Over the past several GNOME releases, we have been aiming to stabilise GNOME Shell as much as possible. We have been largely successful in this: the last major UI change was in 3.10, when we introduced the combined system status area, and the main improvements in the recent 3.12 release were for performance and bug fixing. This is a good thing. At the same time, there is one area where a number of us still feel that bigger changes are needed. This is notifications, particularly the Message Tray.
In this post, I’m going to present a new set of designs for notifications and the Message Tray, which we’re hoping to implement for the next GNOME release. As ever, these aren’t set in stone and are in a state of evolution. The aim of publicising the designs is to get feedback so we can improve them.
A bit of history
The original notifications design for GNOME 3 was introduced with 3.0. One of the main features of that design was being able to take actions directly from notifications. There was also an emphasis on integrated chat – you could reply to messages directly from a notification, and you could (and still can) see your conversations in the Message Tray and post to them from there. This feature influenced the basic design of the tray, which was structured as a set of “message sources” that you can interact with from the bottom of the screen.
The first iteration of the Message Tray implementation had some UI bugs with it, which we sought to address with a design update in 3.8. Despite these changes, we have continued to encounter a number of issues with the design of the Message Tray, and I think it’s fair to say that the tray hasn’t been performing as well as we’d hoped. Reasons for this include:
- The layout of the tray as a strip of icons means that it doesn’t communicate a lot of information when it is first opened. It also makes it hard work to use, since each notification source has to be individually opened to get more information.
- The tray is too difficult to open with a pointer, as it requires a lot of downward pressure against the bottom screen-edge.
- There isn’t a way to quickly see how many notifications are in the tray, and there’s no reminder provided about waiting notifications.
Addressing these issues requires that we rethink the overall design of the Message Tray. This is also an opportunity to address a range of smaller interaction issues with the existing design.
This said, the original vision for notifications in GNOME 3 has some very positive aspects, which we want to preserve. Being able to directly act on notifications is a powerful feature, for example. The combination of a minimal message banner (the initial notification popup) which can be expanded is also good, as is the concept of having a tray where outstanding notifications can be viewed and interacted with.
Design goals
Before I get into the details of the design itself, it’s worth talking a little bit about the goals and principles behind it. As the new design has evolved, a number of themes and objectives have emerged, and reviewing these helps to clarify what the design aims to achieve. These goals include:
- Be immediately useful. We want the tray to instantly provide useful information, and we want it to be possible to act on notifications straight away.
- Make use of physical affordances. In particular, we want to make greater use of the screen edge when using the pointer. This should make interacting with notifications and the tray easier.
- Sequential ordering. Notifications occur in time. Reflecting this in the layout of the Message Tray means that it will provide a more accurate representation of your notifications.
- Advertise interactivity. Some interactive parts of the existing design often haven’t been noticed. We’ll be making these much more obvious with the new design.
- Consistency and simplification. The existing design has been a bit burdened by its complexity, particularly because notifications are organised into different message sources. With the new design, we are pushing to simplify the design as much as possible. This should help to reduce the number of bugs, as well as improve usability, since we are aiming to ensure that notifications have a consistent appearance and layout.
The final goal is one that was at the core of the original design, and which is central to the design of GNOME 3 as a whole: that is, to be noticable and useful without being distracting. Wherever possible with GNOME 3, we have tried to produce a distraction-free experience which helps you concentrate on the task in hand. This requires a fine balancing act, which can be tricky to get right. With the new designs, we want to change that balance slightly, by making notifications a bit more noticable and by providing more effective reminders, but we still want to retain the emphasis on avoiding distraction.
A new design
The new design that we’re hoping to implement for GNOME 3.14 has been evolving for a while. There’s been a lot of experimentation in the design space, and quite a few concepts have been evaluated and thrown out. The design that is described below is the current state of that process. Since notifications can be quite complex, there are a lot of details involved. If you’re interested, there is plenty of information on the wiki.
