Hello again GNOME !
I’ve been back for a few weeks now from taking a month vacation in Mexico with my girlfriend; heres a courtesy picture of us standing on top of the world… or at least on top of a pyramid 🙂

… and the great news is that I’m continuing my employment with Openismus GmbH indefinitely, working specifically on GTK+ and GNOME.
So let’s recap on what’s been going on in GTK+ height-for-width resizing land since my last post.
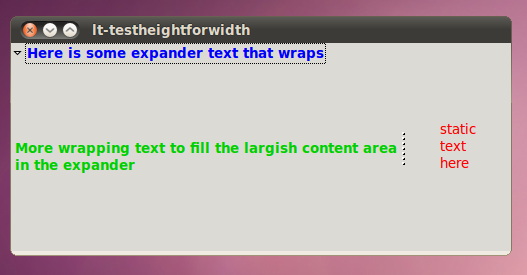
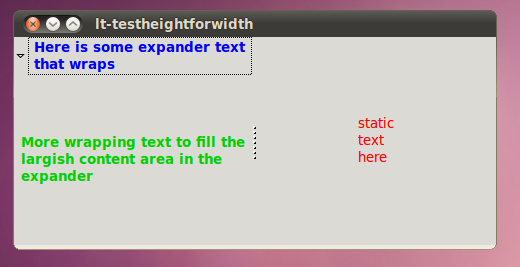
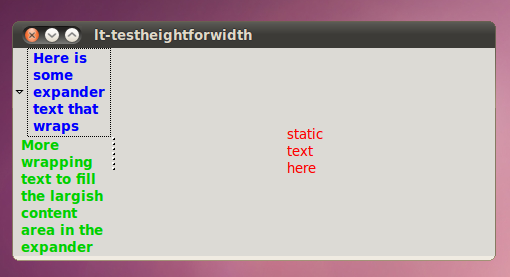
Out of the patches that were available on the GTK+ native-layout branch, we landed the work on GtkExpander allowing the expander labels to wrap but still havent finished the work on wrapping text inside treeviews.
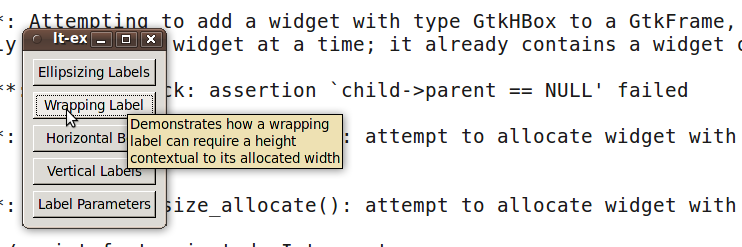
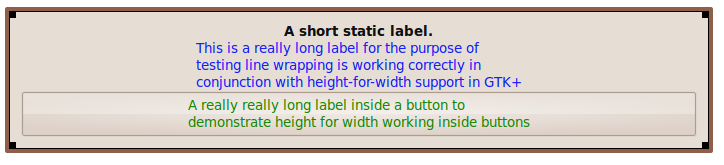
Similar to the GtkExpander implementation, we added support for wrapping/ellipsizing text in GtkFrame label widgets (to see this all in action you can try the ./tests/testheightforwidth demo from GTK+ git master at any time, I wont include shots for the GtkFrame here as it works pretty much exactly as the expander does).
So instead of running full till into another revision on the GtkTreeView height-for-width patches I took a different approach and moved right along to implement naturally sizing GtkComboBox (which we landed in GTK+ git master last week).
Some might wonder what is the relation between combo boxes and treeviews. The key point here is that they both end up using GtkCellRenderers to render content; the combo box by way of the GtkCellView widget. Since the cell renderer modifications for height-for-width GTK+ was a huge patch; implementing GtkComboBox first was a good excuse to pull that work in first and hopefully simplify the work that needs to still be done for treeviews.
