Preface
Twenty three years ago a magazine I read featured tools for modding popular video games I had spent hundreds of hours playing.
That article triggered a chain of events that would soon lead me into learning how to speak English, collaborate with people on the internet and, eventually, pursue a career in computer science and open source.
Since then, It became important for me to replicate pieces of that experience for the younger. Not because I wanted everyone to become a software developer, but because I wanted everyone to experience that genuine satisfaction of learning new things while enjoying it.
A problem of exposition
It’s no surprise that video games are often studied and applied in Education. It’s hard to find a better medium that mixes art, math, technology and other STEAM fields.
Although there are plenty of tools out there, those that can take a learner all the way from a consumer of a medium to a creator, are rare. There are great low-floor tools but, only a few make attempts to transition the learner into more powerful paradigms and there are great high-ceiling tools but they often are prohibitively complex.
It’s not a common realization that professional game development tools are designed for creating games efficiently and justifiably are not designed for a comprehensive learning experience for the young.
Giving the problem a try
Therefore, how would a game development tool look like if (a) it’s designed for the learning experience first and above all and if (b) it allowed the learner to experience the learning process in subtle steps.
I spent the last two months tinkering with those ideas and came with Gameeky, a learning tool that will allow educators and learners develop new skills while creating video games.
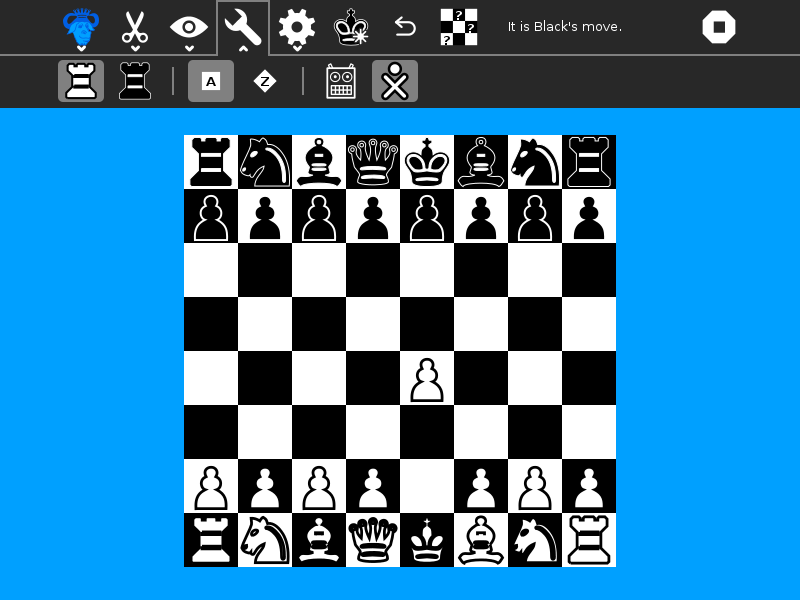
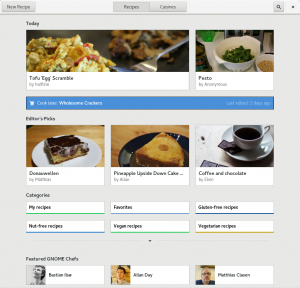
Step 1: Play games
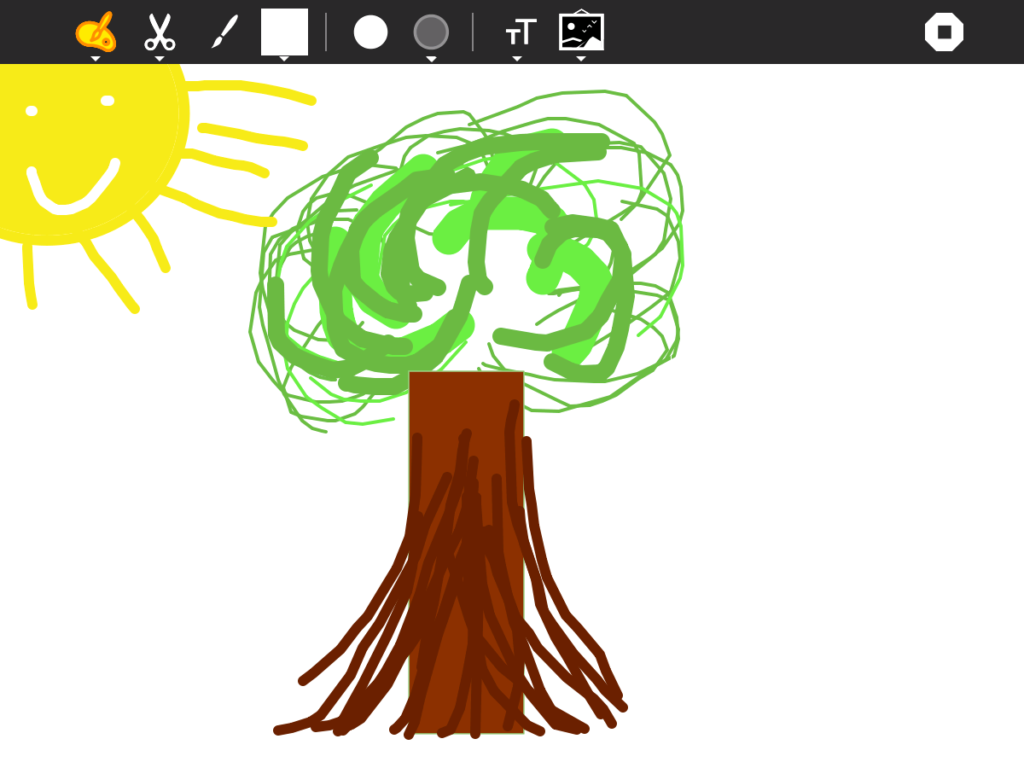
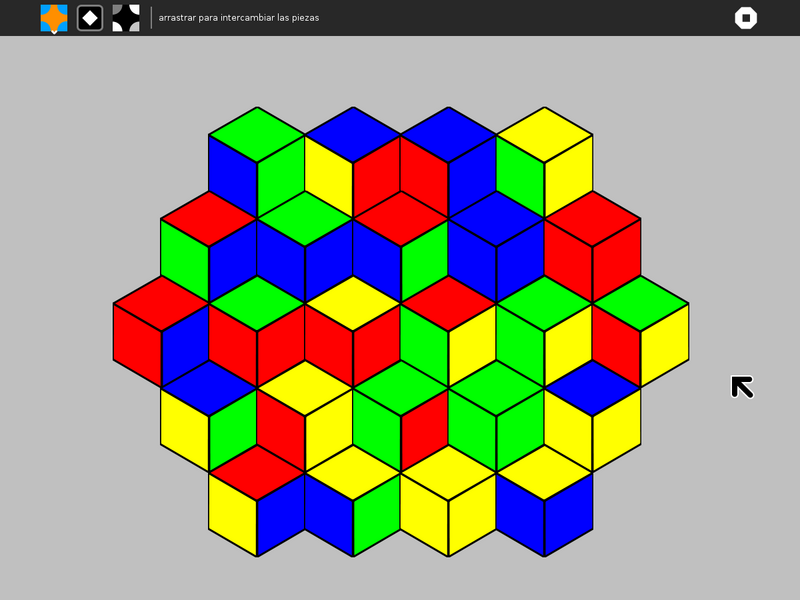
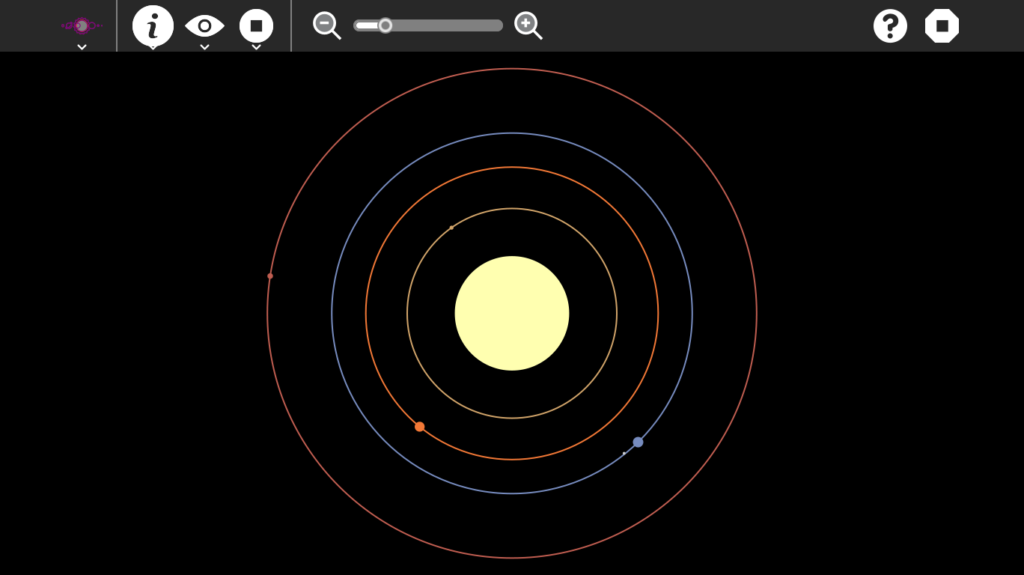
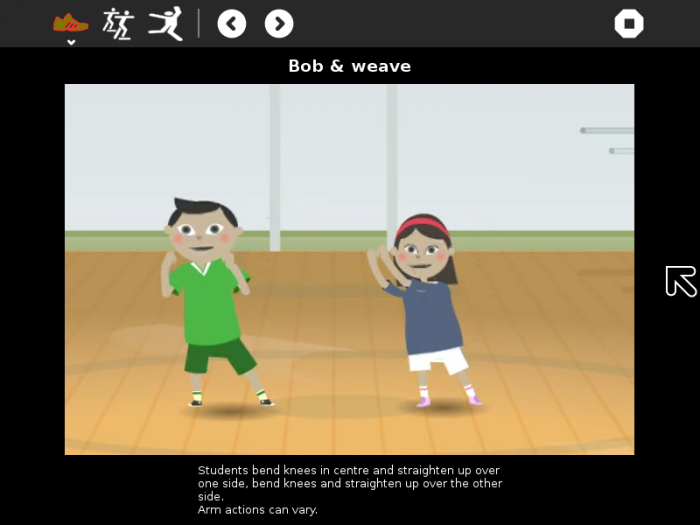
The first step is simple, provide as many games as possible and have both educators and learners experience and enjoy them. The following example games were made with Gameeky.
An important detail is that these games were created with no programming whatsoever. Note that I didn’t say no thinking whatsoever. There’s definitely a lot of thinking involved, and there has to be.
Step 2: No-code game creation
Gameeky allows everyone to create games by simply putting objects called entities together in a virtual canvas, which is a common architectural pattern in video games. TL;DR everything that exists in the game is an entity. The grass, the trees, the creatures, the light sources, the ambient sounds, the player and everything else are entities.
This reduces the whole concepts zoo to a single concept and sets the stage for the creation of a simple game editor.
The editor exposes all the entities that exist for a game and provides a way to compose a scene with them. Layers can be specified to ease the edition of the scene. Tools for common operations are available, e.g. to add or remove entities from scene or to override parameters for a particular entity.
To expand on entities, these are composed of three fundamental parts (1) parameters that control their behavior, (2) animations and (3) sounds.
An entity can be in one of many states, e.g. “moving” to a place, “using” a tool, etc. Then both animations and sounds can be assigned to each of these states, e.g. “render this animation when the entity is moving north” and “play these sounds when it’s using a tool“.
