Last month I was in Berlin for the “Design Tools Hackfest 2019”. This whole thing started during last year’s GUADEC in Almeria, when I started playing around with cairo and librsvg. Because of that I got pulled into some discussions around improving tooling for GNOME designers, especially around icons.
During this hackfest we worked on three main issues:
– How to extract multiple icons contained in a single SVG file as separate SVGs (e.g. the stencil file in adwaita icon theme)
– How to generate Nightly hicolor app icons automatically
– How to export optimized icons directly from Icon Preview
The third point comes more or less for free once the first is done, so we focused on the former two.

Splitting the stencils into different files is currently done with a script which uses Inkscape. This is very very slow because it has to open Inkscape for every single icon.
As far I could find there are no libraries which would allow us to manipulate SVG files in the way we need. Therefore I’m using cario and librsvg to generate the files. This approach may sound crazy, but it works quite well. The basic idea is to render an SVG file into a cairo surface with librsvg and then export the surface via cairo as a new SVG which contains only the part we’re interested in.

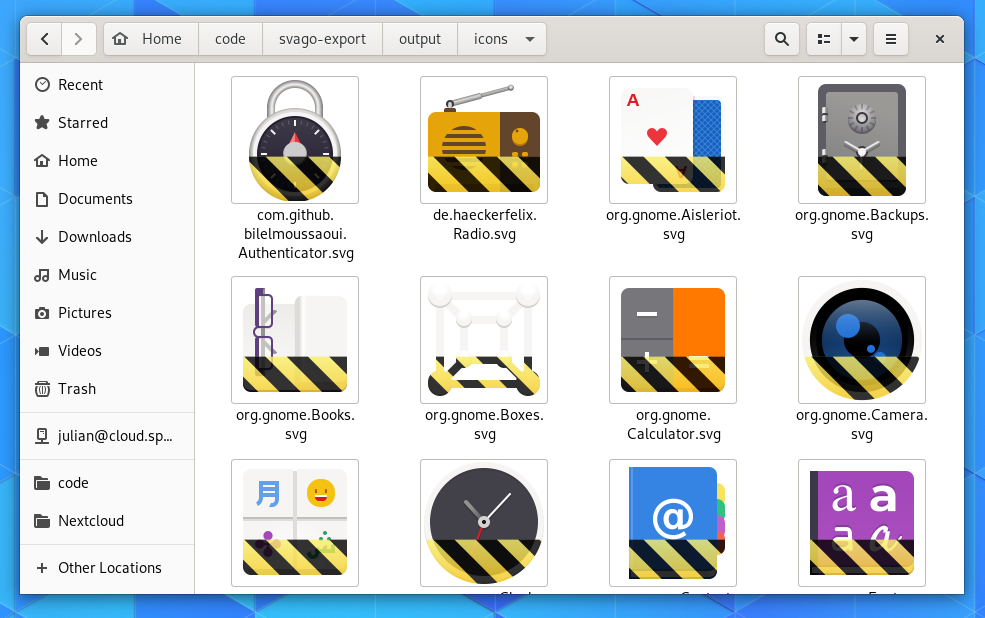
This way we can even use cario masks to automatically render nightly icons, and I started integrating this into Zander’s Icon Preview.
![]()
Sadly I’m currently quite busy with university, so I didn’t get around to finish and clean up svago-export so far, but if you want to have a look at the experiments I did feel free to do so. Luckily, the semester will soon be over and I will have more free time \o/
Special thanks to Tobias for hosting the event and thanks to the GNOME Foundation for sponsoring my travel.