The Message Tray

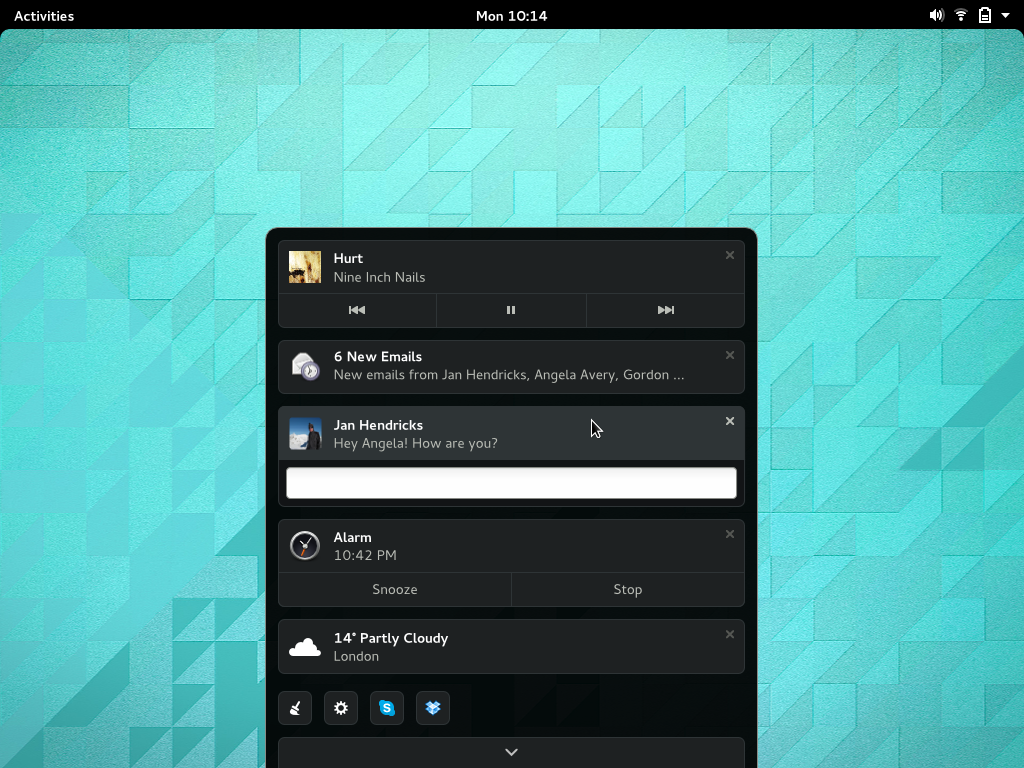
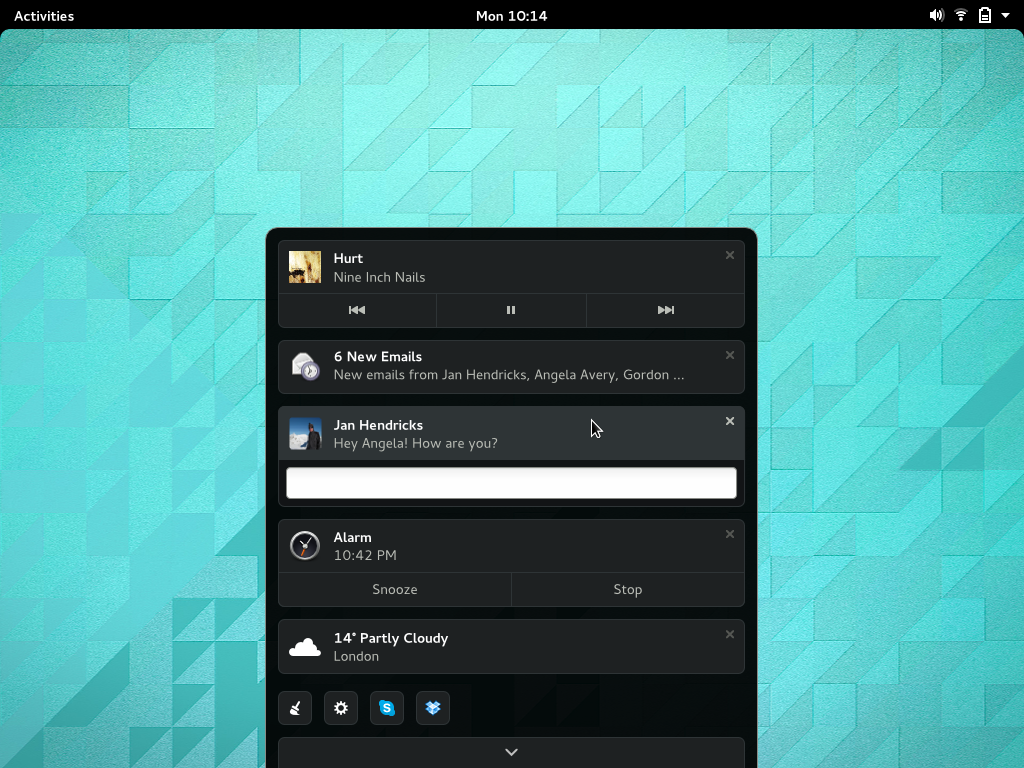
The most striking change with the new design is the introduction of a completely new Message Tray. The previous Message Tray design presented message sources as a set of icons in a strip along the bottom of the screen. With the new design, the tray contains a list of notifications, and slides up from the same bottom screen edge. This allows simplification, since the notifications are no longer reorganised into a set of message sources. The list is time-ordered, reflecting their sequential nature. It is also immediately useful, since you can see information about each notification straight away.