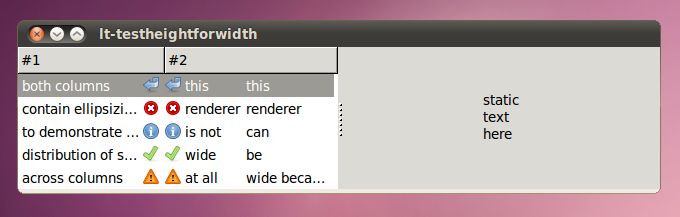
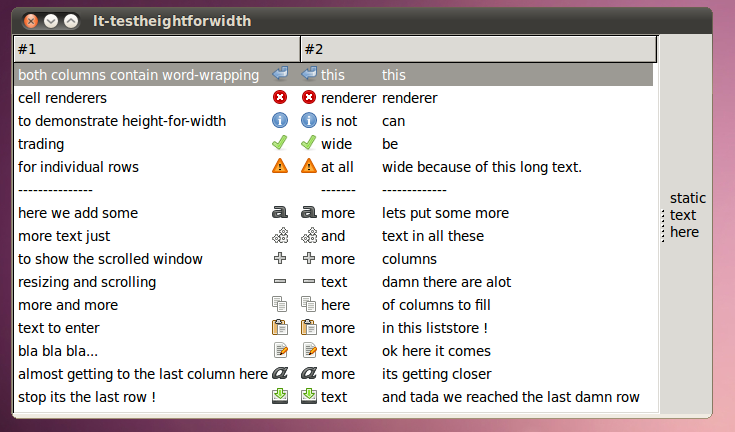
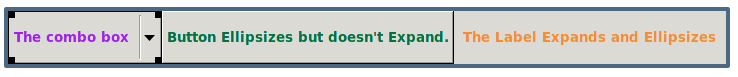
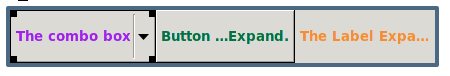
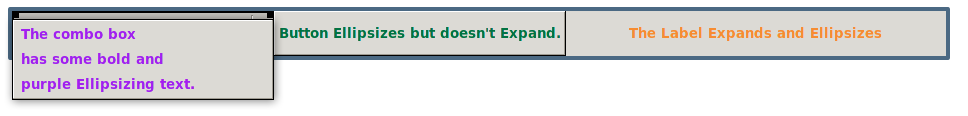
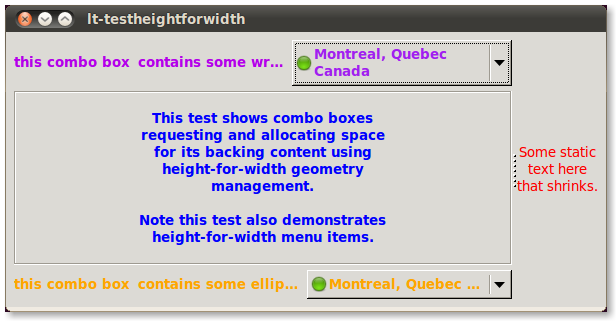
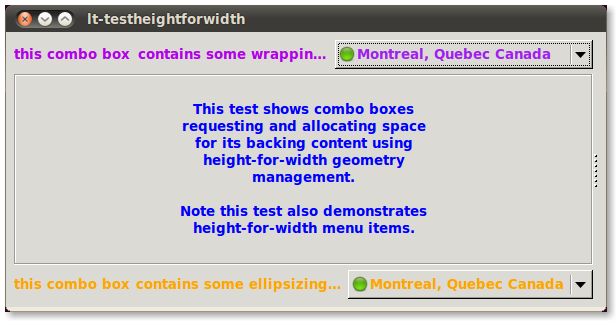
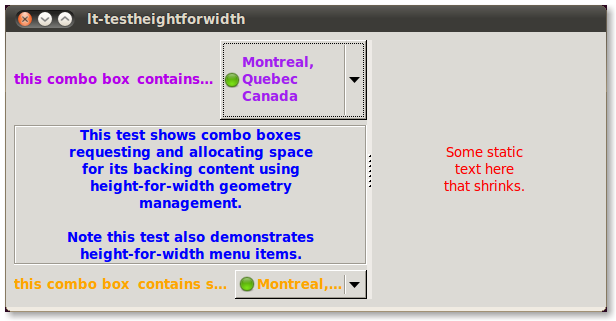
So without further adieu here are some shots of how the combo box is performing in height-for-width land:

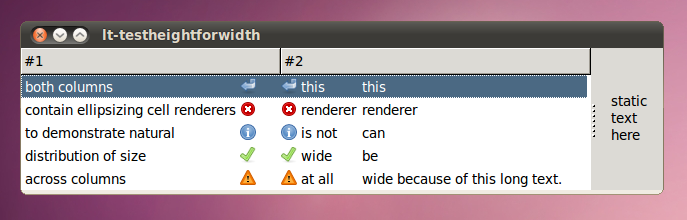
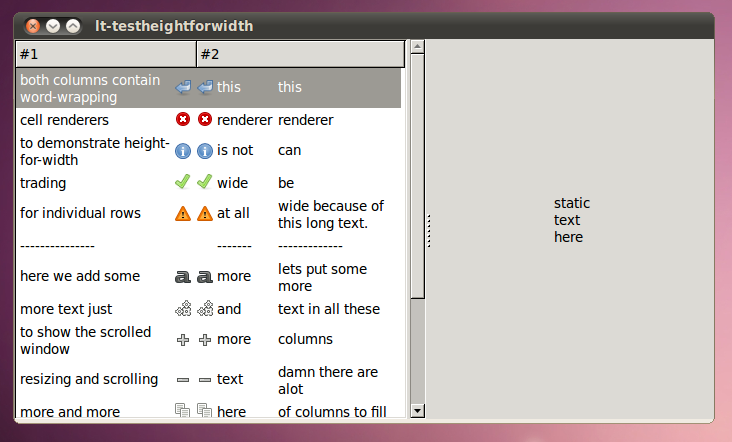
So far not too much to observe, the above combo box renders the liststore with a wrapping cell renderer, the combo box below renders the same liststore but uses ellipsizing cell renderers instead.
