One of the pieces of feedback I often get about GNOME 3 concerns the use of space. People repeatedly say to me that GNOME 3 apps use too much space, particularly in terms of header bars and their buttons.
I find these comments about wasted spacing to be perplexing, because they seem contrary to one of the major themes of GNOME design over the past five years or so. It’s incisive to look at GNOME’s history in this area, and to count some pixels along the way.
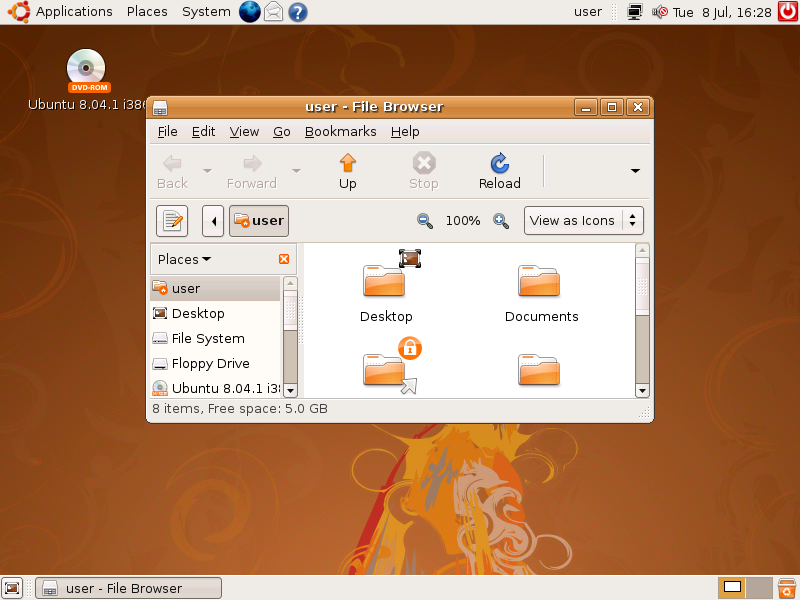
Back during the tail-end of the GNOME 2.x days, those of us who were involved in GNOME design were strongly advocating for applications that had less chrome, and gave more space to content. We were particularly concerned about apps like Nautilus, and this kind of screenshot was the kind of thing we wanted to eradicate:

David Siegal wrote a great blog post about it at the time. The proportion of the window that was devoted to content rather than chrome was laugably small, as Andreas Nilsson artfully demonstrated:

Starting with this as a baseline, we can measure how space usage has changed in GNOME in the past four or five years. Back then, a Nautilus window used 171 vertical pixels for chrome (24 pixels each for the title bar, menu bar, and status bar, 55 for the tool bar, and 44 for the path bar).
By the time 3.0 came around, we had managed to reduce the amount of wasted space considerably. The stacked toolbar and path bar were gone, and the permanent status bar was replaced by a floating element. I count 63 pixels for the title bar and menu bar, and 53 pixels for the toolbar – that’s a space saving of 55 pixels.

Three releases later, and more space saving improvements had landed. The menu bar was gone, which had been replaced by a single toolbar. Chrome stood at a height of 70 pixels – a saving of 46 pixels since 3.0, and a whopping 101 pixels since GNOME 2.

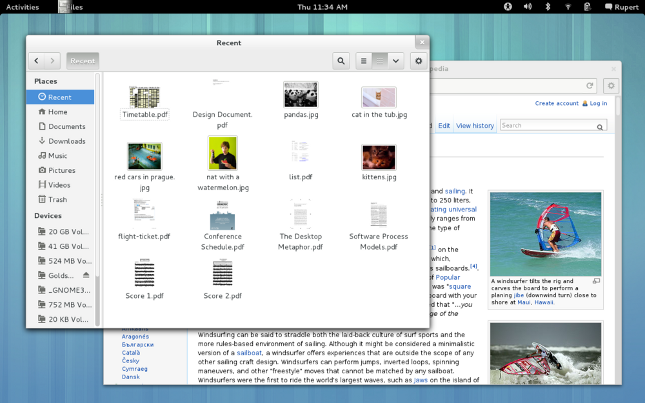
Finally, to bring the story up to date, in GNOME 3.12 we introduced header bars, which again resulted in a space saving. Nautilus today has 48 pixels of vertical chrome, less than a third of what it had in 2.22.

This history makes quite a nifty table…
| Nautilus Version | Vertical Chrome |
| 2.22 | 171 |
| 3.0 | 116 |
| 3.6 | 70 |
| 3.12 | 48 |
You get a similar result for other GNOME applications. At the end of GNOME 2, gedit had 127 vertical pixels of chrome. Nowadays it is down to 72 pixels.
What’s more, today’s Nautilus compares favourably with file managers from other operating systems/desktop environments. KDE’s Dolphin uses 109 vertical pixels of chrome compared with Nautilus’s 48. Finder in the upcoming OS X version seems to have around 75 pixels.
So I am puzzled. In GNOME we have greatly reduced our use of chrome, to the point where we seem to use less than obvious alternatives. And yet, we still get repeated comments that we use too much chrome.
You could argue that there is still extraneous chrome that can be shaved off, of course. I’ve looked into the possibility myself, and what I found is that the potential savings really are negligible – in the region of four or six pixels or so. Compared with the dramatic savings we’ve seen in the past years, this is trivial stuff.
Besides, I don’t think that shaving four or six pixels is really the answer to why we get comments about space usage. It’s hard to know exactly what is going on, but I suspect that it is more down to the visual presentation of header bars [1], and something about how some people expect buttons to look. For some reason, buttons like this seem to hit a nerve:
![]()
It might well be something to do with shape, rather than size.
GNOME is actually using space better than it ever has done before, and is more efficient in this respect than at least some major rivals. This isn’t to say that there aren’t real issues behind the feedback we’ve got about space usage – obviously something is going on. It’s more of a subtle issue than many give credit for, though, and it’s certainly not because we are worse at using space than in the past.
[1] Perhaps in combination with their position. On a small laptop screen that is below eye level, something at the top is more noticeable, closer, and appears bigger.