https://www.youtube.com/watch?v=C4TzqY0Ct90
The new design also changes the way that the tray is opened. Hovering or pushing on the screen edge will cause the tray to peek up, along with an indication of the number of notifications in the tray. Clicking the visible portion of the tray will cause it to open and a second click will cause it to hide again. The peeking tray, along with the notification count, will always be visible in the Activities Overview, in order to provide a reminding function.
This aspect of the design is intended to provide a quick way to check if you have missed any notifications, as well as to quickly inspect the contents of the tray itself. We also want to make the action of opening the tray much easier than it is now.
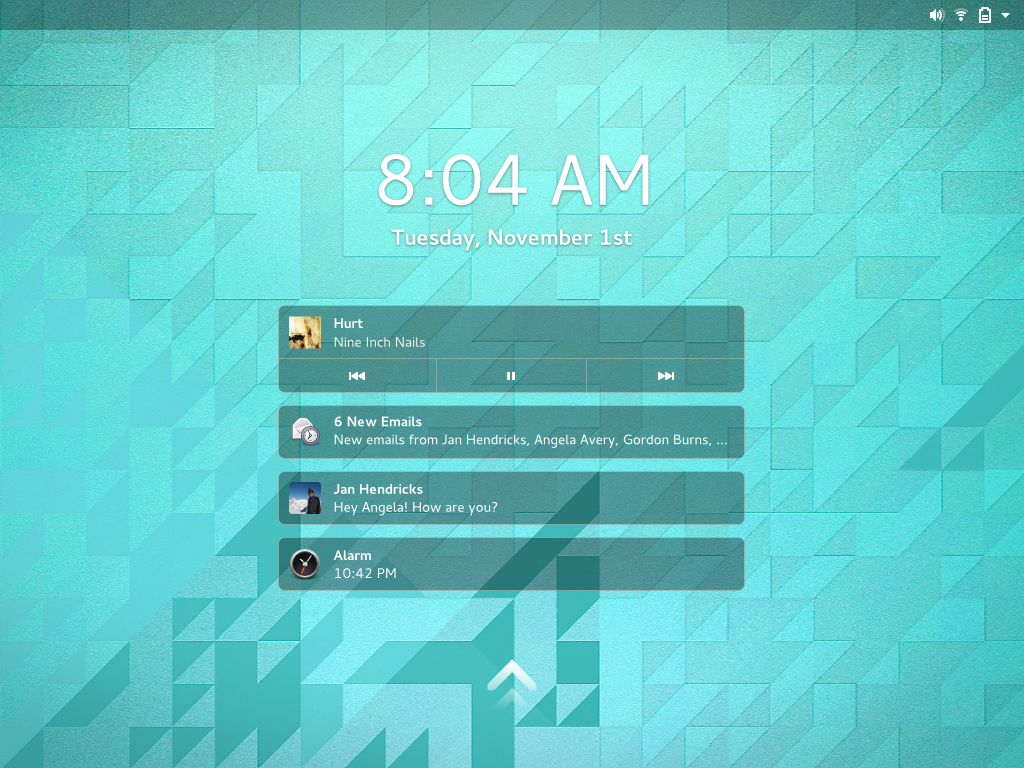
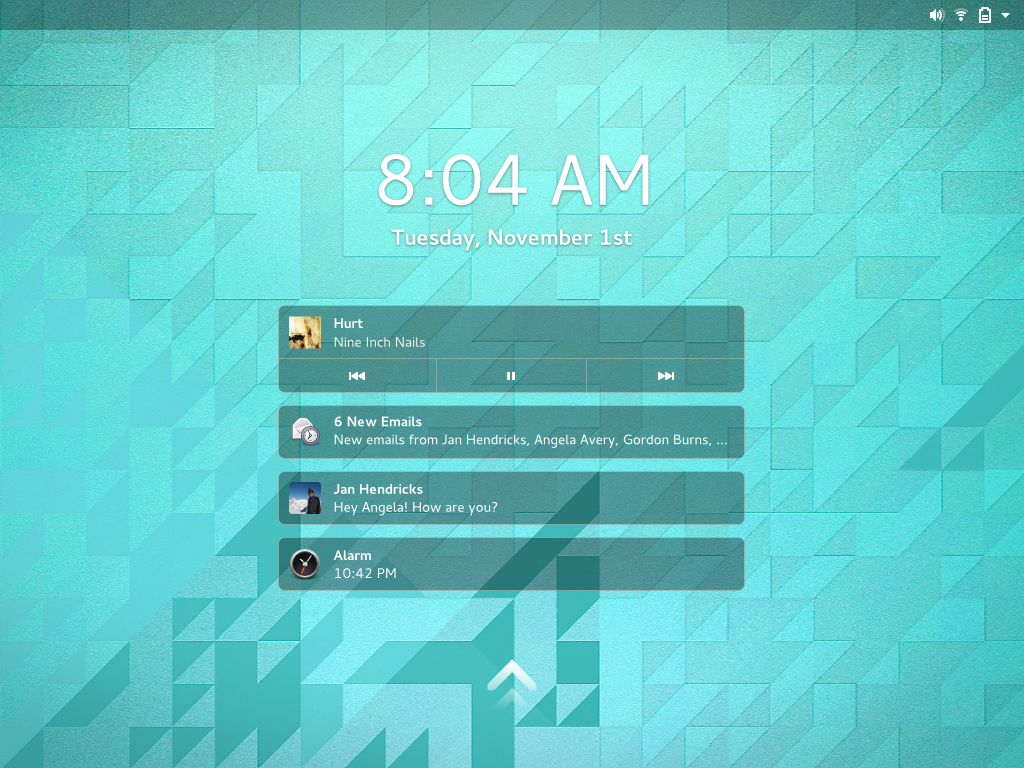
Lock Screen

One of the primary goals of the lock screen was to show missed notifications when you return to the computer. Designs