It has been a bit quiet around GNOME recipes recently, since most of us have other obligations. But this is about to change; we’re currently having a hackfest about GNOME recipes in Jogyakarta, Indonesia, and we’ve already made some interesting plans for for future work in this app.
It has been a bit quiet around GNOME recipes recently, since most of us have other obligations. But this is about to change; we’re currently having a hackfest about GNOME recipes in Jogyakarta, Indonesia, and we’ve already made some interesting plans for for future work in this app.
 The hackfest takes place at the AMIKOM university in Jogyakarta.
The hackfest takes place at the AMIKOM university in Jogyakarta.
Outreach
Before the event started, we had an outreach day where our group met some of the students and talked to them about GNOME and what we do. I was unfortunately not able to make it in time for that part, but I hear that it was a good day.

Review
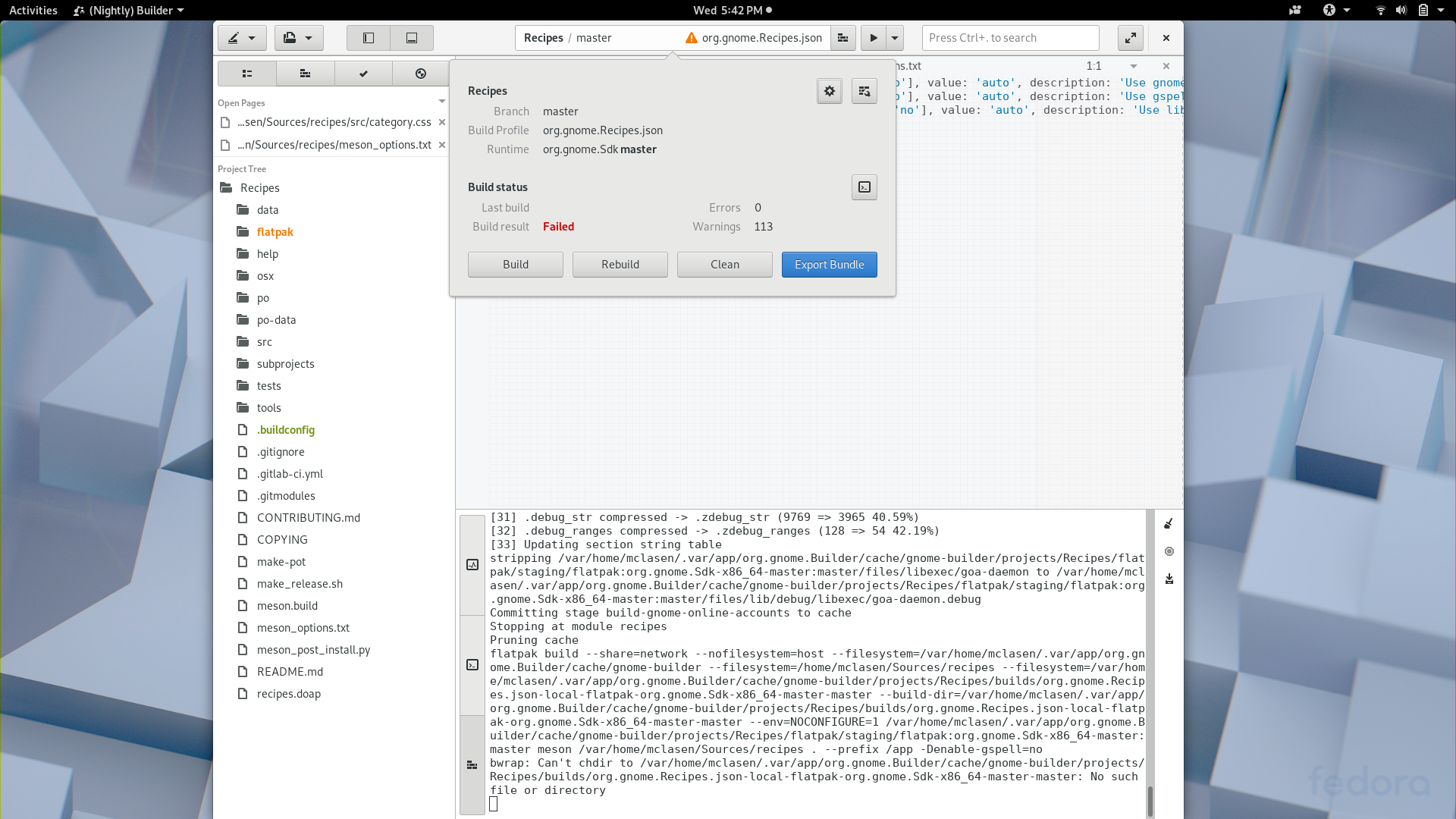
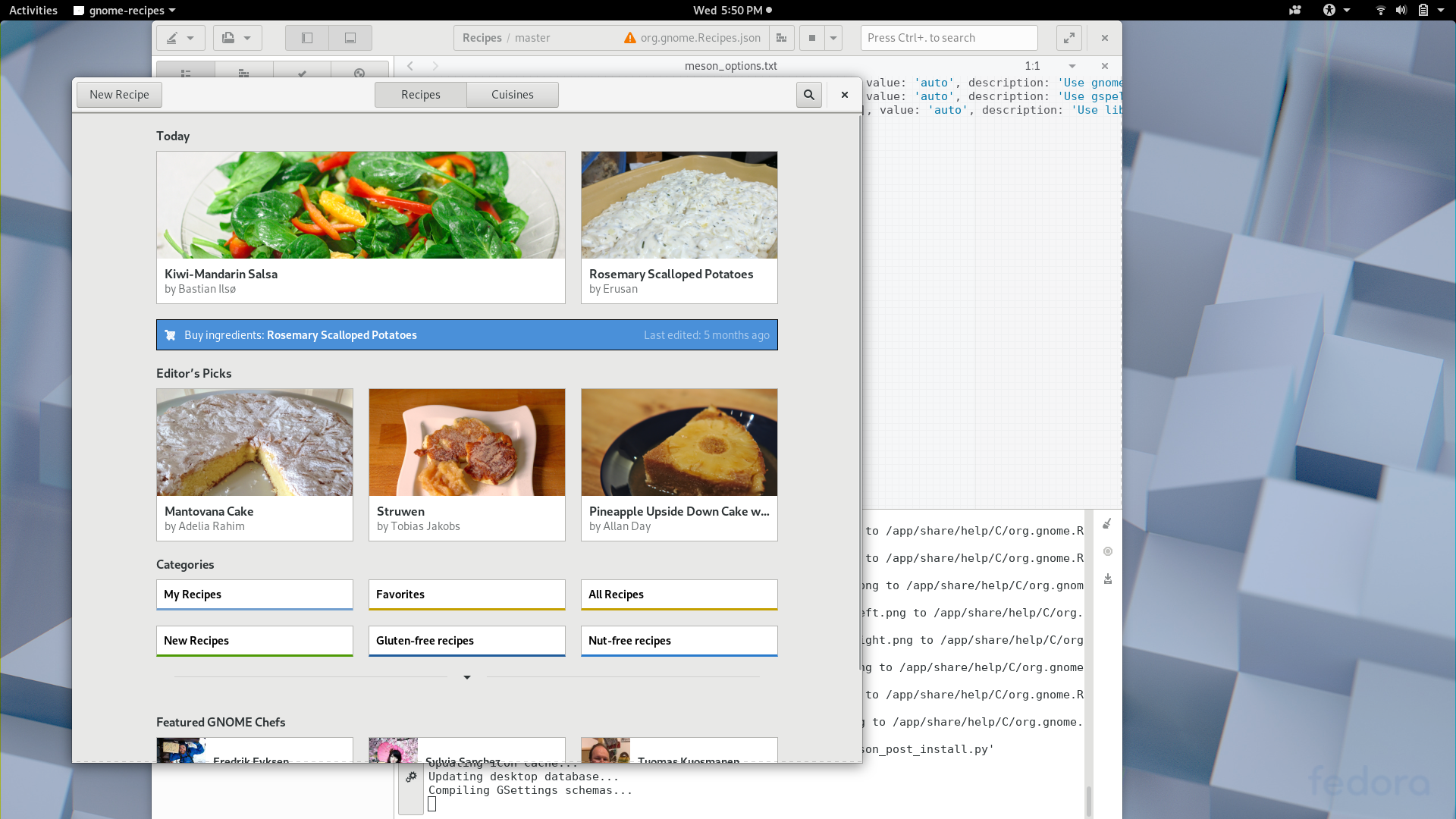
The hackfest itself started on Wednesday. We collected a list of goals and tasks, and started the day with a walkthrough/review of both GNOME recipes and the Endless cooking app.
Storage
A good part of the first day was spent discussing the storage layer of recipes. What we have now is very home-grown and primitive. I was hoping for somebody to show up and write a proper storage layer for me. That hasn’t happened …until now.
The outcome of our discussion is a plan to use the technologies from the Endless knowledge libs to store recipes and other data. Some adaptations will be necessary since most Endless knowledge apps are basically readonly, in contrast to GNOME recipes, which has a strong focus on creating and editing recipes. But we have a fairly concrete plan for what needs to happen.
And to not lose the momentum, we’ve set ourselves a goal to present on this at Guadec. No pressure!
Contributions
