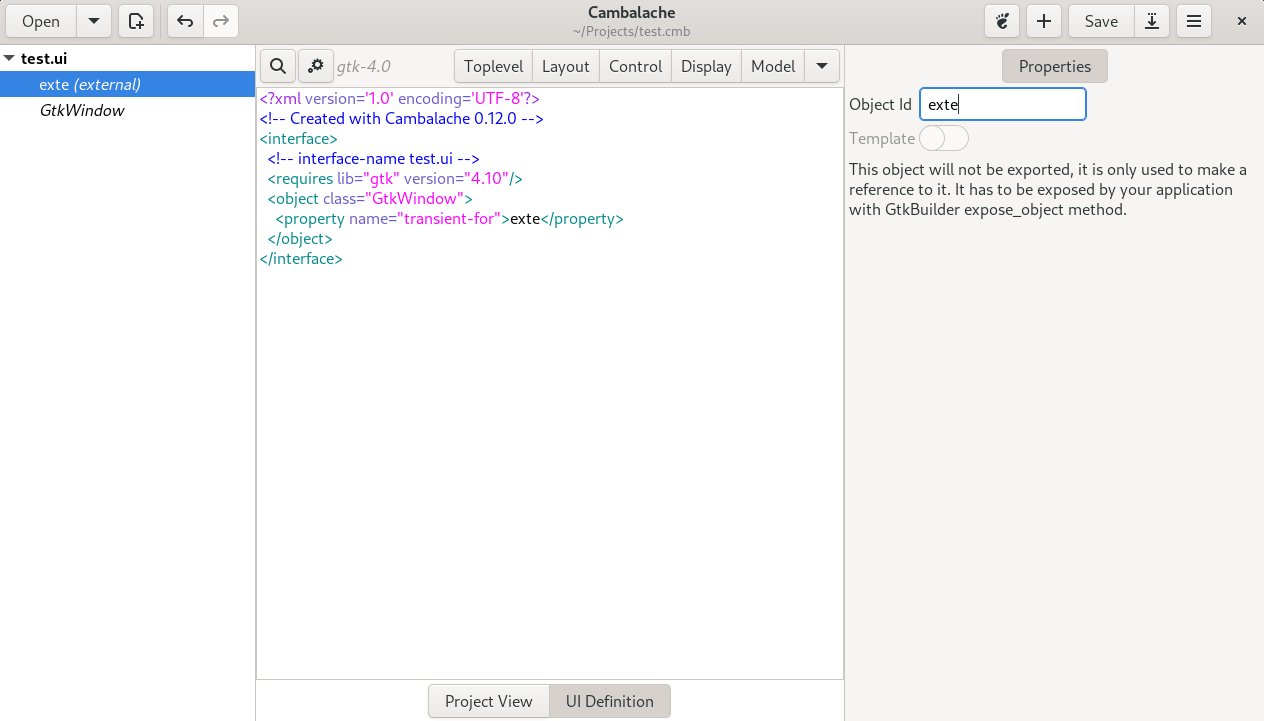
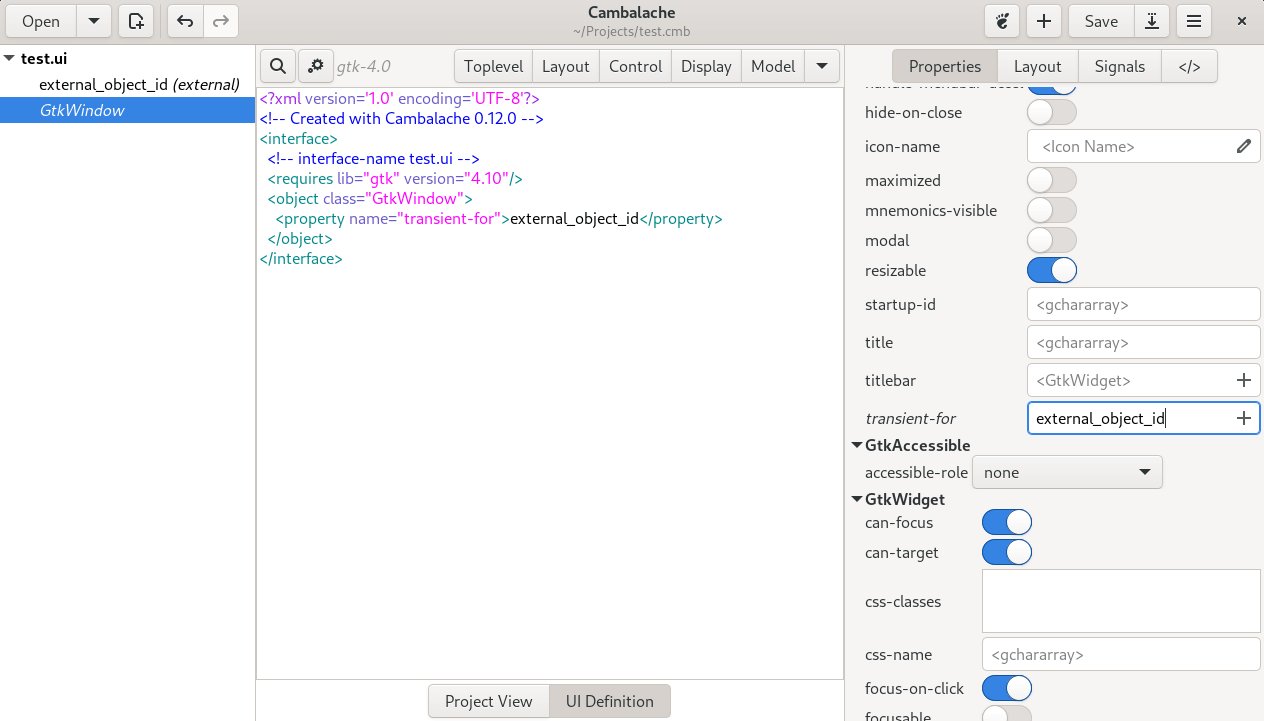
Unsaved/unnamed files will be stored inline in the project file which comes in handy for WIP UI or as a quick way