You havent seen me blog in a long time, but that doesnt mean I havent been busy doing gnome stuff 🙂
there was alot of demand this year for a Glade that eats up and spits out GtkBuilder format ui definitions, this was undoubtedly hard for me to dish out so I missed the last stable release, but now we’ve got the mechanics in place plus a hand full of new toys to share. So heres a sneak peek at whats available in Glade for todays GNOME development release…
First of all, GtkBuilder – in general if you open a GtkBuilder file you just edit it in its format, if you need to convert your glade file, you need to pass through the project preferences dialog (Edit->Preferences):
Setting the project format is undoable, and along with project target versions, will effect how the editors will react in glade (unavailable or warning highlighted widgets/properties by format and targetted version), I got a little carried away and brought you a fancy naming scheme control on the side. You’ll notice alot of the more commonly used editors have nicer formatting, we now have an iface that lets us format editor layouts by widget class (mostly we just add radio buttons with this), it also sports some ui candy; wrappy labels: long editor, short editor.
Another thing I had to do to get the show on the road was fix menus in gtk+ so that they would
build normally from GtkBuilder file input, I might be guilty of spreading roomers but there is a chance we’ll see that in a gtk+ stable release for GNOME 2.26… (currently native menus created by Glade will be depending on that release), oh yeah, we also have a simple editor in glade that applies pango attributes globally on your labels (without putting markup in translatable strings…)
Its worth noting what remarkable things you can do with GtkIconFactory, just create a factory, add icon sources to it, then use the newly created stock icons as stock ids in your widgets (its hard to make this feature obvious in Glade, it would really really rock if someone volunteered to write user documentation for Glade 3.6…), this feature allows you to define alternate graphics for your icon in different widget states, text directions etc (anyway, I was surprised by the obvious leverage after integrating that).
