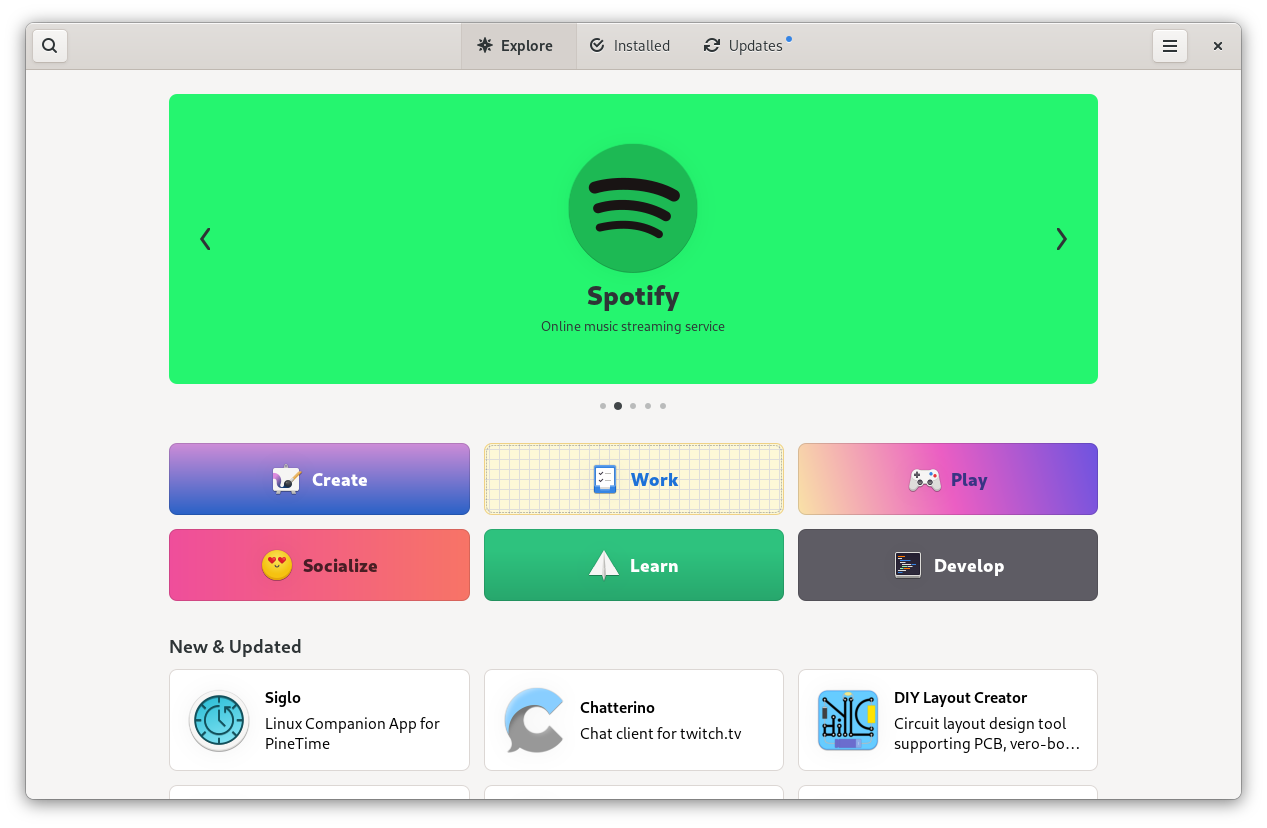
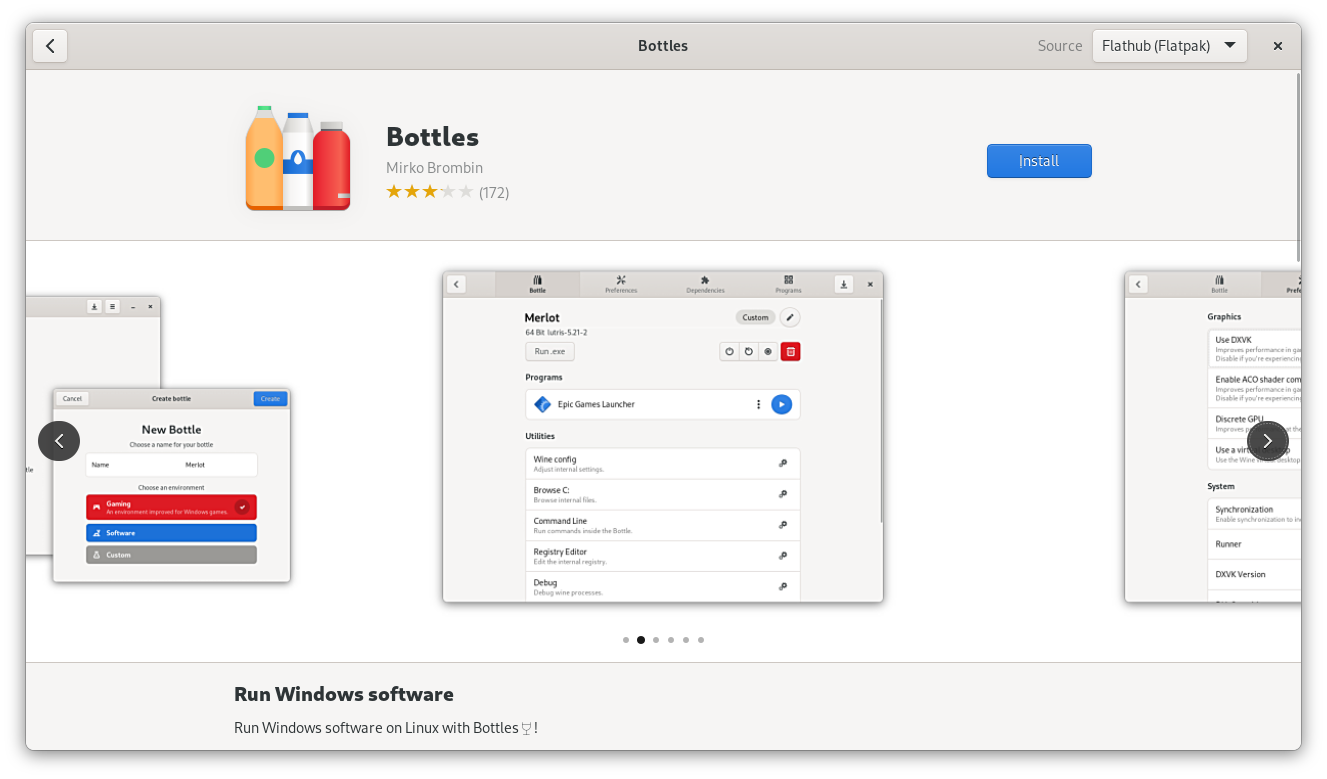
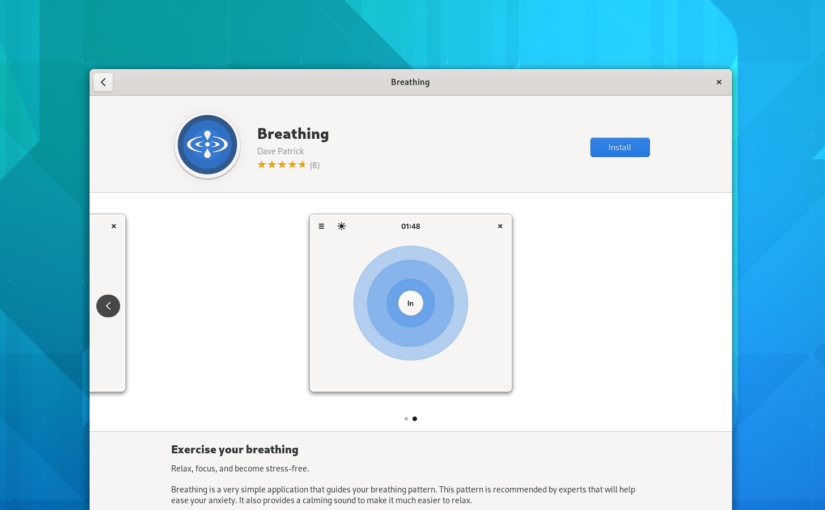
Software 41 will be released with the rest of GNOME 41 in a few weeks, and it brings a number of changes to how app metadata is presented, including the newly added hardware support information, larger screenshots, more visible age ratings, and more.