to define a custom type that does not have a template.
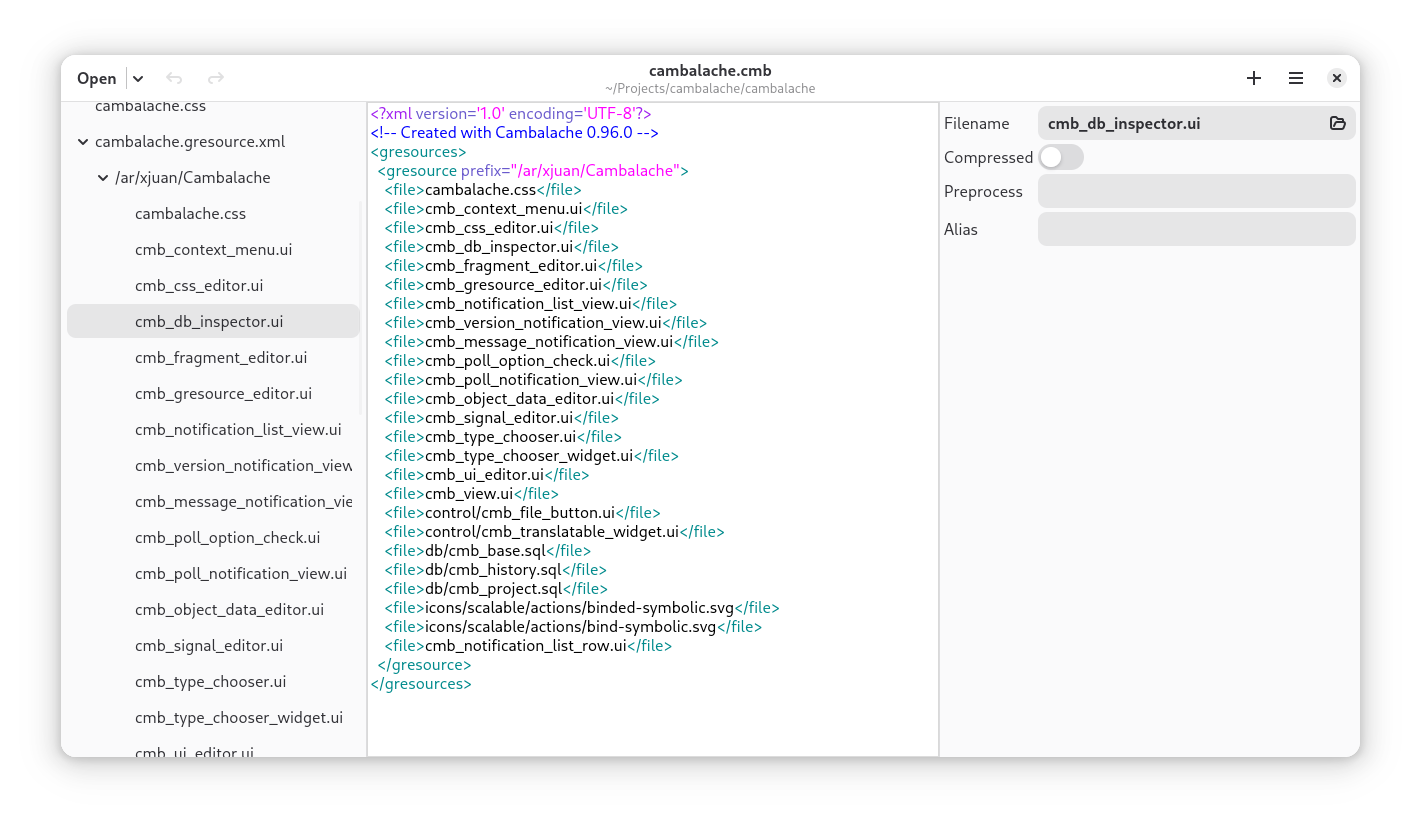
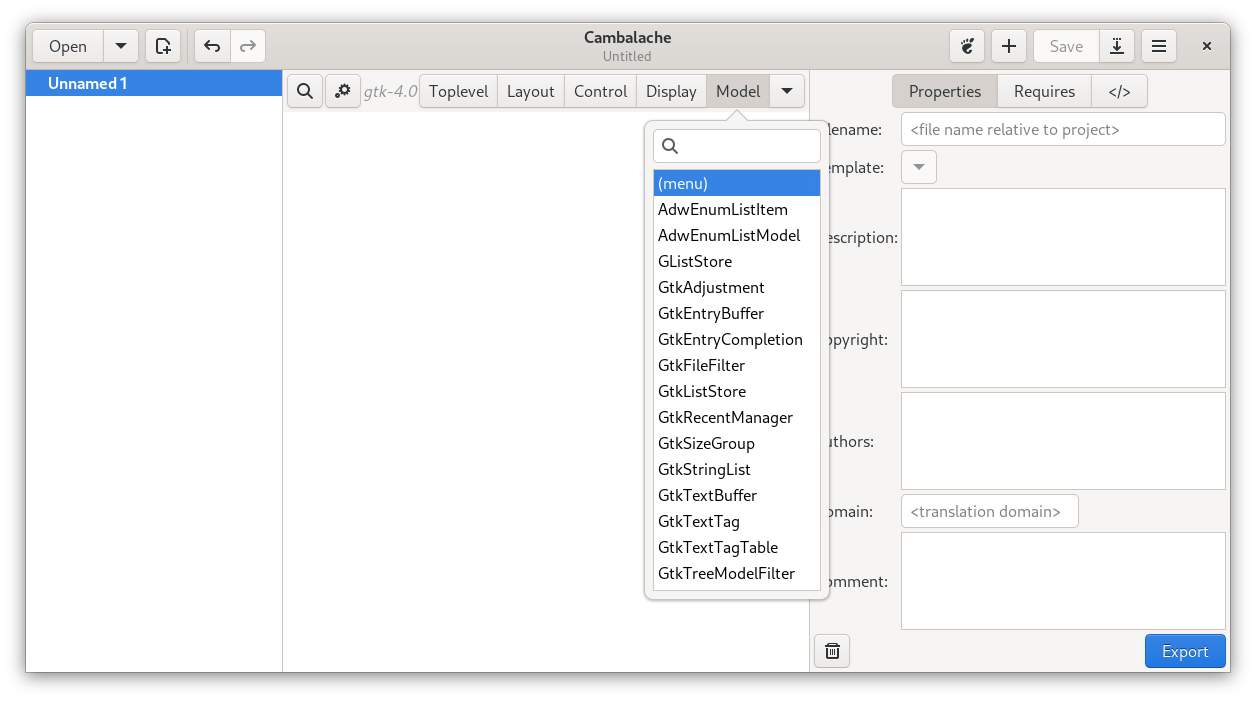
GResource support
Basic GResource support was added to be able to create or edit gresource.xml files. This opens the possibility for Cambalache to support loading assets from a resource path in the workspace, but unfortunately is not yet implemented.