The other big topic we tackled on the first day is encouraging more recipe contributions. We had a good start last year, when we collected around 60 recipes, but it would be good to have some more. We’ve come up with several ideas for this.
Local recipes
One idea is that we will start accepting recipes in languages other than English, since translating a recipe into English is a big extra hurdle that makes contributing harder.
There were several fascinating tangents in this discussion. One thing we discussed at some length is the challenges of translating recipes. To do a good job at that takes a lot more effort than just translating the words; you may have to substitute ingredients for what is available in other parts of the world, and find out about local variations of ingredients, and so on. And to add an extra twist to this, the translation here will go from a local language to English, which is the opposite of what our translation teams normally do.
The exact form that this will take is not quite decided yet. We may end up introducing a concept like “recipe packs”, say: “Indonesian recipes”, and those might only be available in a local language.
A contest
Another idea for contributions is to have a contest for contributing recipes. The details will have to be worked out, but the prizes could include a prominent spot in the ‘featured chefs’ section, or having your recipe featured on the front page.
Cook it!
We can do a contest online, but since this is about cooking and food, it might also be very nice to do this as a local get-together. This could not only include entering recipes together, but also cooking them, taking photos, and eating them. We will try this idea in one or two locations.
A hackfest for food – maybe that’s a cookfest ?
 We ended this very productive first day with a very pleasant dinner. On to day 2!
We ended this very productive first day with a very pleasant dinner. On to day 2!