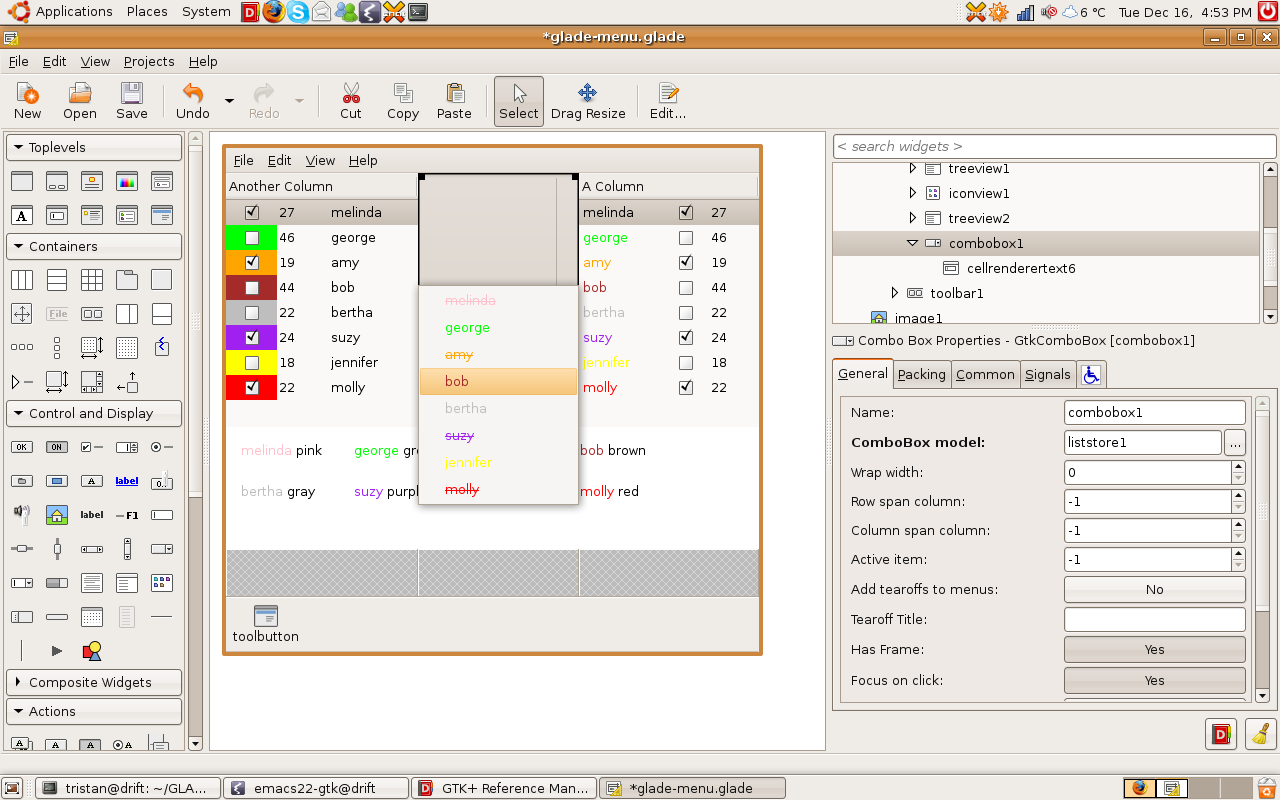
So I think the real question is “Do I really have to write yet another freakn treeview by hand ever ever again ?” … hehe, no I didnt mean to scare you, dont worry, you’ll never have to write one of those by hand again in your life 🙂 heres a shot of the whole app with some views and a model:

Editing treeviews/iconviews/comboboxes takes a few steps, you have to create a data store, create cell renderers and sometimes columns, you have to define column types and optionally data in the store and finally you have to assing renderer attributes either to hard coded values or to indexes in the data store – I did my best to unify all of this into a single 2 tab editor, its totally based on Juan Pablo’s original menu editor, so it supports dynamic type changing of cell renderers, and drag’n’drop of renderers in a treeview to reorder them or drop them into other columns, on the face page it has the editor for the toplevel view widget embedded on the left, and the associated treemodel editor on the right that allows you to add columns to your data store and add and edit data in the store. On the second page it allows for adding and removing cell renderers, and editing thier attiributes:

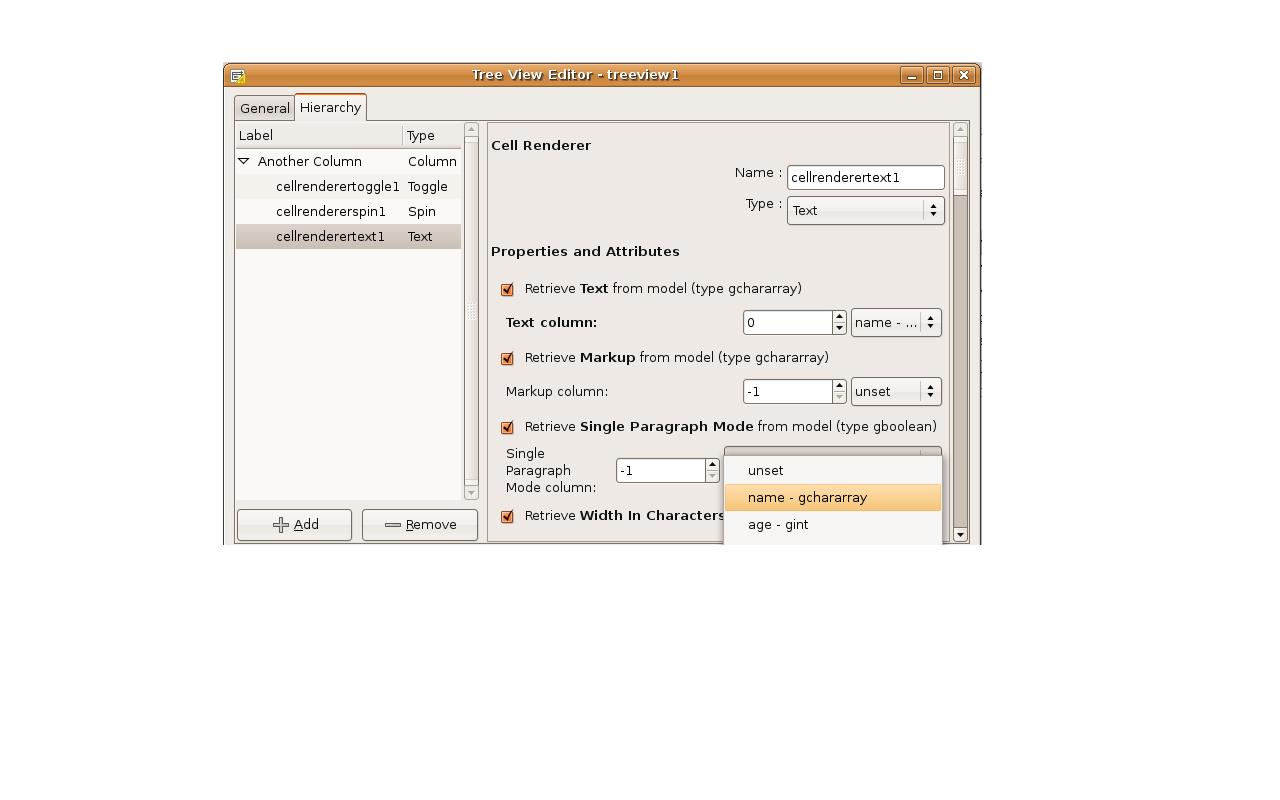
This one will let you choose columns by name/type from the model for use as cell renderer attributes, I’m still having problems laying these properties out coherently, I would also like the combo box to stay small while the menu resizes to display the whole value (I’m using ellipsize=end when the combo menu is not popped down, and displaying the full text only in the menu)… anyway, this part is highly functional but needs some work in the ui 😉
So that was a long time no see update on Glade and what we’ve been doing to it, in other news I have time on my hands so Im looking for some work (its pretty cold without a plane ticket in canada this time of year so I figured some planet roaming was in order) I put my text mode resume online today, in the mean time I got a great job helping the butcher at the supermarket shredding up meat all day, its spiritually calming honest grunt work and it sure beats relocating permanantly to california ;-D