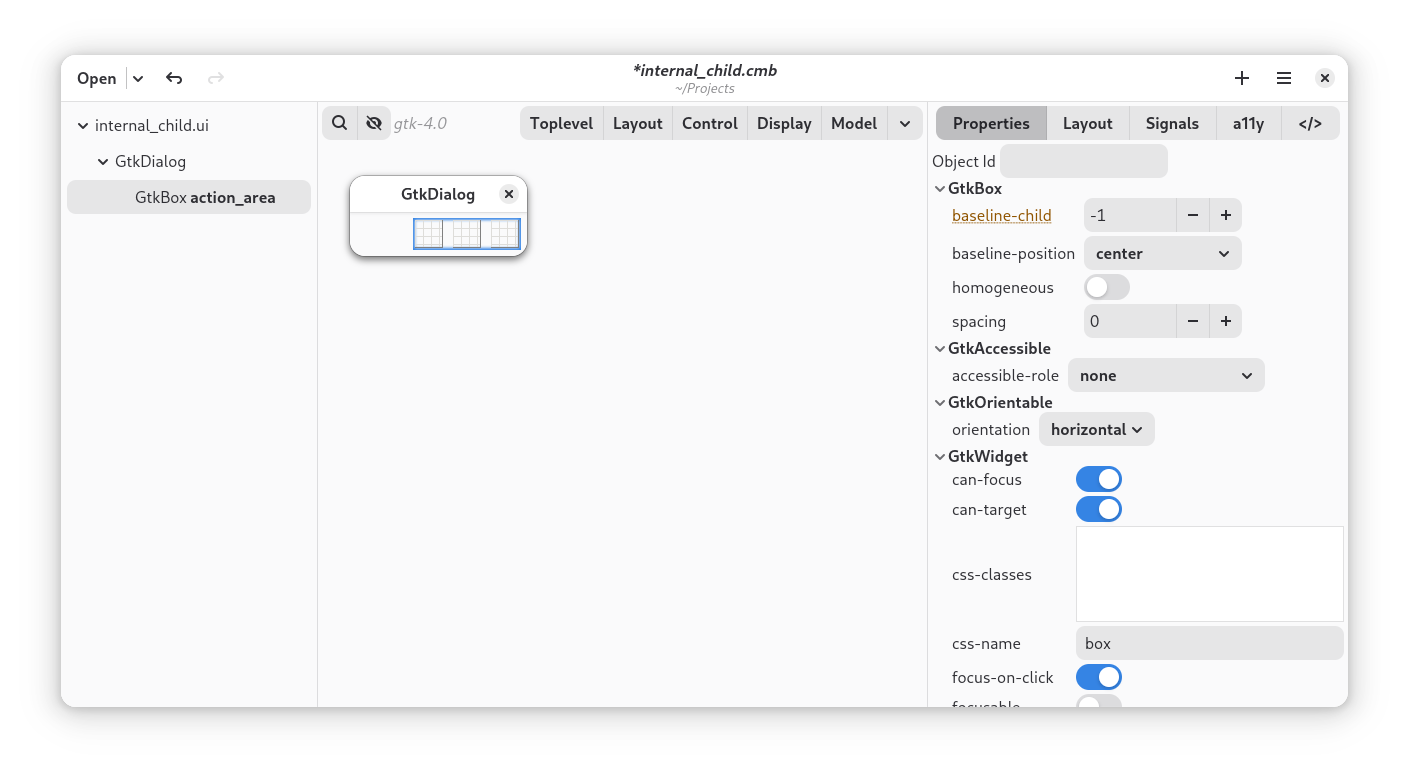
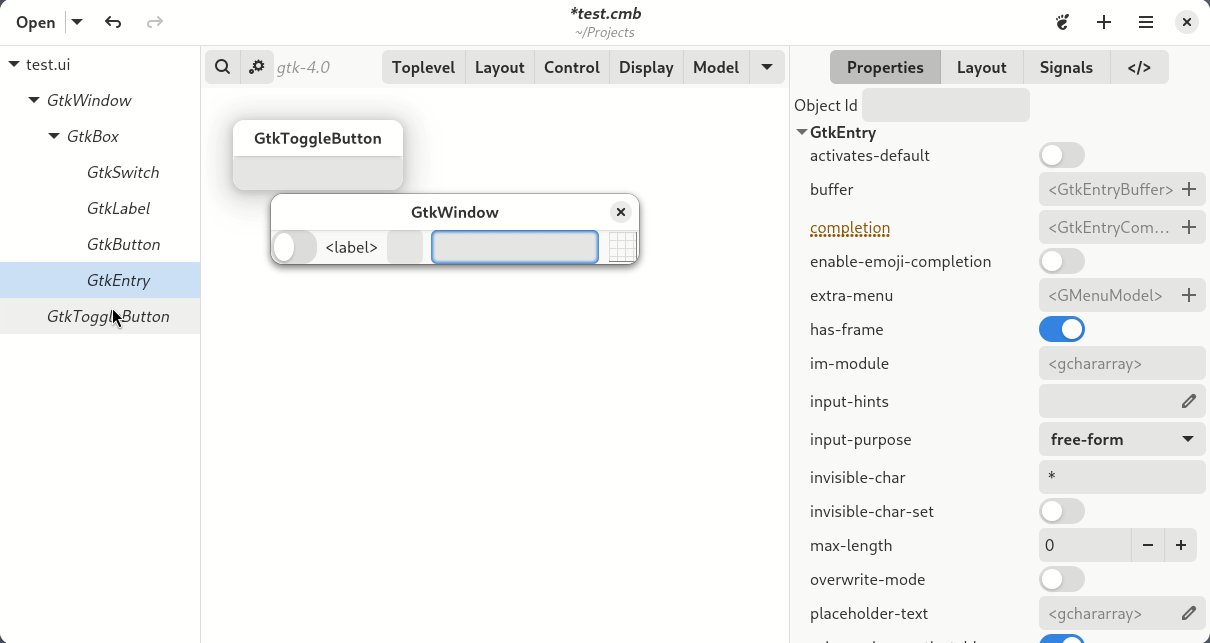
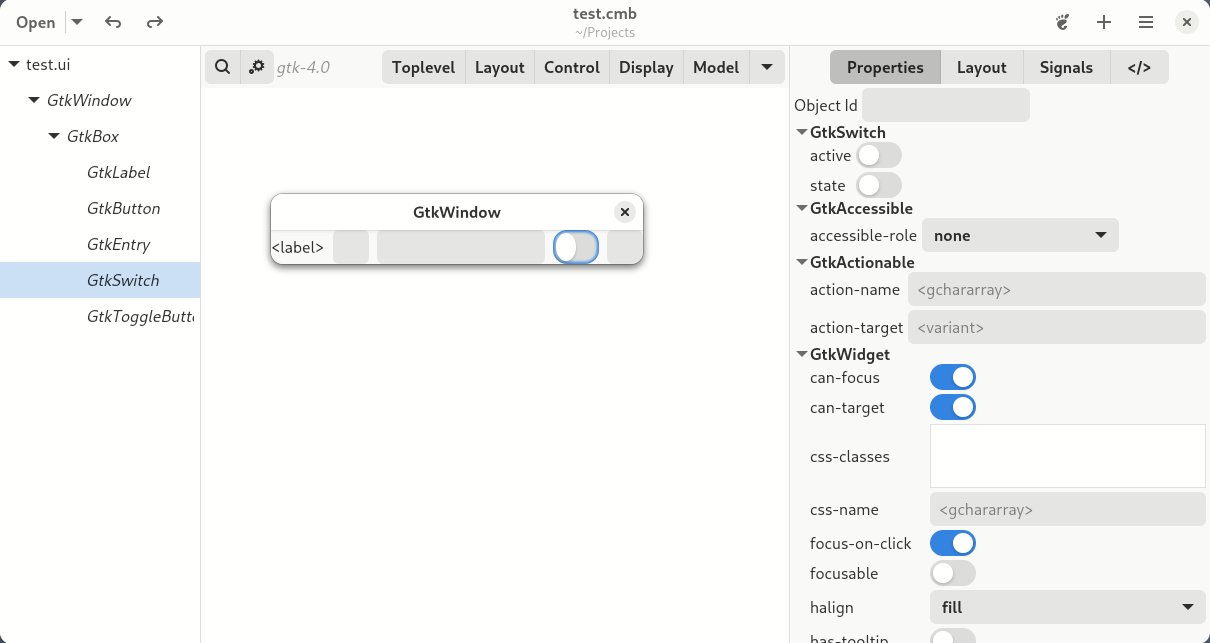
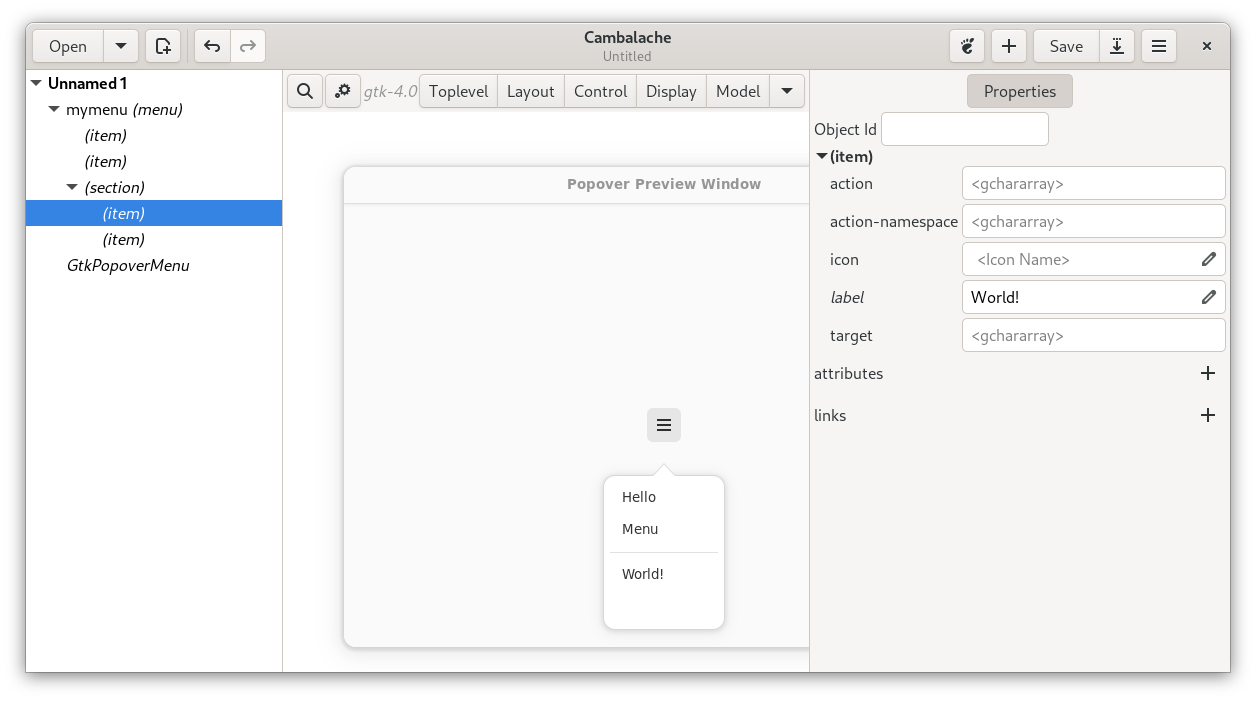
Internal children support
Even tough this is not commonly used anymore, internal children are still used in some classes like GtkDialog. Cambalache will show any internal children in the hierarchy and only export it in the XML file if you change one of its properties or add any children inside.