If you haven’t updated your app’s metadata in a while this is the perfect moment to review what you have, update what’s missing, and release a new version ahead of the GNOME 41 release!
In this blog post I’ll walk you through the different kinds of metadata your app needs to really shine in Software 41, and best practices for adding it.
App Summary
The app summary is a very short description that gives people an idea of what the app does. It’s often used in combination with the app name, e.g. on banners and app tiles.

In Software 41 we’re using the summary much more prominently than before, so it’s quite important for making your app look good. In particular, make sure to keep it short (we recommend below 35 characters, but the shorter the better), or it will look weird or be ellipsized.
Writing a good summary
The summary should answer the question “What superpower does this app give me?”. It doesn’t need to comprehensively describe everything the app does, as long as it highlights one important aspect and makes it clear why it’s valuable.
Some general guidance:
- Keep it short (less than 35 characters)
- Be engaging and make people curious
- Use imperative if possible (e.g. “Browse the web” instead of “A web browser”)
- Use sentence case
Things to avoid:
- Technical details (e.g. the toolkit or programming language)
- Structures like “GUI for X” or “Client for Y”
- Mentioning the target environment (e.g. “X for GNOME”)
- Repeating the app’s name
- Overly generic adjectives like “simple”, “easy”, “powerful”, etc.
- Articles (e.g. “A …” or “An …”)
- Punctuation (e.g. a period at the end)
- Title case (e.g. “Chat With Your Team”)
Good examples:
- Maps: “Find places around the world”
- Shortwave: “Listen to internet radio”
- Byte: “Rediscover your music”
Code Example
The app summary is set in your appdata XML file, and looks like this:
<summary>Listen to internet radio</summary>Device Support
Hardware support metadata describes what kinds of input and output devices an app supports, or requires to be useful. This is a relatively recent addition to appstream, and will be displayed in Software 41 for the first time.



The primary use case for this at the moment is devices with small displays needing to query whether an app will fit on the screen, but there are all sorts of other uses for this, e.g. to indicate that an app is not fully keyboard-accessible or that a game needs a gamepad.
Code Examples
Appstream has a way for apps to declare what hardware they absolutely need (<require>), and things that are known to work (<recommends>). You can use these two tags in your appdata XML to specify what hardware is supported.
For screen size, test the minimum size your app can scale to and put that in as a requirement. The “ge” stands for “greater or equal”, so this is what you’d do if your app can scale to phone sizes (360px or larger):
<requires>
<display_length compare="ge">360</display_length>
</requires>Note: The appstream spec also specifies some named sizes (xsmall, small, large, etc.), which are broken and should not be used. It’s likely that they’ll be removed in the future, but for now just don’t use them.
Input devices can be specified like so:
<recommends>
<control>keyboard</control>
<control>pointing</control>
<control>touch</control>
</recommends>Screenshots
If you want your app to make a good impression good screenshots are a must-have. This is especially true in 41, because screenshots are much larger and more prominent now.

Some general guidance for taking good app screenshots:
- Provide multiple screenshots showing off the main areas of the app
- Use window screenshots with a baked-in shadow (you can easily take them with Alt+PrintScr).
- For apps that show content (e.g. media apps, chat apps, creative tools, file viewers, etc.) the quality of the example content makes the screenshot. Setting up a great screenshot with content takes a ton of time, but it’s absolutely worth it.
