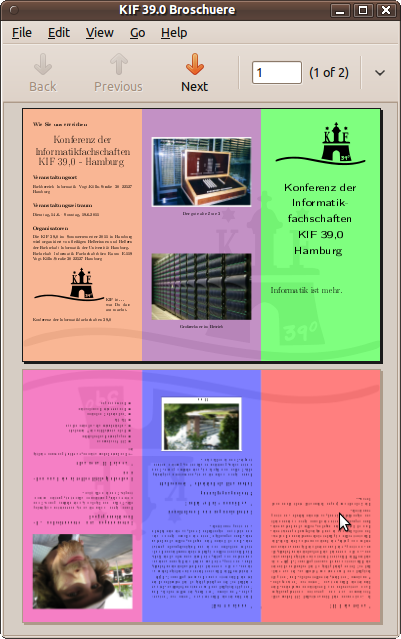
I was playing around with the LaTeX’s leaflet class to produce brochures, leaflets or flyers, however you’d like to call them. Basically a DIN A4 in portrait mode and three “columns” which I wanted to feel like pages. The backside needs to be upside down and the “pages” need to be properly ordered in order for the whole thing to be printed and folded properly.
So I had a look at the manual and noticed, that it uses background colour for pages. I wanted that, too.
As the manual reads, you can use \AddToBackground to add stuff to the background. But what is to add if you want a page to have background colour? Well, Wikibooks says to use \pagecolor. But that colours the whole DIN A4 paper and not just one virtual page in a column on the DIN A4 sheet.
I browsed around and didn’t find any real explanation but an example. At least the code uses different colours for different virtual pages and it just works. Nice.

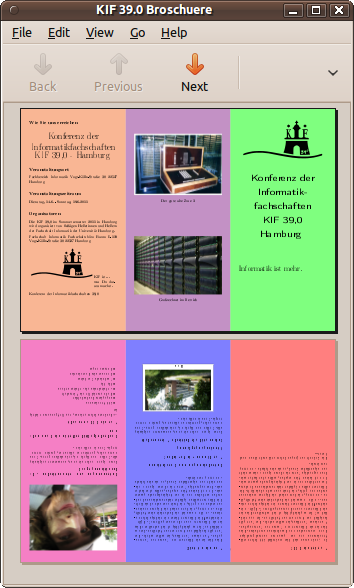
So whenever you want to have a background colour on a single column with the leaflet class, use
\usepackage[usenames,dvipsnames]{color} \AddToBackground{1}{ \put(0,0){\textcolor{green}{\rule{\paperwidth}{\paperheight}}}} \AddToBackground{2}{ \put(0,0){\textcolor{red}{\rule{\paperwidth}{\paperheight}}}} \AddToBackground{3}{ \put(0,0){\textcolor{blue}{\rule{\paperwidth}{\paperheight}}}} \AddToBackground{4}{ \put(0,0){\textcolor{Magenta}{\rule{\paperwidth}{\paperheight}}}} \AddToBackground{5}{ \put(0,0){\textcolor{Orange}{\rule{\paperwidth}{\paperheight}}}} \AddToBackground{6}{ \put(0,0){\textcolor{Fuchsia}{\rule{\paperwidth}{\paperheight}}}} |
It doesn’t seem to be possible to have coloured virtual pages *and* a background picture spanning over the whole DIN A4 page. I tried several things, including playing around with the wallpaper package, but I didn’t have any success so far. One could split the background up in three pieces and include one of those on each page, but that’s really ugly and hacky. I don’t like that.
I kinda got it working using eso-pic and transparent, but the result is messy, because the image, which is supposed to be in the background, is in foreground. And even with transparency, it looks bad. Just like a stamp, not a watermark.

