In this post, I want to highlight some of the small things GTK+ does for your application that you may have never noticed, or haven’t thought about. GTK+ has many of these, and toolkit developers loose sleep over them, so you don’t have to.
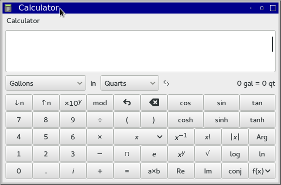
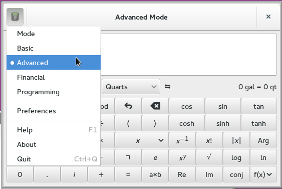
Keyboard navigation
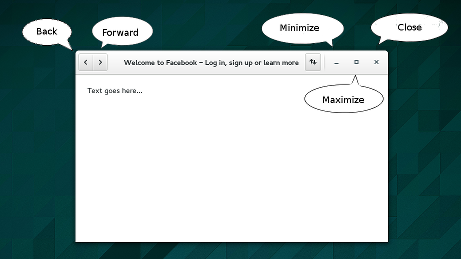
It is important that the entire UI of your application can be reached with the keyboard − a mouse may not be around, or the user may not be able to use it. To this end, GTK+ lets you move the focus between widgets using the Tab key. The order in which widgets are reached is referred to as focus chain. In most situations, GTK+ comes up with a reasonable order by itself. But you can always force a different order with gtk_container_set_focus_chain().
Apart from tabbing, GTK+ also provides directional navigation using the arrow keys, mnemonics to directly move the focus to specific widgets, and accelerators for actions in menus. Mnemonics are keyboard shortcuts that use Alt in combination with an underlined character; accelerators often involve the Ctrl key.
Internationalization
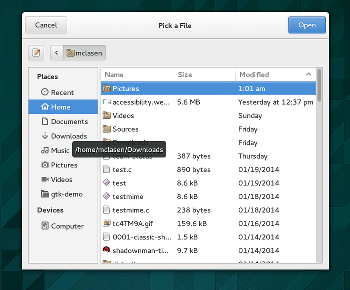
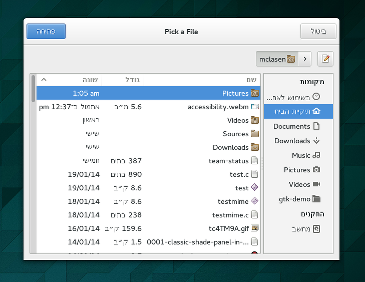
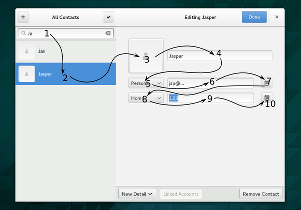
Most applications are translated in many languages. But you may have never seen how your application looks in one of its translations. You should check it out. In languages with a right-to-left writing direction, it is not enough to replace all strings by their translations; it is also expected that the interface adapts to the change in direction.
We casually call this flipping, and most GTK+ container widgets do it automatically when appropriate.

 In the rare case where flipping is not appropriate (say, if you are dealing with maps, and you want to show an arrow that indicates West), you can override the locale-derived direction by calling gtk_widget_set_text_direction().
In the rare case where flipping is not appropriate (say, if you are dealing with maps, and you want to show an arrow that indicates West), you can override the locale-derived direction by calling gtk_widget_set_text_direction().
Baseline alignment
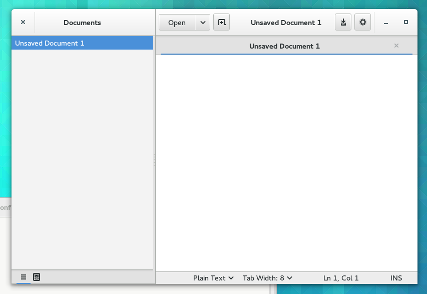
The human eye is very sensitive to jumps of the baseline as it moved over a line of text. If that happens, it leaves a ransom note feeling. The most common case where this can be a noticeable problem in UIs is when controls are layed out in a grid with labels.
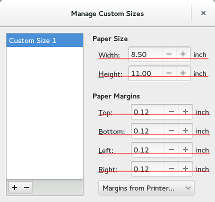
 GTK+ has the ability to align widgets with respect to their baseline. To take advantage of this, you must set the valign property of the widgets to GTK_ALIGN_BASELINE.
GTK+ has the ability to align widgets with respect to their baseline. To take advantage of this, you must set the valign property of the widgets to GTK_ALIGN_BASELINE.
Accessibility
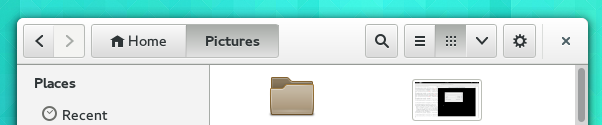
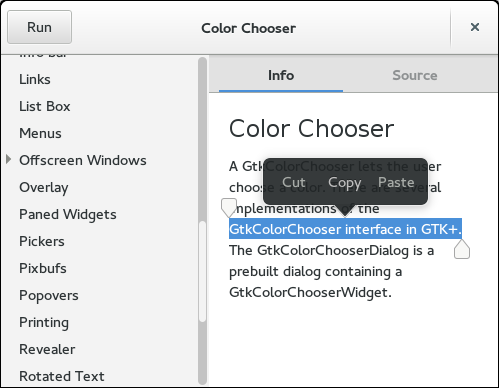
 In modern UIs, many controls use just an icon. This looks nice and saves space, but it might be a problem if you can’t actually see the contents of the screen very well. A screen reader can only help if it knows how to translate those icons into meaningful text. For many standard icon names (such as the icons shown in this example), GTK+ does this automatically. If you are using other icons, you should use atk_object_set_name() to set a name on the accessible of the button.
In modern UIs, many controls use just an icon. This looks nice and saves space, but it might be a problem if you can’t actually see the contents of the screen very well. A screen reader can only help if it knows how to translate those icons into meaningful text. For many standard icon names (such as the icons shown in this example), GTK+ does this automatically. If you are using other icons, you should use atk_object_set_name() to set a name on the accessible of the button.



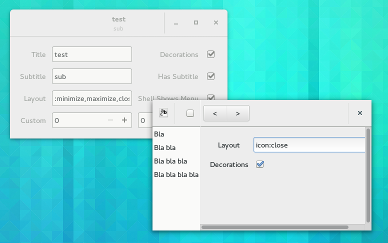
 Of course, it doesn’t make sense to do this only for one dialog, so the other dialogs that are included in GTK+ have received a similar facelift.
Of course, it doesn’t make sense to do this only for one dialog, so the other dialogs that are included in GTK+ have received a similar facelift.