for expanding the role of lock screen notifications have existed for some time, particularly with regards to being able to activate notifications from the lock screen. I’m not sure whether we’ll get chance to implement this aspect of the design for 3.14, but it should be said that the new design makes an effort to make the Lock Screen and Message Tray notifications as consistent as possible.
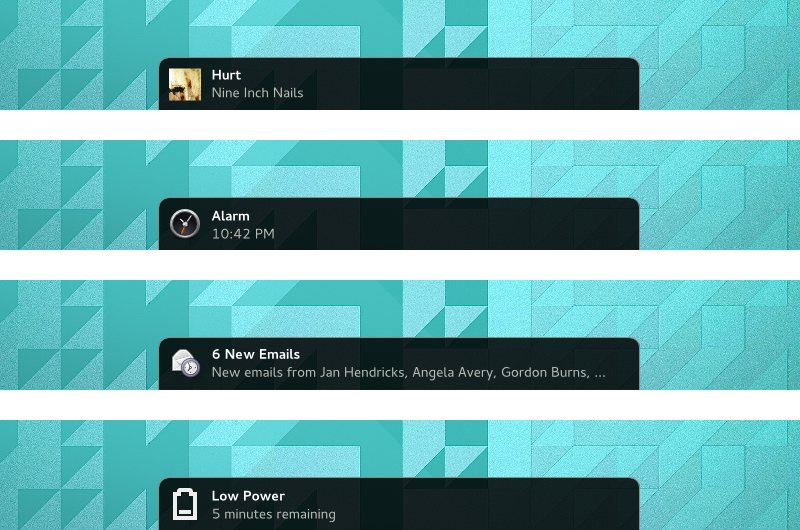
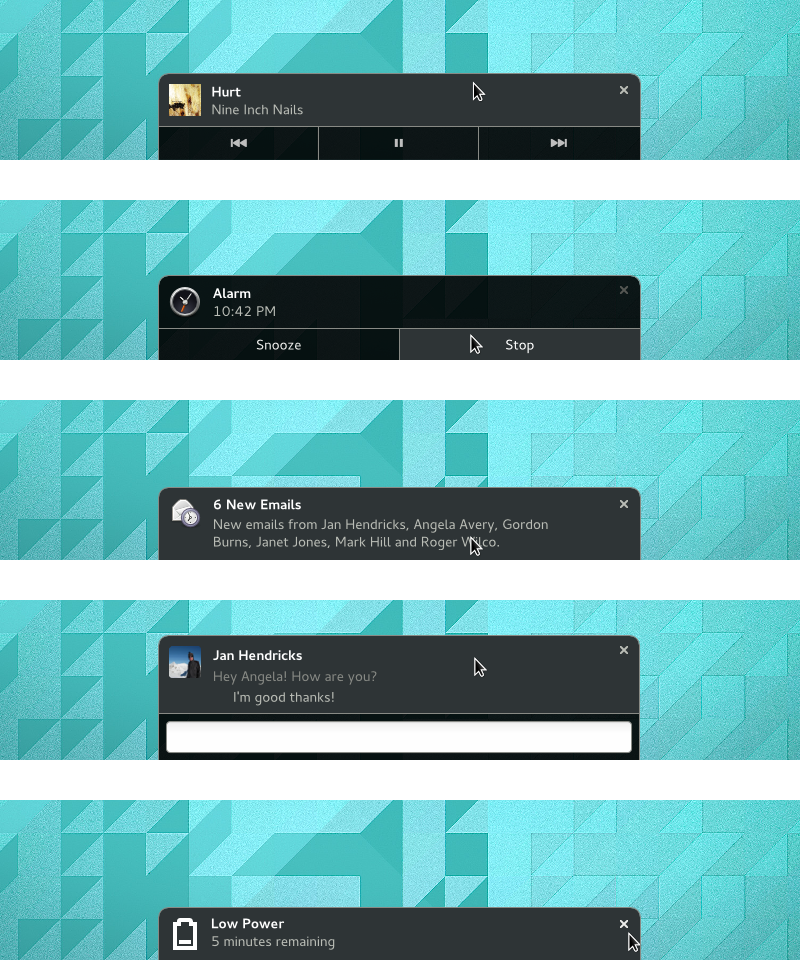