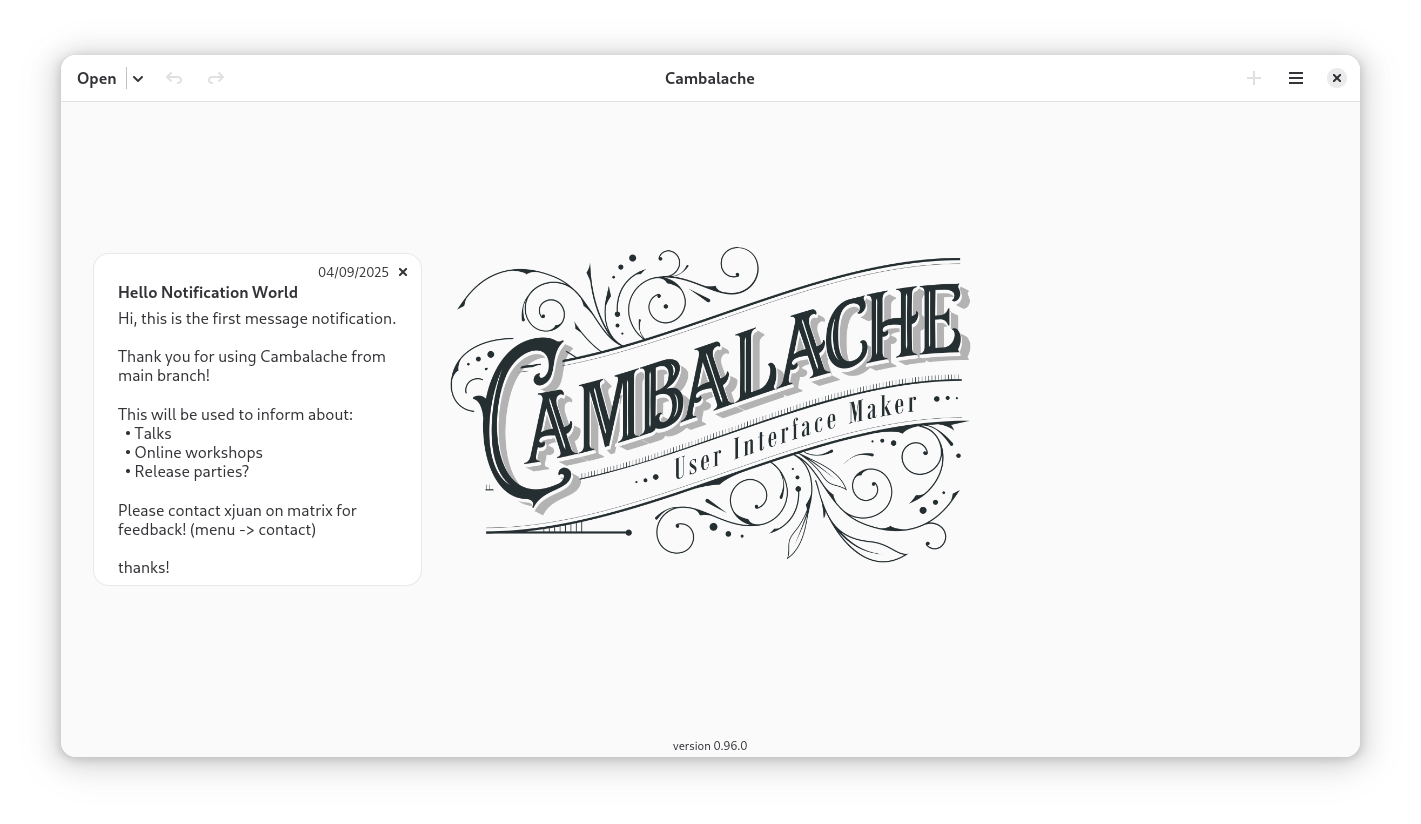
Notification System
Last but not least I added a simple notification system to inform about new versions and send messages or polls directly to users.
Notifications are polled once a day and only one notification is shown per day. This is how a message notification looks like and it will be used sporadically to inform users about talks or workshops.
New version notifications will show the release notes and include a link to the blogpost and to flathub.
Polls will let you vote and change your vote until the poll close date results are shown after you vote and a final notification will be sent after the poll closes.
Where to get it?
From Flathub
flatpak remote-add --if-not-exists flathub https://dl.flathub.org/repo/flathub.flatpakrepo flatpak install flathub ar.xjuan.Cambalache
or directly from gitlab
git clone https://gitlab.gnome.org/jpu/cambalache.git
Matrix channel
Have any question? come chat with us at #cambalache:gnome.org
Mastodon
Follow me in Mastodon @xjuan to get news related to Cambalache development.
Happy coding!






















