I’ve recently explained how GTK+ does quite a few things for you out of the box.
- Theming ? You got it.
- Accessibility ? You’re covered.
- Keynav ? Sure.
But as it turns out, default implementations can’t always provide the optimum. To go from an application that works ok to one that is gets the details just right, some fine-tuning may be required.
Today, I want to take a look at a few examples of such fine-tuning for keyboard navigation, in particular around lists. I hope this also shows how you can learn tricks and borrow well-working code from other applications. If you ask yourself
‘How did they do this, and why does my app not do this ?’
look at the source! We all do it, and don’t feel bad about it.
Why lists ? They come in all sizes and shapes, from straightforward and simple to interactive and complex. It is no wonder that GtkTreeView with its supporting classes has around 40000 lines of code.
Connected lists
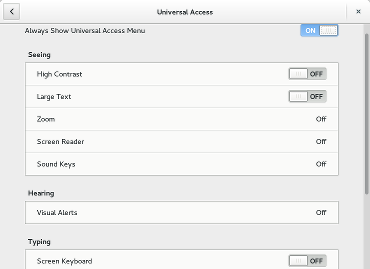
My first example is about segmented lists of controls. These have become more common in gnome-control-center panels. Here is the accessibility panel:
 When you use the arrow keys to navigate among the buttons, the default behavior of GTK+ is to stop when you come to the edge of the container. But in the situation above, we all would expect the focus to jump from the first list to the second.
When you use the arrow keys to navigate among the buttons, the default behavior of GTK+ is to stop when you come to the edge of the container. But in the situation above, we all would expect the focus to jump from the first list to the second.
Thankfully, GTK+ emits a ::keynav-failed signal when you use the arrow keys to go beyond the end of a container, and we can use this to our advantage:
static gboolean
keynav_failed (GtkWidget *list,
GtkDirectionType direction,
CcUaPanel *self)
{
CcUaPanelPrivate *priv = self->priv;
GList *item, *sections;
gdouble value, lower, upper, page;
/* Find the list in the list of GtkListBoxes */
if (direction == GTK_DIR_DOWN)
sections = priv->sections;
else
sections = priv->sections_reverse;
item = g_list_find (sections, list);
g_assert (item);
if (item->next)
{
gtk_widget_child_focus (GTK_WIDGET (item->next->data), direction);
return TRUE;
}
...
}
We use this signal handler on every list:
g_signal_connect (list, "keynav-failed",
G_CALLBACK (keynav_failed),
self);
And thats all! Here is a quick video of this in action (I’m repeatedly using the Down arrow key):
If you watch closely, you’ll notice another fine point of this example – we scroll the panel to keep the focus location visible. This functionality is built into GTK+’s container widgets, and we activate it by setting a focus adjustment on the box that contains all the lists:
adjustment = gtk_scrolled_window_get_vadjustment (GTK_SCROLLED_WINDOW (panel)); gtk_container_set_focus_vadjustment (GTK_CONTAINER (content), adjustment);
These code examples were taken from cc-ua-panel.c in gnome-control-center.
The same trick is also used in the gnome-control-center overview to allow arrow keys to move between several icon views.
Tabbing out
GTK+ uses the Tab key to connect all active UI elements into a focus chain. The default behavior of GtkListBox is to put all rows into the focus chain – that makes a lot of sense for the previous example where each row contains controls such as buttons, or brings up a dialog when activated.
Sometimes, it is more natural to treat a list as a single item in the focus chain, so that the next Tab key press takes you out of the list. The list content will still be keyboard-accessible with the arrow keys.
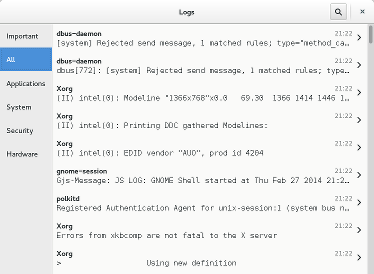
A sidebar like in gnome-logs is an example where this makes sense:
 To achieve this behavior, we can override the focus vfunc of our GtkListBox subclass:
To achieve this behavior, we can override the focus vfunc of our GtkListBox subclass:
widget_class->focus = gl_category_list_focus;
with a function that special-cases Tab key presses:
static gboolean
gl_category_list_focus (GtkWidget *listbox,
GtkDirectionType direction)
{
switch (direction)
{
case GTK_DIR_TAB_BACKWARD:
case GTK_DIR_TAB_FORWARD:
if (gtk_container_get_focus_child (GTK_CONTAINER (listbox)))
{
/* Force tab events which jump to
* another child to jump out of the
* category list.
*/
return FALSE;
}
...
}
This code example was adapted from gl-categorylist.c
A back button
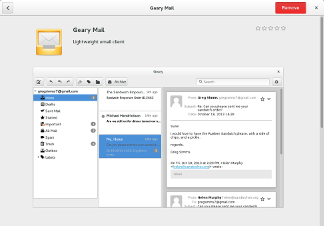
The last example does not involve lists, but a simple Back button. For example, gnome-software has one:
 You will probably add a mnemonic to the button label, so it can be activated using the Alt-B shortcut. But your users will also expect the Back key on their keyboard to work, and many will probably try Alt-Left as well, since that is what they use in their web browser.
You will probably add a mnemonic to the button label, so it can be activated using the Alt-B shortcut. But your users will also expect the Back key on their keyboard to work, and many will probably try Alt-Left as well, since that is what they use in their web browser.
Key events in GTK+ bubble up from the focus widget, and until they are definitively handled by one of the intermediate containers, they eventually reach the toplevel GtkWindow. Therefore, to make the Back key work regardless where the focus currently is, we can override the key_press vfunc of the window:
static gboolean
window_key_press_event (GtkWidget *win,
GdkEventKey *event,
GsShell *shell)
{
...
state = event->state &
gtk_accelerator_get_default_mod_mask ();
is_rtl = gtk_widget_get_direction (button) == GTK_TEXT_DIR_RTL;
if ((!is_rtl && state == GDK_MOD1_MASK &&
event->keyval == GDK_KEY_Left) ||
(is_rtl && state == GDK_MOD1_MASK &&
event->keyval == GDK_KEY_Right) ||
event->keyval == GDK_KEY_Back)
{
gtk_widget_activate (button);
return GDK_EVENT_STOP;
}
return GDK_EVENT_PROPAGATE;
}
If you pay attention to detail, you’ll notice that we use Alt-Left or Alt-Right, depending on the text direction — your Hebrew-speaking users will appreciate.
This code example was taken from gs-shell.c
Typo: that’s not gnome-software, it’s geary.
Its the details page for geary, in gnome-software. So, we are both right, in some way…
For the back button case, since it has a gaction associated, maybe would it be simpler to use gtk_application_add_accelerator and let gtkapplication figure out if the current window has the corresponding gaction active