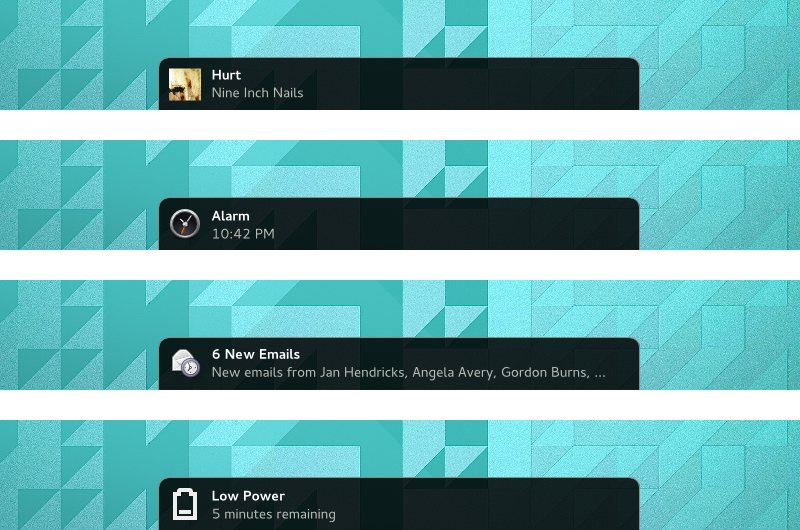
Notification banners

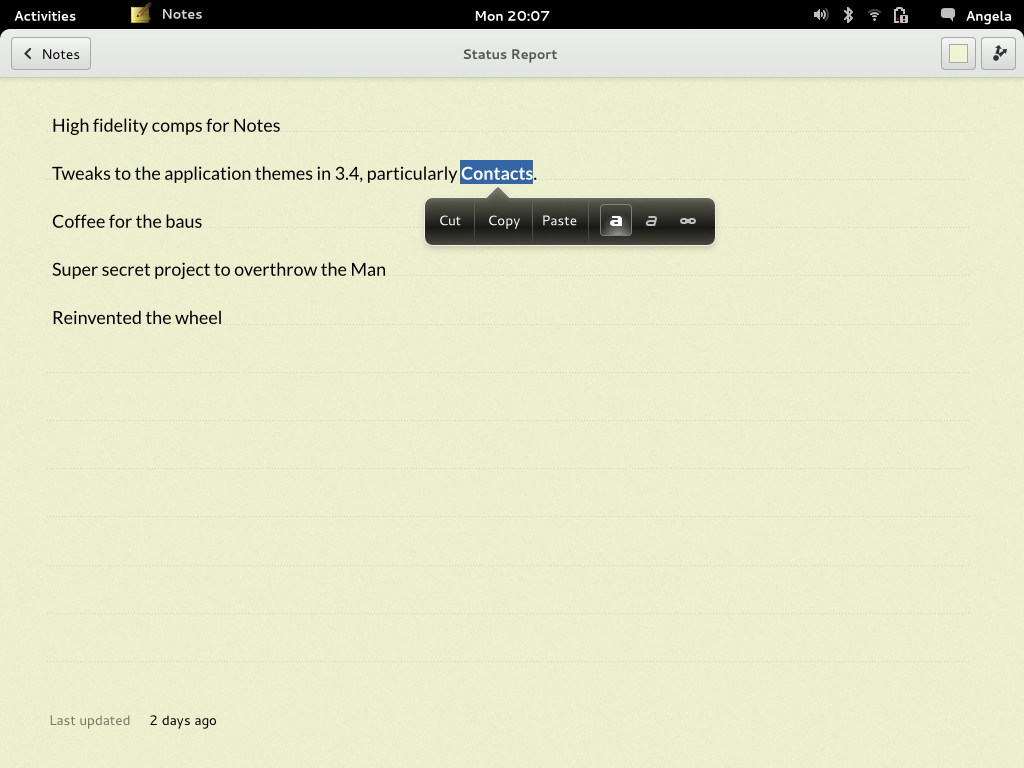
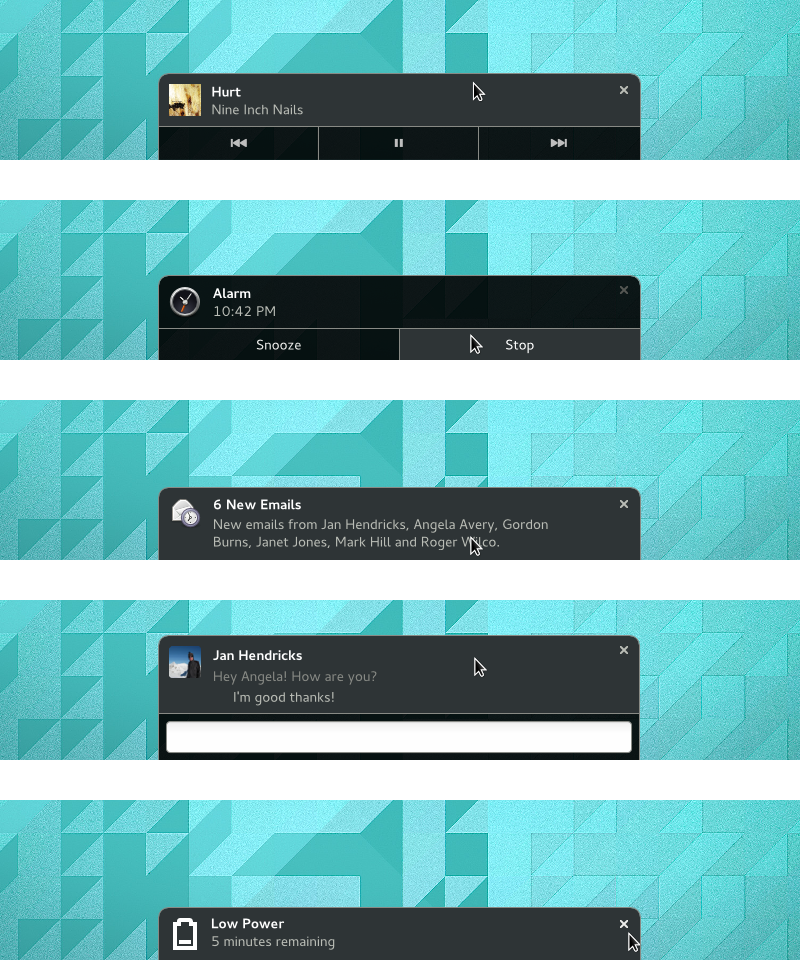
The existing formula for notification banners remains the same with the new design. Some aspects of the layout have changed, however: this enables them to have a consistent layout, irrespective of whether they are presented as a popup, are in the Message Tray, or are on the Lock Screen. The banners are bigger, which makes them more noticable.