What about Pavel Kostyuchenko’s patch to get a delphi-like integration between glade and anjuta?
I integrated most of his patches from the soc project, and a couple remaining ones needed work (one of those, I went and finished the work myself), for signal editors, they should be derivable and better integrated, for exposing events from the workspace – we need to make sure the event handlers are serialized correctly (refer to the buglist), I might have a go at event handling myself if I get some time, but theres alot on my plate already for a 3.6 release (I will ofcourse review more patches or guide you if you want to finish the work yourself)
Great news!
Wow, looks great! Awesome.
How did you fill the tree model?
Guess for custom tree model classes I have to update glade’s catalog files?
Oh these are excellent news!!!
Great work!!
Sounds awesome.
I’m especially appreciative of the wrappy labels: when translated into a language such as Lithuanian, they become quite a bit longer.
HI, where do I get the cell-renderers from?
Maybe it would help to post some examples 😉
Really complex stuff, but once I found all the things I needed, NICE!!
But how in the world do I connect the ListStore with the TreeView (cellrenderers), as shown in your example?
So that I can preview the data in Glade.
figured it already 😉
not to hard at all, after 0.5h learning 😉
The GtkListStore is the “model” property of the GtkTreeView, at least
when creating a treeview, you get a popup asking you to set the model.
after that the best is to use the treeview editor, spawn that by selecting
the treeview and pressing “Edit” in the toolbar (or selecting “Edit..” from
the context menu for the treeview).
In that editor you should be able to setup your treeview props and model
data on the first page, and setup cell renderers and their attributes, on
the second page.
This is very neat! Thank you.
Mathias, yes custom models need some extra patch
work if they implement GtkTreeModel on their own, if
they derive from GtkTreeStore or GtkListStore, simply
mentioning the type in the catalog should be enough.