well, after eating my dog food for a while, it seems that Tweet is starting to get more useful.
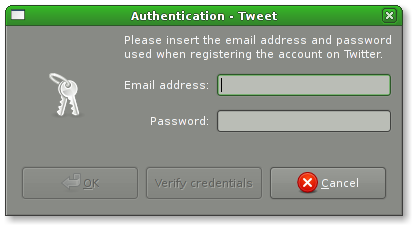
first of all, now Tweet has an authentication dialog which allows you to enter your username and password the first time you run it:
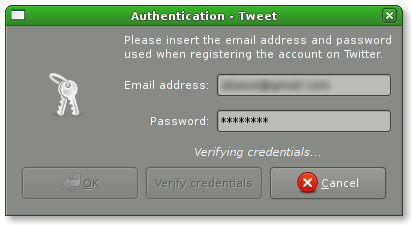
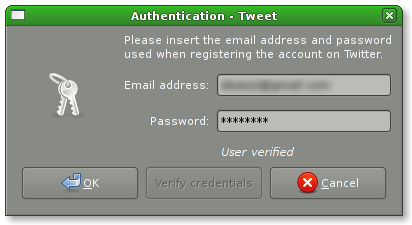
and even verify them beforehand:
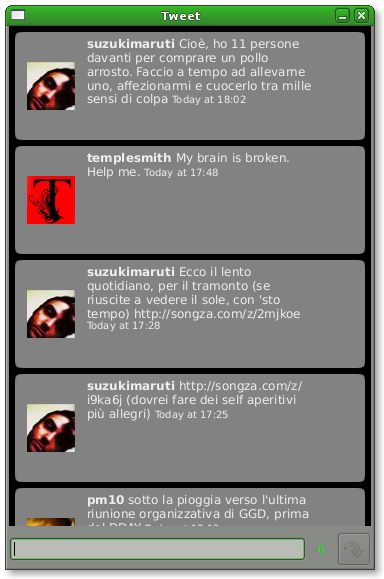
then you get the list of statuses from the people you’re following:
you can scroll around using your mouse, and tap a row to get more informations about the status and the user:
as you can see, the UI is geared towards the touchscreen usage, but I plan to add key navigation soon.
still, there’s a lot to add: support for viewing your own statuses, direct messages, the list of people you’re following and the people following you — even the error messages are just printed to the console, even though I’m working on that.
the bits I’m most proud of:
- the GTK+ integration: I’m retrieving the style information straight from the
GtkWindowembedding the Clutter stage, and even if I had to fight with the utter mess that is the themeing code, I was able to gather enough to make Clutter play nice with a GTK+ environment ((in the screencast the scrollbar handle color, for instance, comes from the theme as well as the font)); - the small animation API I implemented on top of the Clutter animation framework, requiring a single function (plus two completely generic classes) to tween an actor between two states; for instance:
tweet_actor_animate (info, TWEET_LINEAR, 250, "y", tweet_interval_new (G_TYPE_INT, y + padding, 100 + padding), "height", tweet_interval_new (G_TYPE_INT, 10, (height - (100 * 2))), "opacity", tweet_interval_new (G_TYPE_UCHAR, 0, 196), NULL);
this is the code that animates the status information actor that appears overlayed on top of the status view ((this kind of utility API is easy to achieve given the power and flexibility of the underlying framework — but it obviously limits what you can and cannot do, and if you ty to coerce it into being more generic you start losing bits and pieces and a simple API starts getting in your way instead of helping you; that’s why Clutter‘s animation framework might seem complicated at first: it’s trying very hard to allow you to build whatever animation you have in mind instead of limiting you)); I’d like to thank pippin for the idea about the API behaviour;
- Twitter-GLib, the generic API for accessing Twitter throught its RESTful API, which thanks to LibSoup has been a breeze to write even in a clunky and not-at-all-web-two-point-oh-buzzword-compliant language like C;
- the fact that Tweet is written in a very reusable manner (apart from the base scrollable list which comes from Tidy), with every piece neatly abstracted into its own class.
- finally, the fact that after almost a year of basically working on libraries only I can still sit down and get an application from scratch to a usable state in a couple of weeks in my spare time — even if I have to write a library to get it done. :-)
by the way: is any artist out there interested in making an icon for Tweet? I really would like to avoid using Twitter’s own icon.






What gtk theme are you using?
@henri: clearlooks with a dark color scheme
If you check at the startup of a RGBA colormap, then you could draw that toy without window borders, with some kind of cute rounded container.
Like a *already seen* widget, but rendered trough opengl+clutter, which is amazing, though :)