For the wrapping renderer, you need only specify the “wrap-width” which will be used as a minimum width request, if no “max-width-chars” was set on the cell renderer then the renderer will request the fully unwrapped text width as a natural width.
For ellipsizing renderers, you just specify the ellipsize mode and again the renderer will try to request the full text width as a natural size.

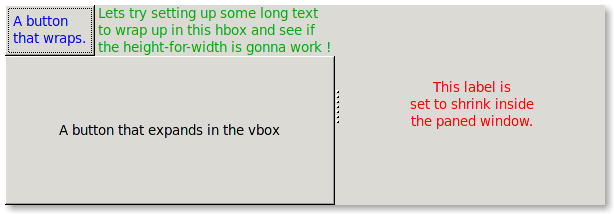
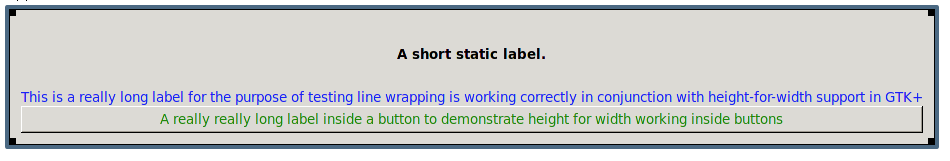
In this (above) shot we see the text unwrap fully when the combo is allocated sufficient space to display the underlying cell renders (and similarly the lower combo box need not ellipsize at this size).