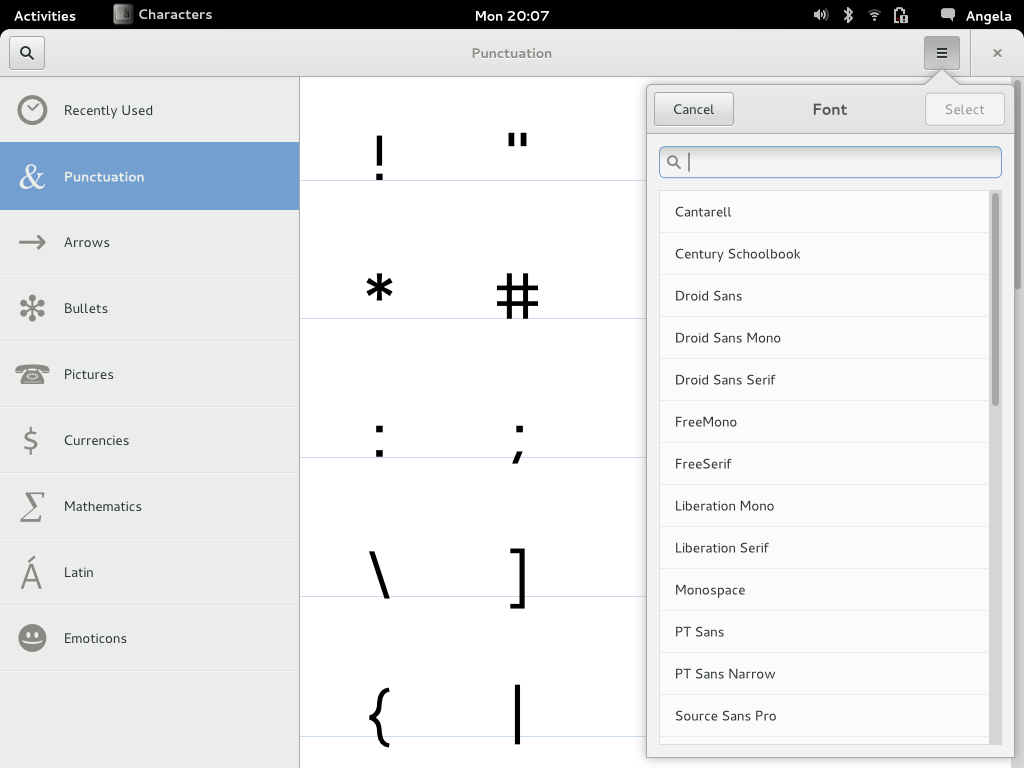
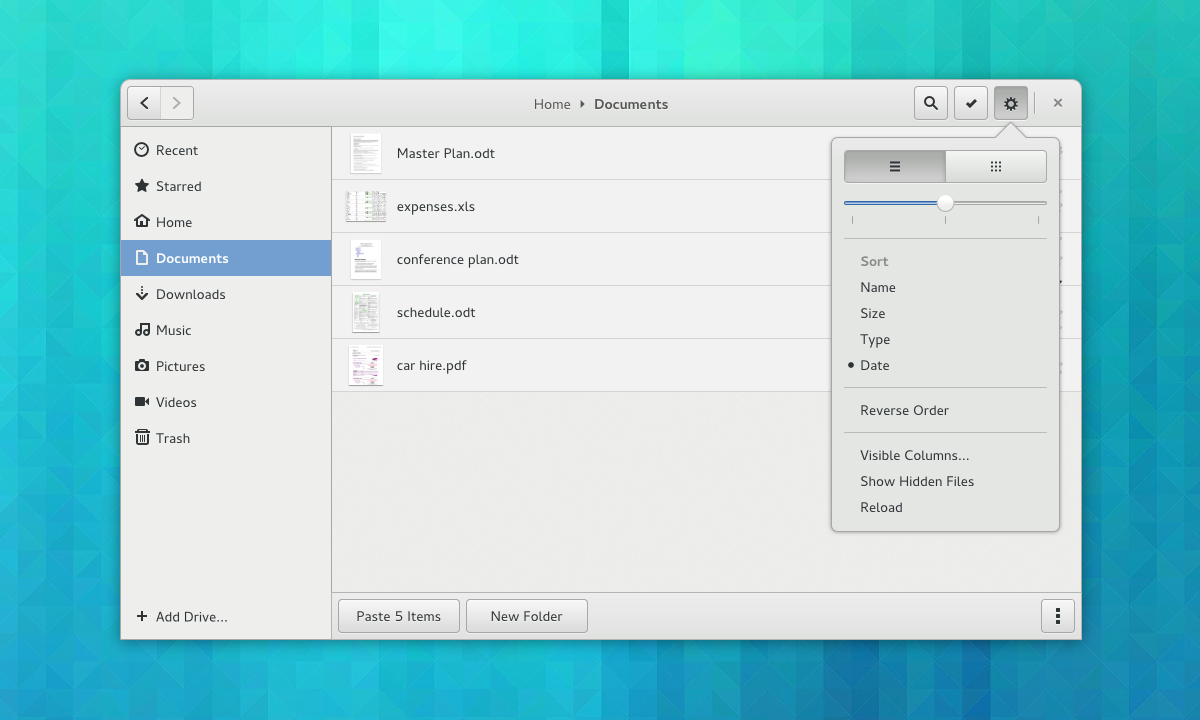
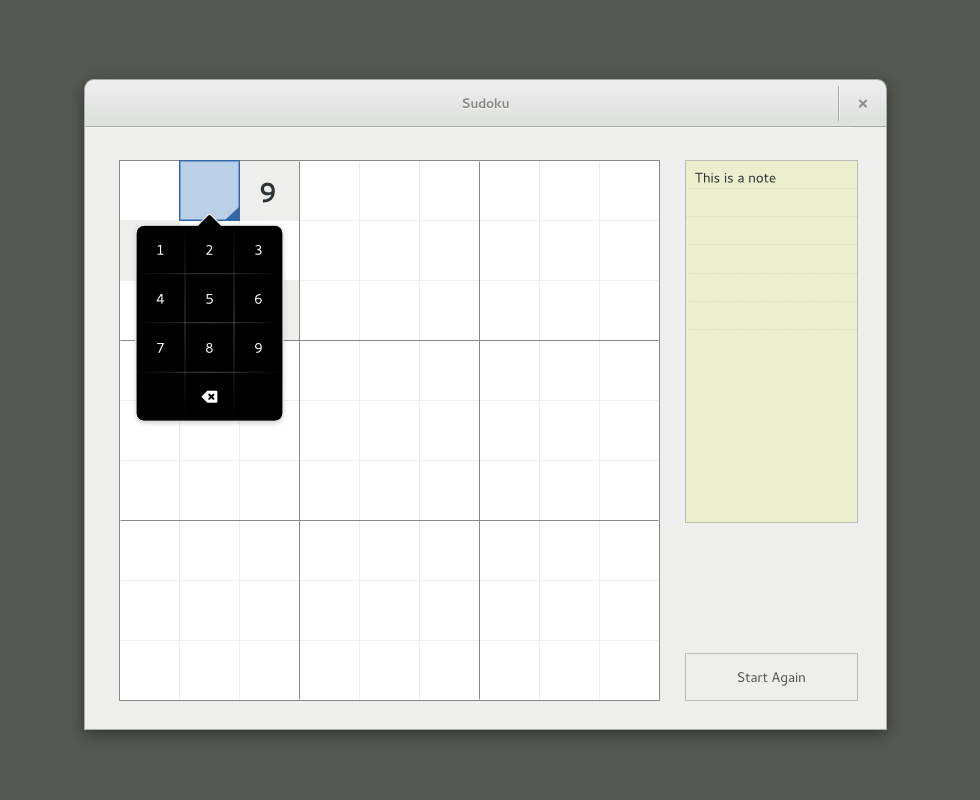
Expanded banners also remain fundamentally the same, albeit with a modified layout. Buttons are now flush against the screen edge, making them easier to target with a pointer. We also plan to use hover states more readily, in order to communicate interactivity.
Next steps
Everything I have presented here is currently being treated as experimental. Jasper has an initial implementation in the works, which we are already testing, and are going to continue evaluating as it is developed. As usual, the design might change as we try things out, and we’ll only merge this into 3.14 if and when we feel that it is worthwhile.
You can help us to develop the designs with your questions, comments and feedback.