- If you’re only doing screenshots in a single language/locale, use
en-US. - Don’t force a large size if your app is generally used at small sizes. If the app is e.g. a small utility app a tiny window size is fine.
Before taking your screenshots make sure your system is using GNOME default settings. If your distribution changes these, an easy way to make sure they are all correct is to take them in a VM with Fedora, Arch, or something else that keeps to defaults. In particular, make sure you have the following settings:
- System font: Cantarell
- GTK stylesheet: Adwaita
- System icons: Adwaita Icon Theme
- Window controls: Close button only, on the right side
Things to avoid:
- Fullscreen screenshots with no borders or shadow.
- Awkward aspect ratios. Use what feels natural for the app, ignore the 16:9 recommendation in the appstream spec.
- Huge window sizes. They make it very hard to see things in the carousel. Something like 800×600 is a good starting point for most apps.
Code Example
Screenshots are defined in the appdata XML file and consist of an image and a caption which describes the image.
<screenshots>
<screenshot type="default">
<image>https://domain.tld/screenshot.png</image>
<caption>Screenshot caption</caption>
</screenshot>
</screenshots>Other Metadata
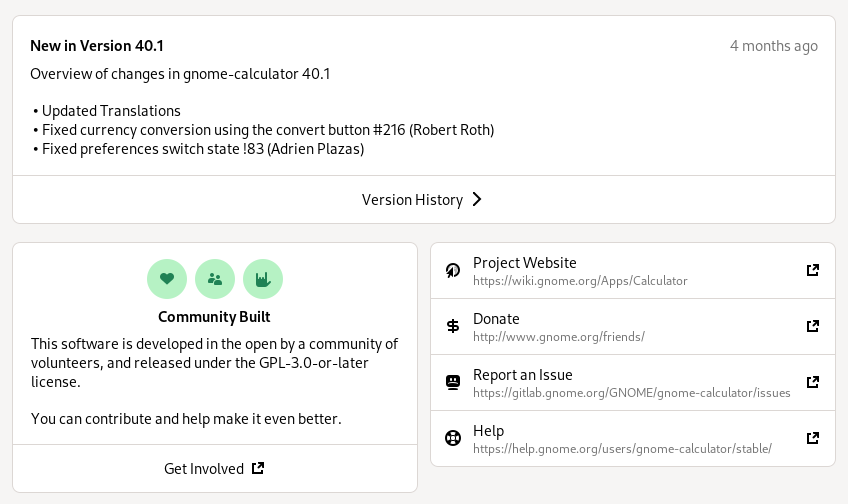
The things I’ve covered in detail here are the most prominent pieces of metadata, but there are also a number of others which are less visible and less work to add, but nevertheless important.

These include links to various websites for the project, all of which are also defined in the appstream XML.
- App website (or code repository if it has no dedicated website)
- Issue tracker
- Donations
- Translations
- Online help or user documentation
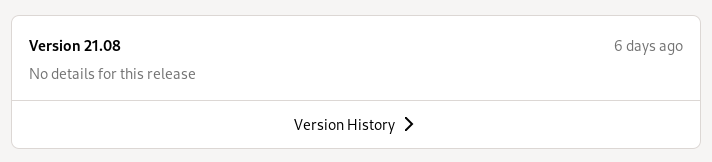
When making releases it’s also important to add release notes for the new version to your appdata file, otherwise the version history box on your details page looks pretty sad:

Conclusion
I hope this has been useful, and inspired you to update your metadata today!
Most of these things can be updated in a few minutes, and it’s really worth it. It doesn’t just make your app look good, but the ecosystem as a whole.
Thanks in advance :)

Hey Tobias,
Nice post, however I think you missed the fact that we are now in string freeze, and that app metadata are translated, so… I know the freeze only affect some core apps, but anyway, it is nice to translators to freeze strings in your app some time before a release.
This is mostly intended for third party apps that aren’t subject to GNOME’s freezes :)
Any document on how to add Appstream to a project? All I found was how to write the XML file, not how to use it as appsream.