Actuators are predefined blocks of logic that can be assigned to an entity, e.g. there’s an actuator called “roams” to make entities move aimlessly, and there’s another actuator called “exhausts” which reduces the entity stats to limit the amount of actions that it can perform, and many more.
As I mentioned earlier, even when there’s no programming involved, it still requires some thinking to master the system beneath those entities. Which in itself is a valuable learning experience.
Educators and learners can also engage in all sorts of creative and artistic activities while creating these games. From drawing the characters tilesets for the animations to recording sounds effects, Gameeky can encourage them to learn even more art-related tools.
Better with company
One of the best aspects of creating something is to share it with others but, even better than that, it’s to experience it with others. So, to achieve that, Gameeky is designed to allow all games created with it to be enjoyed cooperatively.
Step 3: LOGO-like with Python
Something interesting about a game that can be experienced cooperatively is that it opens the door for more than just human cooperators. How about cooperators that can be controlled with code.
Gameeky provides a small library that enables learners to control a single entity using Python, in a LOGO-like experience. See the following example.
Even when this is a purposely limited experience, the opportunities for learning are limitless. A few examples below.
An educator can prepare a set of games for programming challenges, where the learners would need to write actual Python code to solve the challenge, e.g. traversing an obstacles field while having to move different objects and so on.
It’s even more interesting when you factor-in the cooperative aspect. It’s very common to see sumo competitions in robotics. Something like that could be quite interesting to replicate with Gameeky, and go completely over the top with complex scenes for these competitions.
Step 4: Plugins with Python
No matter how good the entities system, it will always be limited. That can be the perfect motivation for more learning to occur. To prepare for this, Gameeky comes with plugins support to extend the predefined actuators. See the follow example mini game.
In this example, a new actuator “bounce” is created as a plugin and it’s assigned to one of the cats in the scene. Since actuators can be used to control the whole scene, it can also be used to code complex game logic, e.g. the “winning” condition for the mini game is to be the first to capture a cat.
Step 5: Engine with Python and beyond
The strongest benefit of an open source learning tool is that the learner can become the creator. The ultimate challenge that Gameeky can offer is its own code. Reason why this project will always prioritize simplicity and legibility above all.
Next steps
Besides releasing the project and making it available on flathub, there are some major priorities.
First, it’s missing a basic ed-tech kit and tutorial. To be clear, no matter how good this tool can ever become, if an educator can’t use it due to lack of guidance, then this tool will not have accomplished anything. This includes, the creation of basic entities packs.
Second, it’s missing basic documentation. I need at a minimum a URL I can point people to if I don’t want to spend the following months simply answering questions about this project.
Third, optimizations. There’s probably not a single area where optimization is not needed, e.g. the scene graphics rendering is clearly slower than it should be, the network protocol can simplified, etc.
Frequently asked questions
Q: When do you think you can release this?
A: Hopefully soon, when it’s ready.
Q: What is the age target for this project?
A: As mentioned in this blog post, this project targets a wide age range due to its steps approach but, I haven’t validated that yet. I plan to run some workshops early next year to validate it. A totally arbitrary guess would be, depending on the step, ages between 8 and 17.
Q: Why having the map editor as a separate app?
A: Both technical and subjective reasons. Regarding the technical reasons, as I am a single person working on this, it is safer for me to design, implement and maintain smaller tools that interoperate than a single big monolithic tool. Regarding the subjective reasons, it is my perception that reducing cognitive overload is preferred for tools like this, so separating things helps.
If building the scene cooperatively is something someone is interested in, that can be achieved by creating Gameeky game where the goal is to create the scene, e.g. have a tool that spawns trees and voilà!
Acknowledgments
GNOME Builder helpful as usual to bootstrap new GNOME projects.
Cambalache which helped me create an insane amount of UI in such short time.
Workbench which provided a lot of useful examples for GTK4 and Libadwaita when I needed it.
PyGObject the only dependency of this tool and its maintainers which helped clarify things and save time more than once.
opengameart.org and kenney.nl for providing game assets for people like me.