I got asked today:
How do I make the sidebar in evolution as narrow as the one in thunderbird, so I can see all my mail folders ? Doesn’t GTK+’s awesome CSS theming make that sort of thing very easy ?
Well, I was hopeful that it would, but I figured that I better try before saying yes. Here is what I came up with:
First, create a local directory to hold our theme modification:
mkdir ~/.local/share/themes/Adwaita/gtk-3.0
Next, copy the gtk.css file from the system theme:
cp /usr/share/themes/Adwaita/gtk-3.0/gtk.css ~/.local/share/themes/Adwaita/gtk-3.0
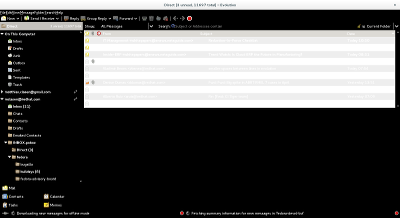
Well, that didn’t go as expected:
What went wrong ? It turns out that the Adwaita css file is pretty minimal:
@import url("resource:///org/gnome/adwaita/gtk-main.css");
All the secret sauce is wrapped up in a resource bundle in the same directory. GTK+ automatically looks for such a bundle in the same directory as the css file when loading themes. With this knowledge, making my local copy of Adwaita work is a simple as linking the resources into the right place:
ln -s /usr/share/themes/Adwaita/gtk-3.0/gtk.gresource ~/.local/share/themes/Adwaita/gtk-3.0
The last step is to add a little bit of css to gtk.css:
EMailSidebar.view {
font-size: 5px;
}
@import url("resource:///org/gnome/adwaita/gtk-main.css");
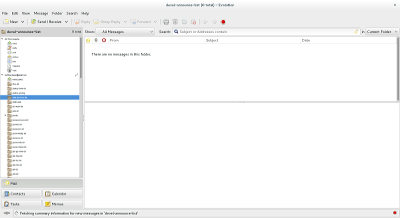
And we reach the desired end result:
I know what you are going to ask:
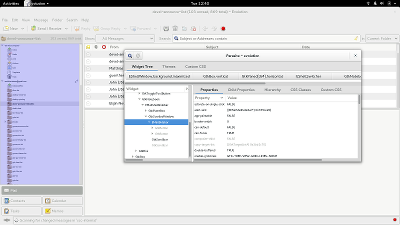
How did I come up with the selector EMailSidebar.view that matches the evolution sidebar ?
The answer is, I used gtkparasite, which is a pretty useful debugging tool for this sort of problem.
And because it is so useful, we are planning to include something very similar to it in GTK+ itself soon. You can follow this bug to track the progress.



And then there’s
~/.config/gtk-3.0/gtk.cssto make personal tweaks easier.nice
nice article! thanks. I was able to decrease font size in ECanvas too to see more emails but that spacing is somehow still hidden to me. There is no such property like vertical spacing. 🙁 Any help?
$ cat ~/.config/gtk-3.0/gtk.css
EMailSidebar.view {
font-size: 10px;
}
ECanvas {
font-size: 10px;
}
ok, I’ve changed spacing between emails, so I need the side bar only:
EMailSidebar.view {
font-size: 10px;
}
ETree {
-ETree-vertical-spacing: 1px;
font-size: 10px;
Editing CSS? You’re not serious with this, are you? Such changes should be done by either using a ‘Edit’ menu or by simply dragging the separator and making the sidebar smaller directly in the application.
Oh, wait, being able to do this without editing CSS files might be too confusing for users, I see…
He changed the font-size in the sidebar; for the width you can indeed just drag the handle.
Why should dragging the separator change the font size?