I also tried to make the pages background colour transparent but putting the background image is very idiotic: I would have to place \AddToShipoutPicture to the very correct place in the TeX file instead of defining it in the headers somewhere *sigh*
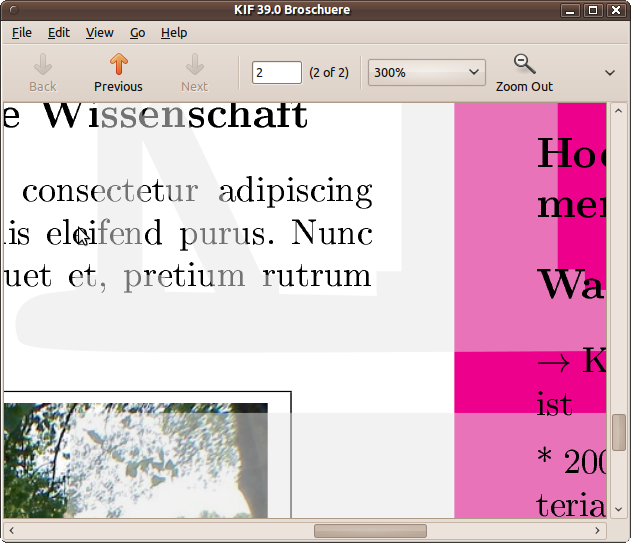
But anyway, it still wouldn’t work correctly as the image, which is supposed to be in the background, would be rendered *on top* of the first virtual page on each physical page, making the colours look very weird:

So I stepped back and didn’t really want to use LaTeX anymore. So I had a look at pdftk. It is able to put a watermark behind a given PDF once the PDF has transparent background colours. I changed my Makefile to read like that (which is not necessarily beautiful but I still want to share my experience):
Logo390BG-DINA4-180.pdf: Logo390BG-DINA4.pdf
# Expand background to two pages and rotate second page by 180 deg
pdftk I=$< cat I1 I1D output $@
broschuere-print.pdf: broschuere.pdf Logo390BG-DINA4-180.pdf *.tex
# Doesn't work with pdftk 1.41, but with pdftk 1.44.
pdftk broschuere.pdf multibackground Logo390BG-DINA4-180.pdf output $@
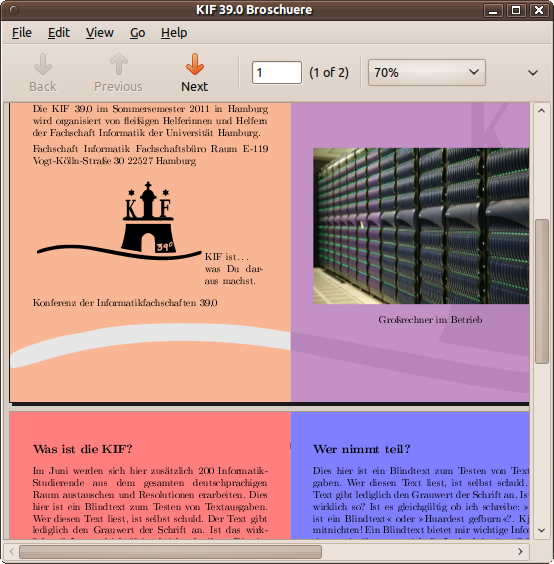
But I wasn't quite happy having to use external tools. I want my LaTeX to do as much as possible to not have to rely on external circumstances. Also, my Fedora doesn't ship a pdftk version that is able to do the multibackground. So I had another look and by now it is almost obvious. Just put the background picture at (0,0), and *then* draw the background. Note that virtual pages 2 and 5 make the first column on a physical page. Hence, we draw the background picture there and scale it by three, to make it spawn across the physical page.
\AddToBackground{1}{ \put(0,0){\transparent{0.5}{\textcolor{green}{\rule{\paperwidth}{\paperheight}}}} } \AddToBackground{2}{ \put(0,0){ \includegraphics[width=3\paperwidth]{Logo390BG}% } \put(0,0){% \transparent{0.5}{\textcolor{red}{\rule{\paperwidth}{\paperheight}}}} } \AddToBackground{3}{ \put(0,0){\transparent{0.5}{\textcolor{blue}{\rule{\paperwidth}{\paperheight}}}}} \AddToBackground{4}{ \put(0,0){\transparent{0.5}{\textcolor{Magenta}{\rule{\paperwidth}{\paperheight}}}}% } \AddToBackground{5}{ \put(0,0){ \includegraphics[width=3\paperwidth]{Logo390BG}% } \put(0,0){% \transparent{0.5}{\textcolor{Orange}{\rule{\paperwidth}{\paperheight}}} } } \AddToBackground{6}{ \put(0,0){\transparent{0.5}{\textcolor{Fuchsia}{\rule{\paperwidth}{\paperheight}}}}} |