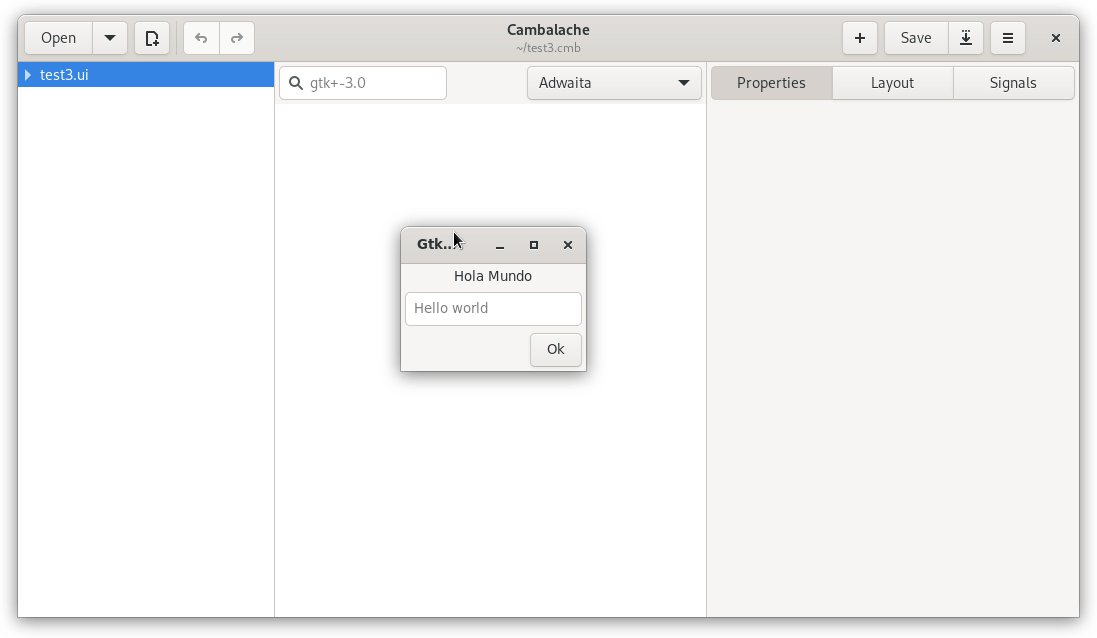
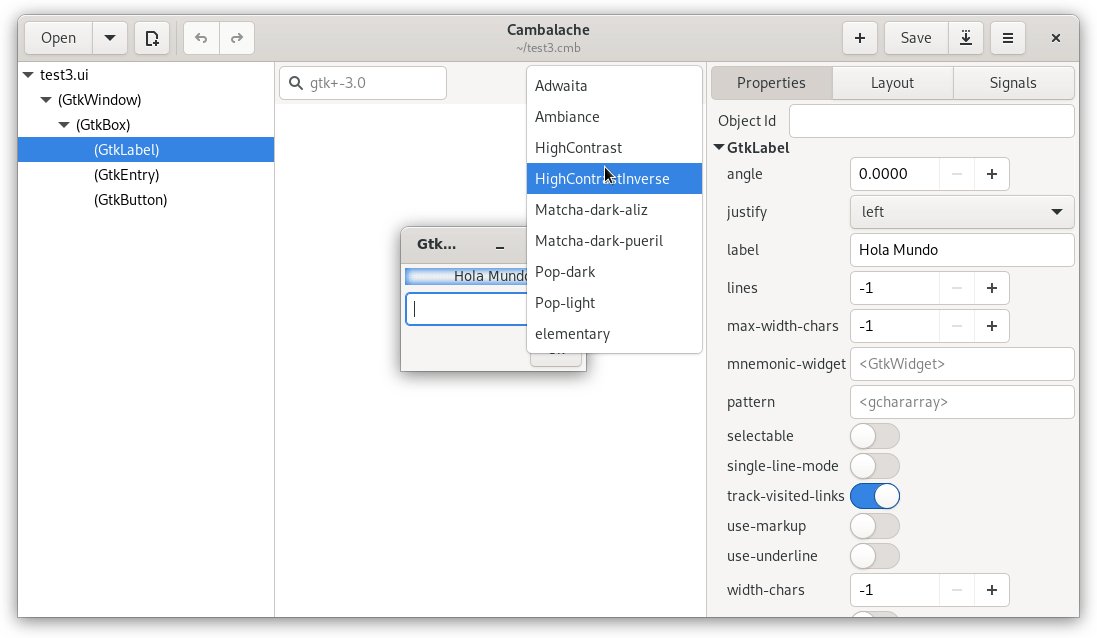
 Cambalache is a new RAD tool that enables the creation of user interfaces for Gtk and the GNOME desktop environment, it’s main focus is on the newly released Gtk 4 library but it has been designed from the ground up to support other versions.
Cambalache is a new RAD tool that enables the creation of user interfaces for Gtk and the GNOME desktop environment, it’s main focus is on the newly released Gtk 4 library but it has been designed from the ground up to support other versions.