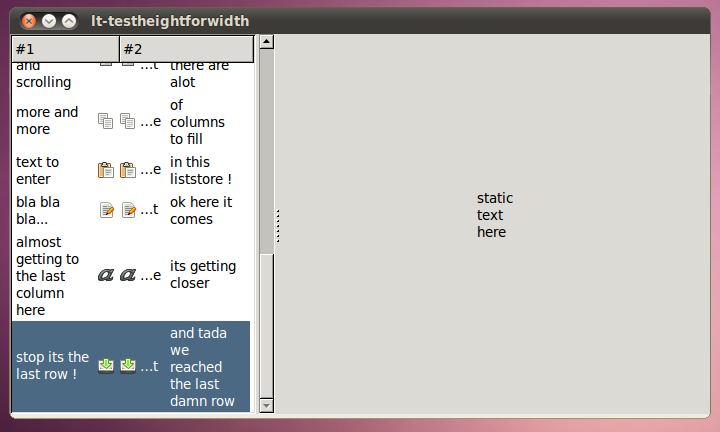
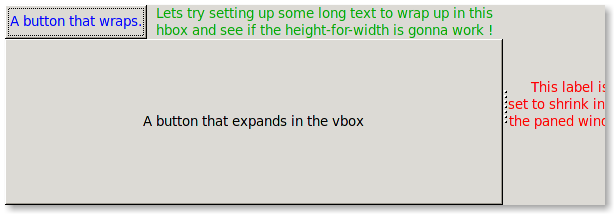
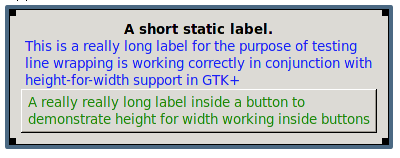
And finally, at their smallest possible size the cell renderer text wraps up to the minimum width which was specified by the user/programmer via the GtkCellRendererText:wrap-width property.
Well once I got that far I thought it would be enough… until I clicked on a streached out combo box and found that the menu items were still requesting the height for the minimum cell width instead of the height for the menu’s allocated width (imagine a menu with random looking menuitem heights and text that doesnt quite fit the vertical allocation).
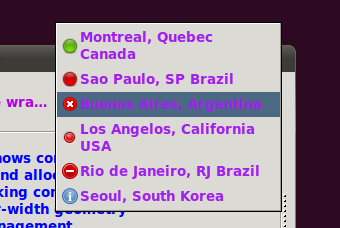
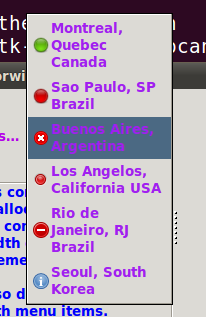
So we went on to implementing the natural size allocation in GtkMenu and the coresponding requests in GtkMenuShell:

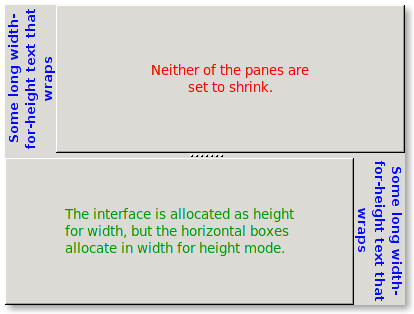
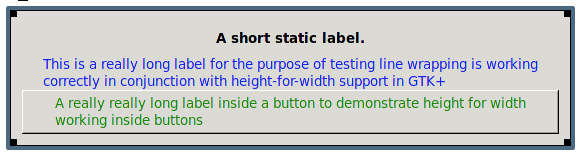
Note in this screenshot some menu items wrap while some dont wrap, however they are all allocated the correct height.

Here at the minimum width all of the items are wrapping and they still get allocated a correct height.
And with combo boxes doing height-for-width requests.. finally we were able to close this nasty bug.
Enjoy ! … and stay tuned for another episode of wrapping/ellipsizing text in treeview widgets 🙂