From the 2th of July I have been travelling from Italy all the way to the south Spain by train, to attend GUADEC 2018. During this long trip, I didn’t just sleep, but I kept working on Fractal and some other cool things.
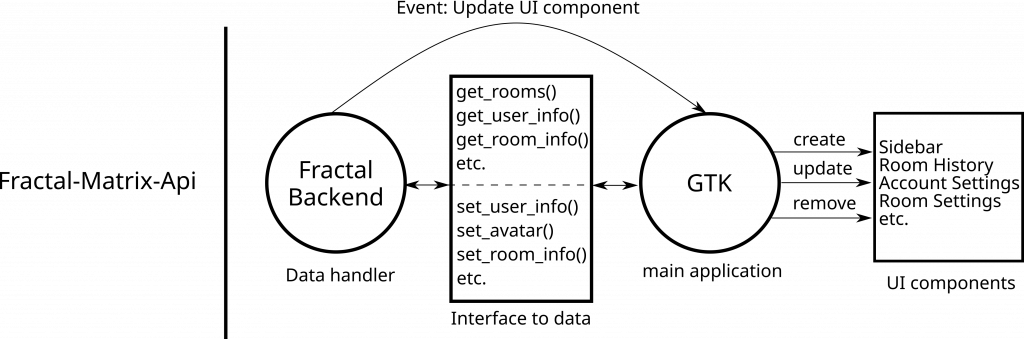
The biggest thing I worked on was the refactor of the code which handles avatar download and display in Fractal. I removed a lot of code because we had more than 3 different methods to load an avatar. Then I replaced the different methods with an easy to use function, which also handles the fallback when there is no avatar and it needs to be generated from the user’s name. I found that the fractal-api (which should only make http requests to the Matrix homeserver) had a dependency to GTK+. The code which was in the fractal-api to generate a fallback avatar using the username is now available for other projects on crates.
Hackfest on the train 😍

I was travelling with Tobias, and at some point we randomly met Bastian on the train from Madrid to Almera, so the travel turned into a hackfest on the train.
GUADEC
This year was my second GUADEC, so it was really exciting to see all people again I met last year. The most awesome thing this year was that many people where not strangers anymore, I knew them already from last year, from IRC or from somewhere else online. The last year was a really exciting year, because I got way more involve in GNOME than I’d ever dreamed of. This year I also volunteered to help out at the info/registration desk which was a lot of fun.
I also gave a 3 min talk about my work as a GSoC student for Fractal. I also met all the other GSoC students and it was really fun to see so many young people working on GNOME, I really hope most of them will stick around also after GSoC.

Icon exporter
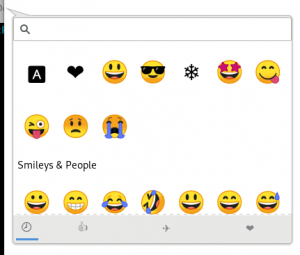
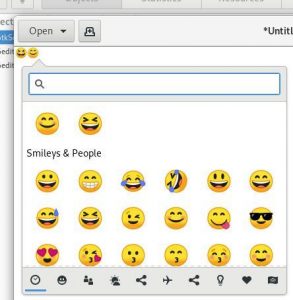
A few months ago, I created a small shell script to export slides form a svg file, but it uses Inkscape and it is terribly slow. During the conference days I started playing around with librsvg to export slides from a svg file, and learned a lot about librsvg. I can’t remember how the idea came up but at some point I was suddenly working on a rust app to export the Adwaita icons from the stencils svg file. This new approach looks really promising, as the new app exports all the symbolic icons in just few seconds. However, right now there are some icons which are not generated correctly, most likely because of rounding errors. I will investigate more and maybe make my first MR to librsvg. I wear a hoodie on a lot of pictures, because it was really cold in some of the rooms, and I can’t stand when the AC is directly over my head.

Going back to Italy
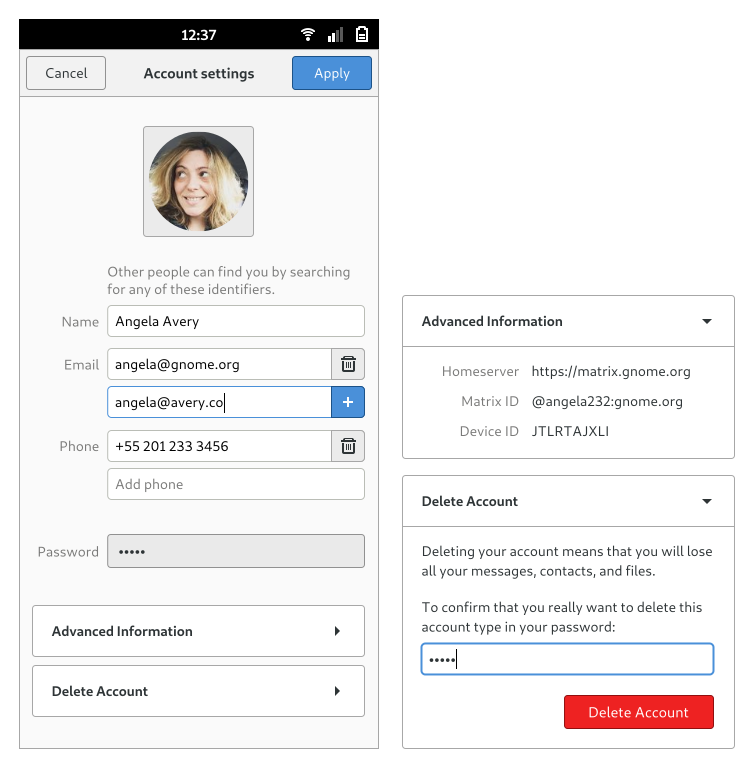
Tobias and I took also the train to go back home, but we stopped in Granada and Madrid for a couple of days. During the trip home I finished the new room settings layout for Fractal, which was a big piece of work because I tried a couple of new things, which soon will be applied to other parts of Fractal, in order to make the backend split happen (which will in turn enable splitting the app into two separate apps).
So much fun
I had so much fun during all the talks, social events, and BOFs. Thank you to all people who came to GUADEC 2018 and a even bigger thank you to all the amazing people who made it happen. I’m already looking forward to next year. I will leave you with picture of the sandcastle BOF at the beach. 😉